Ten kurs jest częścią ścieżki:
JavaScript Front-end Developer

Opinie użytkowników


Zobacz wszystkie
konfigurowania środowiska pracy
wykorzystania zmiennych, operatorów, instrukcji warunkowych, pętli, tablic, obiektów i DOM
typów funkcji oraz różnic pomiędzy ich stosowaniem
użycia spread syntax oraz stosowania metod bind, call, apply
różnych podejść do stylowania aplikacji za pomocą JavaScript
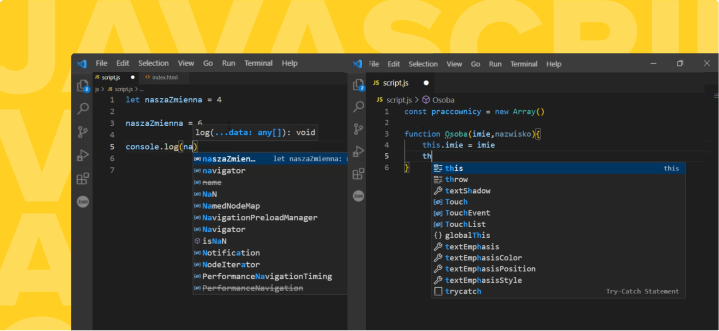
złożonych koncepcji, takich jak słowo kluczowe “this”
stosowania różnych sposobów implementacji zdarzeń
programowania zorientowanego obiektowo w JavaScript
Myślisz o karierze w branży IT? Chcesz zacząć przygodę z programowaniem i poznać język, który pozwoli Ci zdobyć dobrze płatną pracę, a do tego będzie prosty do nauki? Interesuje Cię tworzenie dynamicznych stron www i aplikacji internetowych? W takim razie JavaScript i ten kurs online będzie dla Ciebie strzałem w dziesiątkę!
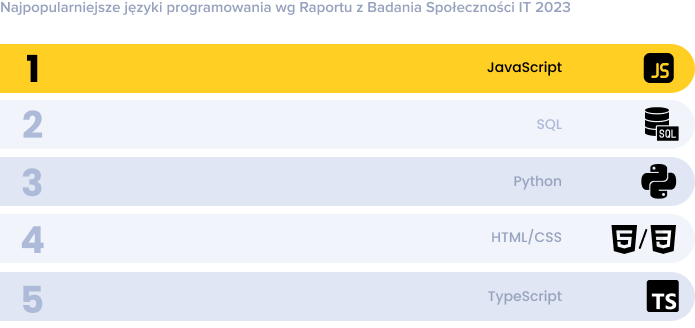
Dlaczego? JavaScript jest obecnie najpopularniejszym językiem programowania na rynku, a jednocześnie jednym z najprostszych do nauki. Jest absolutnym must-have w pracy każdego front-end developera, ale warto też pamiętać, że dzięki wykorzystaniu frameworków, z pomocą JS można tworzyć także rozwiązania backendowe.
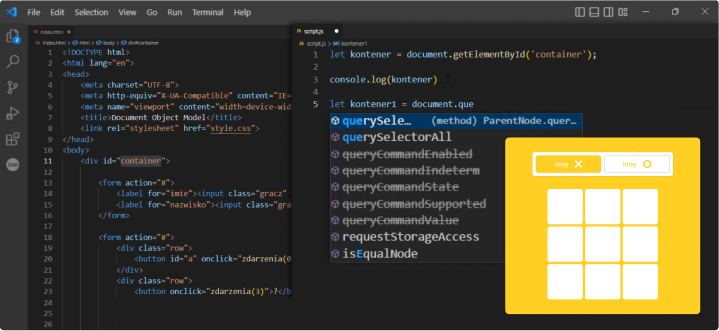
Z tym kursem online szybko opanujesz programowanie w JavaScript zupełnie od zera. Możesz być kompletnie zielony w temacie programowania, a i tak dasz sobie radę. Szkolenie z JS zaczniemy od konfiguracji środowiska pracy i poznania składni języka. Dowiesz się jak wykorzystać instrukcje warunkowe i pętle oraz jak pracować z tablicami i obiektami. Stworzysz pierwsze funkcje i zdarzenia, a efektem końcowym kursu będzie twój pierwszy projekt, czyli gra w kółko i krzyżyk.

Na początku kursu zajmiemy się konfiguracją środowiska developerskiego. Dowiesz się skąd pobrać i jak zainstalować edytor kodu Visual Studio Code. Pokażę Ci jak wyszukiwać i dodawać do niego przydatne wtyczki, które znacznie ułatwią i przyspieszą twoją pracę. Następnie opowiem Ci o repozytoriach lokalnych i zdalnych oraz ich wykorzystaniu w pracy programisty.
Dzięki temu prosto skonfigurujesz środowisko developerskie z zainstalowanymi wtyczkami VSCode. Podczas pierwszego etapu nauki JavaScript zdobędziesz też wiedzę w jaki sposób kontrolować kompilator w zależności od języka, w którym programujesz oraz nauczysz się pracować z Git i GitHub.

Po skonfigurowaniu środowiska przejdziemy do poznania podstaw JavaScript. Dowiesz się jak umieszczać kod JavaScript w strukturze HTML i poznasz podstawowe działania w JS. Zobaczysz jak tworzyć zmienne i stałe, poznasz ich typy i stworzysz swoje pierwsze programy, które będziesz uruchamiać w przeglądarce.
W trakcie tego szkolenia JavaScript pokażę Ci jak weryfikować wartości zdefiniowanych elementów wewnątrz przeglądarki internetowej oraz jak dodawać komentarze w kodzie. Poznasz też operatory dostępne w JS i nauczysz się wykonywać działania z ich wykorzystaniem.

Kluczowym elementem języków programowania jest możliwość stosowania pętli i instrukcji warunkowych. Wykonywanie określonych działań w zależności od spełnienia postawionych warunków możemy uzyskać właśnie przy wykorzystaniu tych elementów. W trakcie tego kursu JavaScript nauczysz się korzystać z instrukcji warunkowych if else oraz switch.
Nauczysz się również zagnieżdżać instrukcje warunkowe z wieloma warunkami i pracować z pętlami FOR, WHILE oraz DO WHILE. Przećwiczysz pisanie programów, które pozwolą na wykonywanie instrukcji dopóki warunek nie zostanie spełniony oraz wykonywanie pętli określoną ilość razy. To jedna z najważniejszych części kursu, ponieważ tworzenie aplikacji w języku JavaScript nie jest możliwe bez wykorzystania tych elementów.
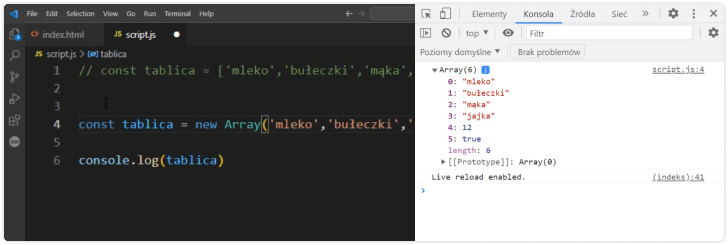
Tablice w JS służą do przechowywania kolekcji danych w jednej zmiennej. Można je porównać do pojemników, w których znajdują się różne przedmioty. Tablice są bardzo przydatne, gdy potrzebujemy przechowywać wiele różnych danych w jednym miejscu. W języku JavaScript mamy do dyspozycji wiele metod tablicowych i obiektowych, które stosujemy pisząc programy.
W tej części naszego kursu online skupimy się właśnie na tablicach i obiektach oraz na ich wykorzystaniu w praktyce. Stworzymy obiekty przechowujące właściwości i metody, a następnie będziemy wykorzystywać metody obiektowe takie jak m. in. Map(), reduce(), filter() i wiele innych.

Pisanie w jakimkolwiek obiektowym języku programowania byłoby trudne bez możliwości dzielenia kodu na funkcje oraz możliwości ich wykonywania niezliczoną ilość razy. Dlatego w tym kursie online poznasz rodzaje funkcji dostępnych w JavaScript. Dowiesz się jak umiejętnie posługiwać się gotowymi metodami i stworzysz funkcje, które ingerują w obiekty. Przejdziesz również przez szereg praktycznych zadań, dzięki którym opanujesz wykorzystanie metod takich jak: jak: bind(), call() i apply().
Do odzwierciedlenia struktury elementów na stronie Javascript korzysta z DOM czyli Document Object Model. Podczas kursu dowiesz się czym on dokładnie jest, do czego służy i zobaczysz jak wykorzystywać zdobytą wiedzę do wprowadzania interaktywności na naszej stronie.
Będziesz w stanie przypisywać poszczególnym elementom strony odpowiednie działania. Pokaże Ci też jak podejrzeć drzewo DOM z poziomu przeglądarki. W tej części kursu wykonasz też programy pozwalające na dodawanie właściwości do obiektów, usuwanie ich oraz wyświetlanie z wykorzystaniem elementów HTML i języka JavaScript.

Zdarzenia w JavaScript to różnego rodzaju akcje, które uruchamiane są pod wpływem zaistnienia określonych sytuacji, np. kliknięcia lub najechania kursorem na określony element strony. W ten sposób możesz przypisywać różnym elementom HTML określone funkcje uzależnione np. od zachowania użytkownika na stronie.
Być może teraz brzmi to dla Ciebie jak czarna magia, ale przechodząc przez kolejne lekcje tego szkolenia przekonasz się, że to naprawdę nic trudnego. Pokażę Ci w nich jak nasłuchiwać na zdarzenia z pomocą addEventListener i jak wykorzystać wiedzę z zakresu eventów w JavaScript również w praktyce na przykładzie naszego projektu.
1 + 1 GRATIS = odbierz kurs za free
Zmień postanowienia w kompetencje!
Chętnie pomożemy! Odpowiedz na pytania przygotowane przez naszych specjalistów, a my dopasujemy ścieżkę rozwoju do Twoich preferencji.
Rozpocznij teraz

Do każdego ukończonego przez Ciebie kursu wystawiamy imienny certyfikat - będzie on dostępny na platformie szkoleniowej w zakładce Certyfikaty. Warunkiem jego otrzymania jest zaliczenie testów dołączonych do kursu oraz obejrzenie wszystkich lekcji. Na certyfikacie znajduje się Twoje imię oraz nazwisko, nazwa ukończonego kursu, data wystawienia i unikalny numer certyfikatu. Warto podkreślić, że jesteśmy wpisani do Rejestru Instytucji Szkoleniowych (nr wpisu 2.12/00119/2017). Ten numer również będzie widoczny na certyfikacie.
Certyfikat możesz wydrukować (plik pdf) lub opublikować w Internecie za pośrednictwem specjalnego odnośnika np. na LinkedIn lub innych portalach społecznościowych, jak również dołączyć do swojego CV.
Pamiętaj, że certyfikatów nie wysyłamy w formie papierowej.


Tak, do każdego zamówienia mamy obowiązek wystawić fakturę VAT (23%) lub paragon. Rodzaj dokumentu zależy od danych, które podasz w formularzu podczas składania zamówienia. Faktury zwykle wystawiamy do 3 dni roboczych od momentu zaksięgowania wpłaty. Poinformujemy Cię o tym fakcie mailowo, a dokument będzie można pobrać bezpośrednio z poziomu zakładki Historia zamówień na Twoim koncie w strefakursów.pl. Jeśli potrzebujesz proformy do opłacenia zamówienia, złóż zamówienie zaznaczając w formularzu pole "Chcę otrzymać dokument proforma" lub skontaktuj się z nami telefonicznie bądź mailowo (biuro@strefakursow.pl).
Gdy dokonujesz zakupu w aplikacji strefakursów.pl na iOS za pośrednictwem Apple Pay sprzedawcą jest Apple. Fakturę lub dokument zakupu znajdziesz zgodnie z poniższą instrukcją:
Możesz również pobrać dokument przez stronę Apple. Przejdź pod ten adres: https://reportaproblem.apple.com/, następnie zaloguj się swoim Apple ID, znajdź zakup na liście i kliknij, aby zobaczyć szczegóły i ewentualnie pobrać dokument. Apple zwykle wystawia fakturę jako dostawca usług cyfrowych. Jeśli potrzebujesz faktury VAT, możesz skontaktować się z pomocą techniczną Apple, aby uzyskać dodatkowe informacje na temat zgodności faktury z przepisami w Twoim kraju.
Gdy dokonujesz zakupu w aplikacji strefakursów.pl na Android za pośrednictwem Google Pay sprzedawcą jest Google. Fakturę lub dokument zakupu znajdziesz zgodnie z poniższą instrukcją:
Możesz również znaleźć fakturę na stronie Google Pay. Przejdź pod ten adres: pay.google.com i zaloguj się na swoje konto Google, z którego dokonano zakupu. W sekcji Aktywność znajdziesz wszystkie transakcje dokonane w Google Play. Kliknij daną transakcję, aby zobaczyć szczegóły i pobrać fakturę.


Po opłaceniu zamówienia otrzymujesz nielimitowany dostęp do zakupionych materiałów. Dzięki temu, że szkolenia są dla Ciebie dostępne zarówno online za pośrednictwem naszej platformy szkoleniowej i offline w aplikacji mobilnej strefakursów.pl, możesz w dowolnym czasie i miejscu powracać do obejrzanych lekcji i powtarzać materiał bez ograniczeń. Dodatkowo po ukończeniu całego szkolenia otrzymasz imienny certyfikat poświadczający Twój udział w szkoleniu. Certyfikat możesz opublikować np. na LinkedIn lub innych portalach społecznościowych, jak również dołączyć do swojego CV.
🔥 Gorący temat: W tym tygodniu 149 użytkowników obejrzało to szkolenie
Rozpocznij naukę teraz za darmo, zapłać w ciągu 30 dni z  lub
lub  – Jak to działa?
– Jak to działa?













Ups! Coś poszło nie tak :(
Captcha uznał, że jesteś botem i zablokował Twoją ostatnią akcję. Spróbuj ponownie. W razie problemów skontaktuj się z nami.
ZAMKNIJ I SPRÓBUJ PONOWNIE