Ten kurs jest częścią ścieżki:
UX/UI Designer

Opinie użytkowników


Zobacz wszystkie
poruszania się po interfejsie i wykorzystania kluczowych narzędzi Figma
najważniejszych zasad projektowania interfejsów (UI)
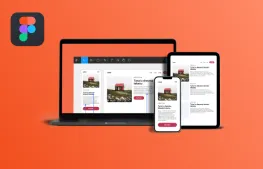
tworzenia wireframe’ów i projektowania ekranów aplikacji
prototypowania i tworzenia animacji
pracy z komponentami i ich wariantami
tworzenia własnych bibliotek do wykorzystania w innych projektach
wykorzystywania przydatnych wtyczek i pracy z auto-layoutem
testowania aplikacji na urządzeniach mobilnych
Myślisz o ścieżce kariery UX/UI designera? Zastanawiasz się od czego zacząć przygodę z projektowaniem funkcjonalnych stron internetowych i aplikacji? Chcesz zobaczyć jak krok po kroku wygląda cały proces projektowania i samodzielnie tworzyć UI w jednej z najlepszy aplikacji na rynku?
W takim razie ten kurs będzie świetnym wyborem! W jego trakcie nauczysz się obsługi Figmy, darmowej i cenionej przez designerów na całym świecie aplikacji do projektowania i prototypowania stron i aplikacji. Nie martw się, nie musisz posiadać żadnego doświadczenia w tym temacie. W kursie ruszamy zupełnie od zera, a cała nauka opierać się będzie o najnowszą wersję Figma, która wprowadziła masę nowych funkcji i usprawnień również z myślą o początkujących projektantach.
Kurs zaczniemy od dobrego poznania interfejsu i wszystkich najważniejsze funkcjonalności Figmy. Dowiesz się jak pracować z narzędziami wyrównywania, auto-layoutem, tekstem, elementami graficznymi, efektami i wieloma innymi rzeczami, które nie sposób nawet tutaj wymienić.
Później przejdziemy pracy nad projektem naszej aplikacji mobilnej. Zaczniemy od omówienia wymagań projektu i stworzenia wireframe. Następnie zajmiemy się projektowaniem kolejnych ekranów aplikacji - łącznie będzie ich aż 12. Pracując nad projektem zdobędziesz praktyczne umiejętności przydatne w pracy każdego UX/UI designera. Nauczysz się m.in. obsługi wtyczek, prototypowania, testowania aplikacji na urządzeniu mobilnym oraz pracy zespołowej nad projektem.
Na początku szkolenia pokażę Ci jak postawić swoje pierwsze kroki w programie Figma. Opowiem Ci jak organizować swoją pracę i tworzyć pliki projektowe. Poznasz cały interfejs, elementy głównego paska narzędzi i bocznych paneli. Nauczysz się korzystać z najważniejszych funkcjonalności i narzędzi Figma.
Omówimy m.in narzędzia wyrównywania, ustawienia frames, auto layout, constraints, grid czy narzędzia tekstu i typografii. Zobaczysz jak się pracować z obrazkami, wykorzystywać efekty graficzne oraz eksportować projekt w różnych rozmiarach i formatach. Ta wiedza pozwoli pozwoli Ci w łatwy sposób przejść do kolejnych etapów, gdzie czeka na Ciebie masa praktyki.
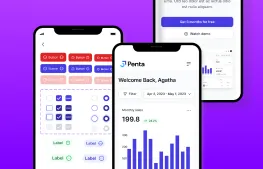
Kurs przygotowałam tak, aby każda osoba nawet taka nie mająca kompletnie żadnego doświadczenia z tego typu aplikacjami, grafiką i projektowaniem potrafiła po jego ukończeniu samodzielnie tworzyć świetne UI. W trakcie kursu wspólnie ze mną wykonasz projekt aplikacji mobilnej dla pizzeri z możliwością rejestracji użytkowników, zamawiania posiłków i dostarczania ich do klientów. Będzie więc w pełni kompletna i gotowa do wdrożenia przez programistów.
Pracę nad nią zaczniemy od omówienia wymagań projektu i stworzenia wireframe. Później przejdziemy do przygotowania kluczowych ekranów aplikacji: ekranu logowania, ekranu główny i ekranu produktu. Pokażę Ci jak korzystać z gotowych, spójnych stylem pakietów ikon oraz jak tworzyć skalowalne i harmonijne systemy kolorystyczne i tekstowe. Dowiesz się również jak zadbać o odpowiedni kontrast i nauczysz się tworzyć komponenty z często powtarzających się elementów takich jak buttony, czy inputy. Dzięki temu będziesz mógł wykorzystywać je później w wielu miejscach aplikacji oszczędzając mnóstwo czasu i pracy.
W dalszej części kursu zajmiemy się projektowaniem kolejnych ekranów naszej aplikacji. Zanim jednak do tego przejdziemy, pokażę Ci kilka przydatnych narzędzi i stron, które znacznie ułatwią i przyśpieszą nam pracę. Poznasz m.in. stronę Figma Community, na której pokażę Ci całą masę przydatnych wtyczek, gotowe systemy projektowe czy wireframe’y. Podpowiem ci również jak wykorzystać UI Kits, czyli gotowe templatki i ekrany, z których korzystają doświadczeni designerzy, oszczędzając dzięki temu masę czasu podczas projektowania.
Pokażę Ci również dwie witryny, w których znajdziesz materiały przydatne w projektowaniu aplikacji mobilnych dla systemów Android oraz iOS. Po przyswojeniu tych przydatnych wskazówek przejdziemy do projektowania kolejnych ekranów naszej apki. Zajmiemy się m.in. ekranami menu, produktu, koszyka, płatności, śledzenia zamówienia, czy profilu i historii zamówień.
Jednym z najważniejszych etapów w projektowaniu UX/UI jest prototypowanie. To graficzne przedstawienie całej aplikacji lub jej pojedynczych elementów, które umożliwia sprawdzenie jej działania i lepsze zrozumienie poszczególnych funkcjonalności. Podczas kursu nauczysz się tworzyć interakcję między obiektami i ekranami naszej aplikacji. Będziesz mógł sprawdzić np. jak działa m.in. dodawanie produktu do koszyka, poruszanie się między różnymi ekranami aplikacji, wyświetlanie profilu i historii zamówień i znacznie więcej. Dowiesz się również jak dodawać do projektu atrakcyjnie wyglądające animacje i jak przetestować jej działanie aplikacji realnym urządzeniu np. swoim smartfonie.

Na sam koniec porozmawiamy o eksporcie, udostępnianiu plików oraz pracy zespołowej. To niezwykle przydatna wiedza, bo jako projektant z pewnością będziesz współpracował z innymi osobami - grafikami, programistami czy innymi designerami. Figma pod względem pracy zespołowej jest naprawdę świetnym narzędziem i każdy designer powinien wiedzieć jak to wykorzystać. W trakcie kursu pokażę Ci m.in jak zaprosić innego użytkownika do wspólnej pracy nad projektem, udostępnić projekt innym osobom lub poprosić innych o uwagi do konkretnych elementów projektów. Podpowiem Ci również jak przekazać gotowy projekt developerom, którzy będa odpowiedzialni za jego późniejsze wdrożenie.
Aby w pełni wykorzystać wiedzę zawartą w tym szkoleniu nie musisz posiadać zaawansowanej wiedzy na temat projektowania, prototypowania, ani programowania – choć będą one niewątpliwym atutem! Najważniejsza będzie otwarta głowa, chęć do nauki i ciekawość świata. Zarezerwuj czas w kalendarzu, aby poza obejrzeniem lekcji, dać sobie czas na praktykę. Najwięcej się nauczysz, samodzielnie przechodząc przez pełen proces projektowy i tworząc swój własny produkt.
Chętnie pomożemy! Odpowiedz na pytania przygotowane przez naszych specjalistów, a my dopasujemy ścieżkę rozwoju do Twoich preferencji.
Rozpocznij teraz

Do każdego ukończonego przez Ciebie kursu wystawiamy imienny certyfikat - będzie on dostępny na platformie szkoleniowej w zakładce Certyfikaty. Warunkiem jego otrzymania jest zaliczenie testów dołączonych do kursu oraz obejrzenie wszystkich lekcji. Na certyfikacie znajduje się Twoje imię oraz nazwisko, nazwa ukończonego kursu, data wystawienia i unikalny numer certyfikatu. Warto podkreślić, że jesteśmy wpisani do Rejestru Instytucji Szkoleniowych (nr wpisu 2.12/00119/2017). Ten numer również będzie widoczny na certyfikacie.
Certyfikat możesz wydrukować (plik pdf) lub opublikować w Internecie za pośrednictwem specjalnego odnośnika np. na LinkedIn lub innych portalach społecznościowych, jak również dołączyć do swojego CV.
Pamiętaj, że certyfikatów nie wysyłamy w formie papierowej.


Tak, do każdego zamówienia mamy obowiązek wystawić fakturę VAT (23%) lub paragon. Rodzaj dokumentu zależy od danych, które podasz w formularzu podczas składania zamówienia. Faktury zwykle wystawiamy do 3 dni roboczych od momentu zaksięgowania wpłaty. Poinformujemy Cię o tym fakcie mailowo, a dokument będzie można pobrać bezpośrednio z poziomu zakładki Historia zamówień na Twoim koncie w strefakursów.pl. Jeśli potrzebujesz proformy do opłacenia zamówienia, złóż zamówienie zaznaczając w formularzu pole "Chcę otrzymać dokument proforma" lub skontaktuj się z nami telefonicznie bądź mailowo (biuro@strefakursow.pl).
Gdy dokonujesz zakupu w aplikacji strefakursów.pl na iOS za pośrednictwem Apple Pay sprzedawcą jest Apple. Fakturę lub dokument zakupu znajdziesz zgodnie z poniższą instrukcją:
Możesz również pobrać dokument przez stronę Apple. Przejdź pod ten adres: https://reportaproblem.apple.com/, następnie zaloguj się swoim Apple ID, znajdź zakup na liście i kliknij, aby zobaczyć szczegóły i ewentualnie pobrać dokument. Apple zwykle wystawia fakturę jako dostawca usług cyfrowych. Jeśli potrzebujesz faktury VAT, możesz skontaktować się z pomocą techniczną Apple, aby uzyskać dodatkowe informacje na temat zgodności faktury z przepisami w Twoim kraju.
Gdy dokonujesz zakupu w aplikacji strefakursów.pl na Android za pośrednictwem Google Pay sprzedawcą jest Google. Fakturę lub dokument zakupu znajdziesz zgodnie z poniższą instrukcją:
Możesz również znaleźć fakturę na stronie Google Pay. Przejdź pod ten adres: pay.google.com i zaloguj się na swoje konto Google, z którego dokonano zakupu. W sekcji Aktywność znajdziesz wszystkie transakcje dokonane w Google Play. Kliknij daną transakcję, aby zobaczyć szczegóły i pobrać fakturę.


Po opłaceniu zamówienia otrzymujesz nielimitowany dostęp do zakupionych materiałów. Dzięki temu, że szkolenia są dla Ciebie dostępne zarówno online za pośrednictwem naszej platformy szkoleniowej i offline w aplikacji mobilnej strefakursów.pl, możesz w dowolnym czasie i miejscu powracać do obejrzanych lekcji i powtarzać materiał bez ograniczeń. Dodatkowo po ukończeniu całego szkolenia otrzymasz imienny certyfikat poświadczający Twój udział w szkoleniu. Certyfikat możesz opublikować np. na LinkedIn lub innych portalach społecznościowych, jak również dołączyć do swojego CV.
🔥 Gorący temat: W tym tygodniu 233 użytkowników obejrzało to szkolenie
Rozpocznij naukę teraz za darmo, zapłać w ciągu 30 dni z  lub
lub  – Jak to działa?
– Jak to działa?













Ups! Coś poszło nie tak :(
Captcha uznał, że jesteś botem i zablokował Twoją ostatnią akcję. Spróbuj ponownie. W razie problemów skontaktuj się z nami.
ZAMKNIJ I SPRÓBUJ PONOWNIE