
Opinie użytkowników


Zobacz wszystkie
Znasz już podstawy HTML i chciałbyś nadać swojej stronie ładny wygląd?
Czy jesteś gotów na wykorzystanie nowoczesnych rozwiązań, które pozwolą ci tworzyć jeszcze lepsze strony przy mniejszym nakładzie pracy?
Chcesz tworzyć strony z ładną typografią, kolorami, animacjami oraz ciekawymi efektami?
Chciałbyś od podstaw poznać CSS za pomocą interaktywnego szkolenia pełnego testów, ćwiczeń oraz praktycznych projektów?
Poznałeś już kiedyś podstawy CSS i chciałbyś nadrobić zaległości w temacie najnowszych rozwiązań?

Zaczynasz naukę CSS? Świetnie! Na pewno chciałbyś temat poznać od podstaw, w rozsądnym czasie i przede wszystkim skutecznie. I dlatego przygotowaliśmy dla Ciebie to niezwykle intensywne szkolenie. To nie jest kurs zawierający głównie wykłady. To kompletny i przemyślany zestaw:
Aż 90 lekcji pełnych praktycznych przykładów
Prawie 50 interaktywnych testów oraz ćwiczeń
Praktyczny projekt stylów dla kompletnej witryny, który wykonasz na koniec szkolenia
Z tym szkoleniem nie tracisz czasu. Od samego początku zdobywasz przydatną wiedzę, w oparciu o starannie przygotowane materiały od autora z wieloletnim doświadczeniem!
CSS czyli inaczej kaskadowe arkusze stylów to technologia, za pomocą której określamy wygląd strony. Język HTML definiuje treść i strukturę witryny natomiast CSS określa jak ta treść będzie wyglądała. Za pomocą CSS możesz określić położenie, rozmiar, kolor oraz inne cechy każdego elementu na stronie.

Znajomość tej technologii jest więc niezbędna jeśli myślisz o tworzeniu nowoczesnych stron. Co ważne w ostatnich latach w CSS zaszły wielkie zmiany. Pojawiło się wiele niezwykle ciekawych funkcjonalności, dzięki którym przy niewielkim nakładzie pracy możesz stworzyć niesamowite efekty wizualne. Skoro więc chcesz poznać CSS od podstaw, to najlepiej zrobić to z uwzględnieniem wszystkich nowoczesnych technik oraz aktualnych standardów. I po to właśnie jest ten kurs!
Umiejętność ostylowania dowolnego elementu na stronie.
Podstawową wiedzę na temat tworzenia stron responsywnych, które łatwo dopasowują się do ekranu o dowolnej wielkości.
Znajomość najnowocześniejszych technik, które można śmiało wykorzystać na stronach bez obaw o kompatybilność z różnymi przeglądarkami.
Umiejętność układania elementów na stronie w dowolny sposób.
Wiedzę na temat typowych błędów w CSS oraz sposobów jak je naprawiać.
Umiejętność ostylowania kompletnej strony od A do Z.

Z kursem poznasz wszystko co jest Ci potrzebne do pisania własnych stylów dla strony internetowej. Kurs rozpoczyna się od kompletnych podstaw - nawet jeśli nigdy nie miałeś do czynienia z CSS i tak będziesz mógł bez problemu rozpocząć samodzielną pracę. Dowiesz się m.in. jak pracować z typowym arkuszem stylów i jakie elementy on zawiera. Sporą część kursu poświęcimy na omówienie tzw. selektorów oraz stylów dla podstawowych elementów każdej strony (typografia, odnośniki itp.)
Z kursu dowiesz się również jak układać elementy na stronie, jak tworzyć zawartość wielokolumnową i jak do tego wykorzystać nowoczesne techniki np. flexbox. Nastepnie nauczysz się tworzyć interesujące efekty wizualne z wykorzystaniem gradientów, transformacji oraz animacji.
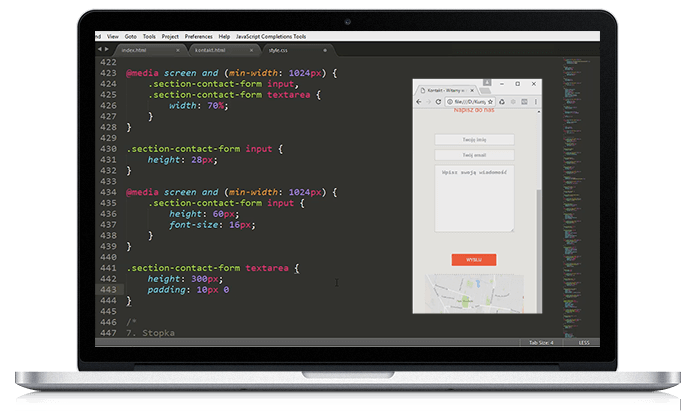
Duży nacisk położyliśmy na to aby pokazać Ci techniki nowoczesne, aktualne, wykorzystujące w dużym stopniu możliwości dzisiejszego CSS. Kurs zakończysz wykonaniem kompletnego arkusza stylów dla witryny. Taki projekt będzie dla Ciebie doskonałą okazją do podsumowania zdobytej wiedzy oraz do opanowania licznych praktycznych technik pracy.

Kurs zakończymy praktycznym projektem nowoczesnej strony dla restauracji. Dla Ciebie będzie to wspaniała okazja aby poznać praktyczne zastosowania CSS i opanować wiele przydatnych technik pracy.

Do kursu dołączono wszystkie materiały wykorzystywane przez autora. Dzięki temu każdą czynność pokazaną w lekcjach możesz bez problemu powtórzyć u siebie.
Chętnie pomożemy! Odpowiedz na pytania przygotowane przez naszych specjalistów, a my dopasujemy ścieżkę rozwoju do Twoich preferencji.
Rozpocznij teraz

Do każdego ukończonego przez Ciebie kursu wystawiamy imienny certyfikat - będzie on dostępny na platformie szkoleniowej w zakładce Certyfikaty. Warunkiem jego otrzymania jest zaliczenie testów dołączonych do kursu oraz obejrzenie wszystkich lekcji. Na certyfikacie znajduje się Twoje imię oraz nazwisko, nazwa ukończonego kursu, data wystawienia i unikalny numer certyfikatu. Warto podkreślić, że jesteśmy wpisani do Rejestru Instytucji Szkoleniowych (nr wpisu 2.12/00119/2017). Ten numer również będzie widoczny na certyfikacie.
Certyfikat możesz wydrukować (plik pdf) lub opublikować w Internecie za pośrednictwem specjalnego odnośnika np. na LinkedIn lub innych portalach społecznościowych, jak również dołączyć do swojego CV.
Pamiętaj, że certyfikatów nie wysyłamy w formie papierowej.


Tak, do każdego zamówienia mamy obowiązek wystawić fakturę VAT (23%) lub paragon. Rodzaj dokumentu zależy od danych, które podasz w formularzu podczas składania zamówienia. Faktury zwykle wystawiamy do 3 dni roboczych od momentu zaksięgowania wpłaty. Poinformujemy Cię o tym fakcie mailowo, a dokument będzie można pobrać bezpośrednio z poziomu zakładki Historia zamówień na Twoim koncie w strefakursów.pl. Jeśli potrzebujesz proformy do opłacenia zamówienia, złóż zamówienie zaznaczając w formularzu pole "Chcę otrzymać dokument proforma" lub skontaktuj się z nami telefonicznie bądź mailowo (biuro@strefakursow.pl).
Gdy dokonujesz zakupu w aplikacji strefakursów.pl na iOS za pośrednictwem Apple Pay sprzedawcą jest Apple. Fakturę lub dokument zakupu znajdziesz zgodnie z poniższą instrukcją:
Możesz również pobrać dokument przez stronę Apple. Przejdź pod ten adres: https://reportaproblem.apple.com/, następnie zaloguj się swoim Apple ID, znajdź zakup na liście i kliknij, aby zobaczyć szczegóły i ewentualnie pobrać dokument. Apple zwykle wystawia fakturę jako dostawca usług cyfrowych. Jeśli potrzebujesz faktury VAT, możesz skontaktować się z pomocą techniczną Apple, aby uzyskać dodatkowe informacje na temat zgodności faktury z przepisami w Twoim kraju.
Gdy dokonujesz zakupu w aplikacji strefakursów.pl na Android za pośrednictwem Google Pay sprzedawcą jest Google. Fakturę lub dokument zakupu znajdziesz zgodnie z poniższą instrukcją:
Możesz również znaleźć fakturę na stronie Google Pay. Przejdź pod ten adres: pay.google.com i zaloguj się na swoje konto Google, z którego dokonano zakupu. W sekcji Aktywność znajdziesz wszystkie transakcje dokonane w Google Play. Kliknij daną transakcję, aby zobaczyć szczegóły i pobrać fakturę.


Po opłaceniu zamówienia otrzymujesz nielimitowany dostęp do zakupionych materiałów. Dzięki temu, że szkolenia są dla Ciebie dostępne zarówno online za pośrednictwem naszej platformy szkoleniowej i offline w aplikacji mobilnej strefakursów.pl, możesz w dowolnym czasie i miejscu powracać do obejrzanych lekcji i powtarzać materiał bez ograniczeń. Dodatkowo po ukończeniu całego szkolenia otrzymasz imienny certyfikat poświadczający Twój udział w szkoleniu. Certyfikat możesz opublikować np. na LinkedIn lub innych portalach społecznościowych, jak również dołączyć do swojego CV.
🔥 Gorący temat: W tym tygodniu 140 użytkowników obejrzało to szkolenie
Rozpocznij naukę teraz za darmo, zapłać w ciągu 30 dni z  lub
lub  – Jak to działa?
– Jak to działa?












Ups! Coś poszło nie tak :(
Captcha uznał, że jesteś botem i zablokował Twoją ostatnią akcję. Spróbuj ponownie. W razie problemów skontaktuj się z nami.
ZAMKNIJ I SPRÓBUJ PONOWNIE