Ten kurs jest częścią ścieżki:
UX/UI Designer

tworzenia systemowych komponentów i stylów
pracy z Auto Layoutem
wykorzystywania pluginów do przyspieszenia projektowania
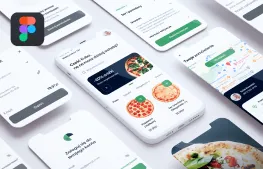
projektowania ekranów aplikacji mobilnych i dashboardów
animowania przejść i popu-pów bez kodowania
tworzenia interaktywnych prototypów w Figmie
budowania responsywnych landing page’y
organizacji pliku i workflow zgodnie z dobrymi praktykami
Masz już za sobą pierwsze projekty w Figmie, ale czujesz, że czegoś brakuje? Komponenty nie działają jak trzeba, a Auto Layout potrafi doprowadzić do frustracji? Jeśli zależy Ci na tym, aby projektować szybciej, bardziej profesjonalnie i bez chaosu - ten kurs jest właśnie dla Ciebie.
Podczas kursu nauczysz się tworzyć czytelne, skalowalne i estetyczne interfejsy użytkownika. Wszystko na realnych przykładach, bez zbędnej teorii. Poznasz mój sprawdzony workflow, i razem ze mną w kursie zbudujesz 3 kompletne projekty - dashboard, aplikację mobilną i responsywny landing page.
To szkolenie pomoże Ci wskoczyć na wyższy poziom w projektowaniu UI - niezależnie czy jesteś początkującym projektantem, twórcą startupu czy freelancerem.

początkujących projektantów UI/UX
freelancerów i twórców produktów cyfrowych
junior designerów i product designerów
front-end developerów zainteresowanych designem
startupowców i marketerów
osób przechodzących z innych narzędzi do Figmy
Będziesz potrafić projektować kompletne interfejsy - od komponentów po interaktywne prototypy. Opanujesz workflow, który uporządkuje Twoje pliki i przyspieszy codzienną pracę projektową w Figma.

Już na początku zobaczysz, jak ogromną różnicę robią niewielkie zmiany w UI - poprawa marginesów, proporcji, ikon czy kolorów. Pokażę Ci też triki i skróty klawiszowe, które znacząco przyspieszą Twoją pracę. Dzięki nim unikniesz frustracji i uporządkujesz swój projektowy chaos.
W kursie zrealizujesz 3 kompletne projekty: funkcjonalny dashboard, aplikację mobilną i responsywny landing page. Dzięki temu nauczysz się tworzyć spójne systemy UI od A do Z - od stylów i komponentów, przez planowanie layoutu, aż po prototypowanie interakcji.
Zobaczysz, jak projektować z myślą o czytelności, hierarchii informacji i responsywności, a także jak wykorzystać wcześniejsze elementy w nowych ekranach. Przejdziesz przez całościowy proces - od projektu desktopowego, po wersję mobilną.

Auto Layout może być Twoim sprzymierzeńcem - jeśli wiesz, jak go używać. W kursie dowiesz się:
jak budować responsywne komponenty
jak działa nesting i spacing
jak unikać typowych błędów przy pracy z layoutem
Podczas kursu zaprojektujemy ekran aplikacji mobilnej, tak by by wszystko miało sens i logikę.
Zbudujemy kompletny zestaw stylów - kolory, typografia, spacing. Pokażę Ci, jak nazywać warstwy, porządkować struktury i wykorzystywać pluginy do generowania stylów. Efekt? Spójny, łatwy w skalowaniu projekt.

Komponenty to fundament profesjonalnego projektu w Figmie. W kursie krok po kroku pokażę Ci, jak budować modułowe, logicznie ułożone elementy, które łatwo modyfikować i skalować.
Nauczysz się:
tworzyć podstawowe komponenty (np. przyciski, inputy, avatary)
budować ich warianty (hover, active, disabled)
porządkować strukturę komponentów w pliku
efektywnie je wykorzystywać w kolejnych ekranach
Dzięki temu Twoje projekty będą spójne, przewidywalne i szybkie do aktualizacji. Zyskasz pewność w pracy z komponentami - nawet tymi złożonymi, wielowariantowymi.
Nauczę Cię, jak łączyć ekrany, dodawać popupy, przejścia i animacje. Dzięki temu sprawdzisz, czy projekt działa logicznie i spójnie - zanim przekażesz go developerom lub klientowi. Bez kodu, bez komplikacji.

Aby podejść do kursu i wyciągnąć z niego maksimum wiedzy i umiejętności wystarczy, że znasz podstawy Figmy - umiesz dodać tekst, prostą ramkę i zmienić kolor. Reszty nauczysz się ze mną. Nie musisz znać Auto Layoutu, nie musisz budować komponentów - po kursie będziesz to robić jak zawodowiec.
1 + 1 GRATIS = odbierz kurs za free
Zmień postanowienia w kompetencje!
Chętnie pomożemy! Odpowiedz na pytania przygotowane przez naszych specjalistów, a my dopasujemy ścieżkę rozwoju do Twoich preferencji.
Rozpocznij teraz

Do każdego ukończonego przez Ciebie kursu wystawiamy imienny certyfikat - będzie on dostępny na platformie szkoleniowej w zakładce Certyfikaty. Warunkiem jego otrzymania jest zaliczenie testów dołączonych do kursu oraz obejrzenie wszystkich lekcji. Na certyfikacie znajduje się Twoje imię oraz nazwisko, nazwa ukończonego kursu, data wystawienia i unikalny numer certyfikatu. Warto podkreślić, że jesteśmy wpisani do Rejestru Instytucji Szkoleniowych (nr wpisu 2.12/00119/2017). Ten numer również będzie widoczny na certyfikacie.
Certyfikat możesz wydrukować (plik pdf) lub opublikować w Internecie za pośrednictwem specjalnego odnośnika np. na LinkedIn lub innych portalach społecznościowych, jak również dołączyć do swojego CV.
Pamiętaj, że certyfikatów nie wysyłamy w formie papierowej.


Tak, do każdego zamówienia mamy obowiązek wystawić fakturę VAT (23%) lub paragon. Rodzaj dokumentu zależy od danych, które podasz w formularzu podczas składania zamówienia. Faktury zwykle wystawiamy do 3 dni roboczych od momentu zaksięgowania wpłaty. Poinformujemy Cię o tym fakcie mailowo, a dokument będzie można pobrać bezpośrednio z poziomu zakładki Historia zamówień na Twoim koncie w strefakursów.pl. Jeśli potrzebujesz proformy do opłacenia zamówienia, złóż zamówienie zaznaczając w formularzu pole "Chcę otrzymać dokument proforma" lub skontaktuj się z nami telefonicznie bądź mailowo (biuro@strefakursow.pl).
Gdy dokonujesz zakupu w aplikacji strefakursów.pl na iOS za pośrednictwem Apple Pay sprzedawcą jest Apple. Fakturę lub dokument zakupu znajdziesz zgodnie z poniższą instrukcją:
Możesz również pobrać dokument przez stronę Apple. Przejdź pod ten adres: https://reportaproblem.apple.com/, następnie zaloguj się swoim Apple ID, znajdź zakup na liście i kliknij, aby zobaczyć szczegóły i ewentualnie pobrać dokument. Apple zwykle wystawia fakturę jako dostawca usług cyfrowych. Jeśli potrzebujesz faktury VAT, możesz skontaktować się z pomocą techniczną Apple, aby uzyskać dodatkowe informacje na temat zgodności faktury z przepisami w Twoim kraju.
Gdy dokonujesz zakupu w aplikacji strefakursów.pl na Android za pośrednictwem Google Pay sprzedawcą jest Google. Fakturę lub dokument zakupu znajdziesz zgodnie z poniższą instrukcją:
Możesz również znaleźć fakturę na stronie Google Pay. Przejdź pod ten adres: pay.google.com i zaloguj się na swoje konto Google, z którego dokonano zakupu. W sekcji Aktywność znajdziesz wszystkie transakcje dokonane w Google Play. Kliknij daną transakcję, aby zobaczyć szczegóły i pobrać fakturę.


Po opłaceniu zamówienia otrzymujesz nielimitowany dostęp do zakupionych materiałów. Dzięki temu, że szkolenia są dla Ciebie dostępne zarówno online za pośrednictwem naszej platformy szkoleniowej i offline w aplikacji mobilnej strefakursów.pl, możesz w dowolnym czasie i miejscu powracać do obejrzanych lekcji i powtarzać materiał bez ograniczeń. Dodatkowo po ukończeniu całego szkolenia otrzymasz imienny certyfikat poświadczający Twój udział w szkoleniu. Certyfikat możesz opublikować np. na LinkedIn lub innych portalach społecznościowych, jak również dołączyć do swojego CV.
Rozpocznij naukę teraz za darmo, zapłać w ciągu 30 dni z  lub
lub  – Jak to działa?
– Jak to działa?













Ups! Coś poszło nie tak :(
Captcha uznał, że jesteś botem i zablokował Twoją ostatnią akcję. Spróbuj ponownie. W razie problemów skontaktuj się z nami.
ZAMKNIJ I SPRÓBUJ PONOWNIE