Opinie użytkowników


Zobacz wszystkie
sprawnego korzystania z narzędzi i funkcji Sketch
aktualnego podejścia do projektowania interfejsów
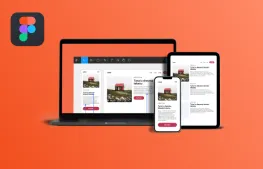
projektowania aplikacji responsywnych (mobile, tablet, desktop)
tworzenia własnych stylów, bibliotek i symboli
prototypowania z użyciem najlepszych narzędzi
wprowadzania globalnych zmian dzięki własnym komponentom
przyspieszania pracy, dzięki przydatnym pluginom i skrótom klawiszowych
praktycznego projektowania UX/UI

Sketch to jedno z najpopularniejszych narzędzi dla projektantów UX/UI aplikacji, przeznaczony na system MacOS. Jego wielką zaletą jest szybkość i wygoda w codziennej pracy. Można śmiało powiedzieć, że Sketch to branżowy standard, którego znajomość jest często niezbędna, jeśli zamierzasz ubiegać się o stanowisko UX/UI Designera czy Graphic Designera.
Z tym kursem online nauczysz się od zera korzystać z możliwości Sketch w oparciu o praktyczny projekt nowoczesnej aplikacji bankowej, którą wspólnie stworzymy. Po jego ukończeniu będziesz nie tylko potrafił sprawnie pracować z tym narzędziem, ale zdobędziesz również praktyczną i aktualną wiedzę na temat projektowania interfejsów i dbania o user experience.

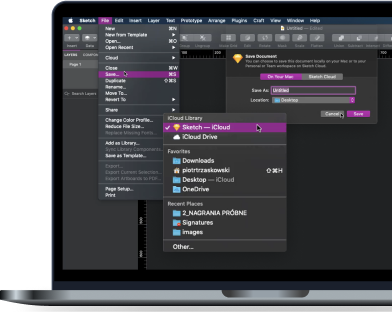
Na początku kursu online dobrze zorientujesz się w podstawowych i najważniejszych funkcjach Sketcha – pobierzesz, zainstalujesz oraz skonfigurujesz program, a następnie stworzysz nowy projekt. Pokażę Ci również jak spersonalizować interfejs projektowania i przygotować sobie grunt pod sprawną i dobrze zorganizowaną pracę.


Zanim przejdziemy do projektowania, zapoznam Cię również z dodatkowymi narzędziami, które pomogą Ci w kolejnym etapie w sposób świadomy i precyzyjny „budować” aplikacje, bez zbędnego zastanawiania się gdzie, czego i w jakim kontekście użyć. Stworzysz zbiór inspiracji i zgromadzisz bazę wiedzy o najpopularniejszych i najbardziej uniwersalnych metodach projektowania. Szybko ustalisz również paletę barw dla swojego projektu, dobierzesz style tekstowe i poznasz miejsca, z których będziesz pobierał darmowe i gotowe zasoby do projektu, a także „narysujesz” własne.
Dzięki temu szkoleniu online stworzysz własne komponenty i biblioteki, które pomogą zwiększyć tempo pracy oraz zachować spójność stylistyczną całego projektu. W trakcie pracy poznasz też skróty klawiszowe, które pomogą Ci obsłużyć większość funkcji Sketcha i zaoszczędzić wiele energii, jaką poświęciłbyś na wielokrotne „klikanie.” Za pomocą „amunicji”, którą przygotowałeś, zaprojektujesz w błyskawiczny sposób aplikację, której później nadasz interakcje, a nawet „zainstalujesz” ją na smartfonie. Oprócz projektu interfejsu graficznego stworzysz również interaktywny prototyp aplikacji oraz dowiesz się przygotować materiał potrzebny developerom, którzy będą tę aplikację kodować.


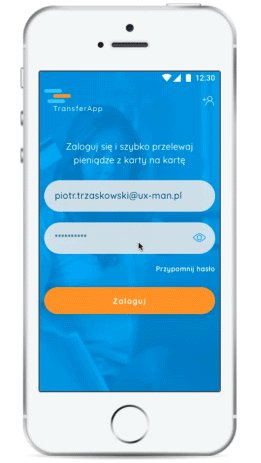
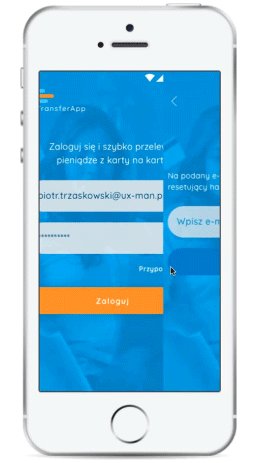
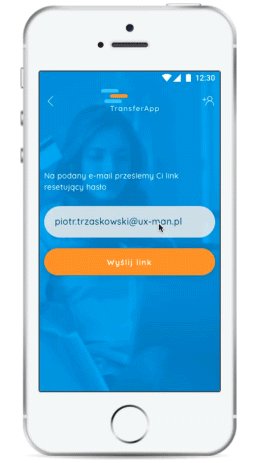
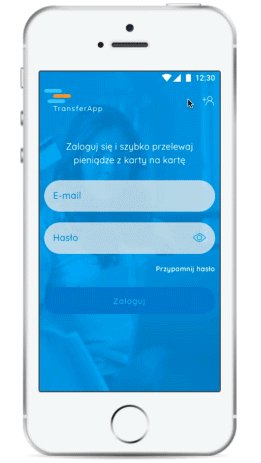
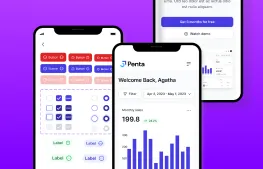
W kursie będziemy tworzyli krok po kroku aplikację bankową służącą do dokonywania przelewów. To świetna okazja, aby nabrać wprawy w posługiwaniu się Sketch oraz poznać wiele technik projektowania nowoczesnych interfejsów użytkownika. Co ważne, aplikacja, którą zaprojektujesz, będzie responsywna, co oznacza, że będzie funkcjonować prawidłowo zarówno na dużych ekranach komputerów, jak i na mniejszych urządzeniach takich jak smartfony czy tablety.
Kup w pakiecie i oszczędź dodatkowe 10%
Chętnie pomożemy! Odpowiedz na pytania przygotowane przez naszych specjalistów, a my dopasujemy ścieżkę rozwoju do Twoich preferencji.
Rozpocznij teraz

Do każdego ukończonego przez Ciebie kursu wystawiamy imienny certyfikat - będzie on dostępny na platformie szkoleniowej w zakładce Certyfikaty. Warunkiem jego otrzymania jest zaliczenie testów dołączonych do kursu oraz obejrzenie wszystkich lekcji. Na certyfikacie znajduje się Twoje imię oraz nazwisko, nazwa ukończonego kursu, data wystawienia i unikalny numer certyfikatu. Warto podkreślić, że jesteśmy wpisani do Rejestru Instytucji Szkoleniowych (nr wpisu 2.12/00119/2017). Ten numer również będzie widoczny na certyfikacie.
Certyfikat możesz wydrukować (plik pdf) lub opublikować w Internecie za pośrednictwem specjalnego odnośnika np. na LinkedIn lub innych portalach społecznościowych, jak również dołączyć do swojego CV.
Pamiętaj, że certyfikatów nie wysyłamy w formie papierowej.


Tak, do każdego zamówienia mamy obowiązek wystawić fakturę VAT (23%) lub paragon. Rodzaj dokumentu zależy od danych, które podasz w formularzu podczas składania zamówienia. Faktury zwykle wystawiamy do 3 dni roboczych od momentu zaksięgowania wpłaty. Poinformujemy Cię o tym fakcie mailowo, a dokument będzie można pobrać bezpośrednio z poziomu zakładki Historia zamówień na Twoim koncie w strefakursów.pl. Jeśli potrzebujesz proformy do opłacenia zamówienia, złóż zamówienie zaznaczając w formularzu pole "Chcę otrzymać dokument proforma" lub skontaktuj się z nami telefonicznie bądź mailowo (biuro@strefakursow.pl).
Gdy dokonujesz zakupu w aplikacji strefakursów.pl na iOS za pośrednictwem Apple Pay sprzedawcą jest Apple. Fakturę lub dokument zakupu znajdziesz zgodnie z poniższą instrukcją:
Możesz również pobrać dokument przez stronę Apple. Przejdź pod ten adres: https://reportaproblem.apple.com/, następnie zaloguj się swoim Apple ID, znajdź zakup na liście i kliknij, aby zobaczyć szczegóły i ewentualnie pobrać dokument. Apple zwykle wystawia fakturę jako dostawca usług cyfrowych. Jeśli potrzebujesz faktury VAT, możesz skontaktować się z pomocą techniczną Apple, aby uzyskać dodatkowe informacje na temat zgodności faktury z przepisami w Twoim kraju.
Gdy dokonujesz zakupu w aplikacji strefakursów.pl na Android za pośrednictwem Google Pay sprzedawcą jest Google. Fakturę lub dokument zakupu znajdziesz zgodnie z poniższą instrukcją:
Możesz również znaleźć fakturę na stronie Google Pay. Przejdź pod ten adres: pay.google.com i zaloguj się na swoje konto Google, z którego dokonano zakupu. W sekcji Aktywność znajdziesz wszystkie transakcje dokonane w Google Play. Kliknij daną transakcję, aby zobaczyć szczegóły i pobrać fakturę.


Po opłaceniu zamówienia otrzymujesz nielimitowany dostęp do zakupionych materiałów. Dzięki temu, że szkolenia są dla Ciebie dostępne zarówno online za pośrednictwem naszej platformy szkoleniowej i offline w aplikacji mobilnej strefakursów.pl, możesz w dowolnym czasie i miejscu powracać do obejrzanych lekcji i powtarzać materiał bez ograniczeń. Dodatkowo po ukończeniu całego szkolenia otrzymasz imienny certyfikat poświadczający Twój udział w szkoleniu. Certyfikat możesz opublikować np. na LinkedIn lub innych portalach społecznościowych, jak również dołączyć do swojego CV.
Rozpocznij naukę teraz za darmo, zapłać w ciągu 30 dni z  lub
lub  – Jak to działa?
– Jak to działa?












Ups! Coś poszło nie tak :(
Captcha uznał, że jesteś botem i zablokował Twoją ostatnią akcję. Spróbuj ponownie. W razie problemów skontaktuj się z nami.
ZAMKNIJ I SPRÓBUJ PONOWNIE