Ten kurs jest częścią ścieżki:
UX/UI Designer

myślenia regułami, projektowania konsekwentnie i systemowo
pracy z biblioteką stylów
tworzenia komponentów i poprawnego ich nazywania według konwencji nazewniczych
praktycznego użycia auto-layoutu
wybierania i tworzenia skali kolorów i typografii
przygotowywania projektów, tak aby były łatwiejsze do kodowania
dobrych praktyk w tworzeniu systemów projektowych
wykorzystania design systemów w różnych obszarach projektowania
Myślisz o karierze UX/UI Designera i chcesz zwiększyć swoje szanse na rynku pracy? A może już pracujesz jako projektant, chcesz rozwinąć swoje umiejętności i poznać najlepsze praktyki tworzenia systemów projektowych? Zależy Ci na tym, aby zadbać o spójność twoich projektów, ale nie kosztem ich funkcjonalności? W takim razie ten kurs online będzie dla Ciebie strzałem w dziesiątkę!
Podczas szkolenia nauczysz się tworzyć skalowalne, spójne i łatwe w utrzymaniu design systemy. Przejdziemy przez tematy związane z responsywnością, kolorem, typografią, cieniami czy ikonami. Utworzymy też bibliotekę komponentów, którą będziesz mógł wielokrotnie wykorzystać w różnych projektach. Znajdzie się tam ponad 20 różnych komponentów m.in. przyciski, pola tekstowe, checkboxy i wiele innych często używanych elementów.
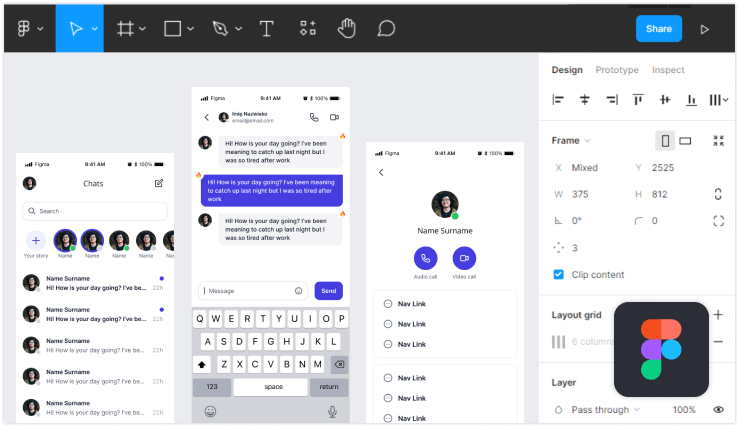
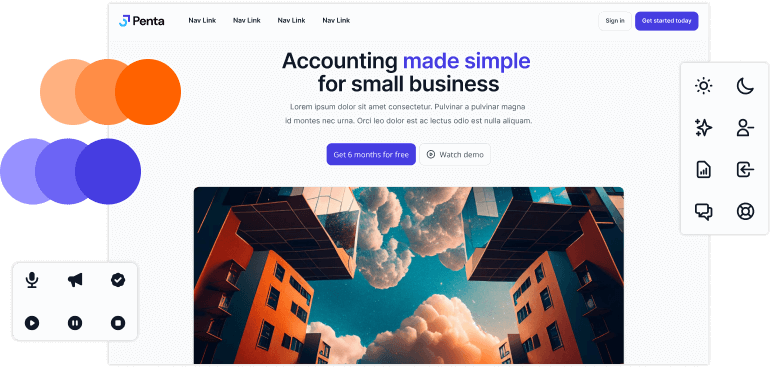
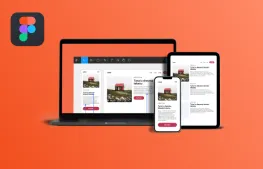
W końcowej części kursu, korzystając z przygotowanych wcześniej komponentów, wykonasz 3 praktyczne projekty - dashboard do zarządzania sprzedażą, landing page dla produktu i aplikację mobilną podobną do popularnych komunikatorów: Messengera i WhatsApp’a.

Na początku kursu zdobędziesz podstawową wiedzę na temat systemów projektowych. Wytłumaczę Ci czym dokładnie jest design system, do czego jest potrzebny i jak projektant może efektywnie wykorzystywać go w swojej pracy. Dowiesz się również czym jest Atomic Design System, który pomoże Ci skutecznie organizować i zarządzać komponentami w Twoim projekcie. Nauczysz się tworzyć atomowe elementy, które stanowią podstawę dla bardziej złożonych komponentów i stron. Dzięki temu Twój projekt będzie spójny, łatwy w utrzymaniu i skalowalny.
Po krótkim wprowadzeniu przejdziemy do stworzenia kompleksowej i spójnej biblioteki stylów, która będzie fundamentem przyszłych projektów. W tej części kursu wykonamy wszystkie niezbędne elementy projektowe. Nauczysz się definiować siatki, układy i odstępy, zarządzać ikonami, ilustracjami, wybierać kolory oraz tworzyć skale typograficzne. Będziemy korzystać z praktycznych przykładów, wskazówek i technik, które na co dzień wykorzystują doświadczeni projektanci.

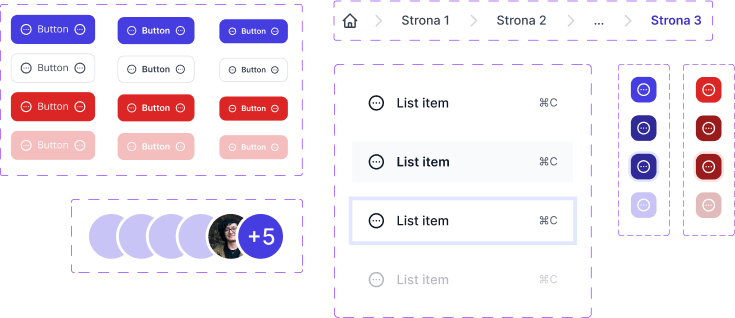
W trakcie kursu wspólnie ze mną stworzysz ponad 20 rozbudowanych komponentów, które będziesz mógł później wielokrotnie wykorzystywać w różnych projektach. Nasza biblioteka będzie składała się między innymi z komponentów takich jak:
button
text input
avatar
checkbox
dropdown
top navigation
breadcrumbs

Podczas szkolenia stworzysz aż 3 praktyczne projekty: dashboard do zarządzania sprzedażą, landing page produktu i aplikację mobilną czatu, przypominającą komunikatory Messenger i WhatsApp. Pracując nad nimi będziesz wykorzystywać stworzony wcześniej design system. Dzięki temu zdobędziesz doświadczenie w korzystaniu z gotowych komponentów, a także ich wariantów i auto-layout’u.
Na sam koniec pokażę Ci jeszcze jak stworzyć dokumentację design systemu, aby pomóc innym zrozumieć jak działa i jak go używać. Dzięki temu inne osoby pracujące nad projektem np. developerzy, będą w stanie szybko połapać się w poszczególnych elementach projektu. Pozwoli to na bardziej efektywną pracę, pozwoli uniknąć niespójności w projektach i sytuacji, w których te same lub podobne komponenty tworzone są wielokrotnie bez potrzeby.
W tym kursie będziemy korzystać z programu Figma, ale proces tworzenia design systemu, który będziemy omawiać, możesz zastosować również w innych programach np. Sketch czy Adobe XD - wiedza zawarta w kursie jest uniwersalna. Jeżeli nie używasz Figmy lub pozostałych z wymienionych narzędzi możesz nauczyć się ich obsługi z naszych szkoleń:
Chętnie pomożemy! Odpowiedz na pytania przygotowane przez naszych specjalistów, a my dopasujemy ścieżkę rozwoju do Twoich preferencji.
Rozpocznij teraz

Do każdego ukończonego przez Ciebie kursu wystawiamy imienny certyfikat - będzie on dostępny na platformie szkoleniowej w zakładce Certyfikaty. Warunkiem jego otrzymania jest zaliczenie testów dołączonych do kursu oraz obejrzenie wszystkich lekcji. Na certyfikacie znajduje się Twoje imię oraz nazwisko, nazwa ukończonego kursu, data wystawienia i unikalny numer certyfikatu. Warto podkreślić, że jesteśmy wpisani do Rejestru Instytucji Szkoleniowych (nr wpisu 2.12/00119/2017). Ten numer również będzie widoczny na certyfikacie.
Certyfikat możesz wydrukować (plik pdf) lub opublikować w Internecie za pośrednictwem specjalnego odnośnika np. na LinkedIn lub innych portalach społecznościowych, jak również dołączyć do swojego CV.
Pamiętaj, że certyfikatów nie wysyłamy w formie papierowej.


Tak, do każdego zamówienia mamy obowiązek wystawić fakturę VAT (23%) lub paragon. Rodzaj dokumentu zależy od danych, które podasz w formularzu podczas składania zamówienia. Faktury zwykle wystawiamy do 3 dni roboczych od momentu zaksięgowania wpłaty. Poinformujemy Cię o tym fakcie mailowo, a dokument będzie można pobrać bezpośrednio z poziomu zakładki Historia zamówień na Twoim koncie w strefakursów.pl. Jeśli potrzebujesz proformy do opłacenia zamówienia, złóż zamówienie zaznaczając w formularzu pole "Chcę otrzymać dokument proforma" lub skontaktuj się z nami telefonicznie bądź mailowo (biuro@strefakursow.pl).
Gdy dokonujesz zakupu w aplikacji strefakursów.pl na iOS za pośrednictwem Apple Pay sprzedawcą jest Apple. Fakturę lub dokument zakupu znajdziesz zgodnie z poniższą instrukcją:
Możesz również pobrać dokument przez stronę Apple. Przejdź pod ten adres: https://reportaproblem.apple.com/, następnie zaloguj się swoim Apple ID, znajdź zakup na liście i kliknij, aby zobaczyć szczegóły i ewentualnie pobrać dokument. Apple zwykle wystawia fakturę jako dostawca usług cyfrowych. Jeśli potrzebujesz faktury VAT, możesz skontaktować się z pomocą techniczną Apple, aby uzyskać dodatkowe informacje na temat zgodności faktury z przepisami w Twoim kraju.
Gdy dokonujesz zakupu w aplikacji strefakursów.pl na Android za pośrednictwem Google Pay sprzedawcą jest Google. Fakturę lub dokument zakupu znajdziesz zgodnie z poniższą instrukcją:
Możesz również znaleźć fakturę na stronie Google Pay. Przejdź pod ten adres: pay.google.com i zaloguj się na swoje konto Google, z którego dokonano zakupu. W sekcji Aktywność znajdziesz wszystkie transakcje dokonane w Google Play. Kliknij daną transakcję, aby zobaczyć szczegóły i pobrać fakturę.


Po opłaceniu zamówienia otrzymujesz nielimitowany dostęp do zakupionych materiałów. Dzięki temu, że szkolenia są dla Ciebie dostępne zarówno online za pośrednictwem naszej platformy szkoleniowej i offline w aplikacji mobilnej strefakursów.pl, możesz w dowolnym czasie i miejscu powracać do obejrzanych lekcji i powtarzać materiał bez ograniczeń. Dodatkowo po ukończeniu całego szkolenia otrzymasz imienny certyfikat poświadczający Twój udział w szkoleniu. Certyfikat możesz opublikować np. na LinkedIn lub innych portalach społecznościowych, jak również dołączyć do swojego CV.
🔥 Gorący temat: W tym tygodniu 171 użytkowników obejrzało to szkolenie
Rozpocznij naukę teraz za darmo, zapłać w ciągu 30 dni z  lub
lub  – Jak to działa?
– Jak to działa?













Ups! Coś poszło nie tak :(
Captcha uznał, że jesteś botem i zablokował Twoją ostatnią akcję. Spróbuj ponownie. W razie problemów skontaktuj się z nami.
ZAMKNIJ I SPRÓBUJ PONOWNIE