Ten kurs jest częścią ścieżki:
JavaScript Front-end Developer
Opinie użytkowników


Zobacz wszystkie
Chcesz zwiększyć swoje szanse na rynku pracy dzięki znajomości aktualnie obowiązujących standardów JavaScript?
Chcesz opanować w krótkim czasie nową, łatwiejszą w użyciu składnię ES6?
Chciałbyś poznać standard JavaScript, który będzie Ci niezbędny do pracy z wieloma popularnymi bibliotekami oraz frameworkami?
Chcesz dowiedzieć się jak wygląda efektywny workflow z użyciem narzędzi typu npm, webpack oraz Babel?
Poznaj ES6 i wykorzystaj jego możliwości do tworzenia nowoczesnego, wydajnego oraz przejrzystego kodu. Jeśli choć trochę interesujesz się językiem JavaScript to pewnie spotkałeś się z takimi określeniami jak ES6, ECMAScript 2015 albo ES2015. W praktyce oznaczają one dokładnie to samo czyli najnowszy, aktualnie obowiązujący standard języka JavaScript.


Standard ten jest prawdziwą rewolucją, a ilość zmian jakie wprowadza do języka jest imponująca. Od ulepszonej, bardziej przejrzystej składni po zupełnie nowe techniki, niedostępne we wcześniejszych wersjach JavaScript. Ze standardu ES6 korzystają różne popularne frameworki, biblioteki oraz narzędzia i ciężko bez niego wyobrazić sobie współczesny JavaScript. Jeśli poważnie myślisz o tworzeniu nowoczesnych aplikacji w tym języku i nie chcesz aby wyprzedzili Cię inni developerzy to po prostu musisz opanować ES6.
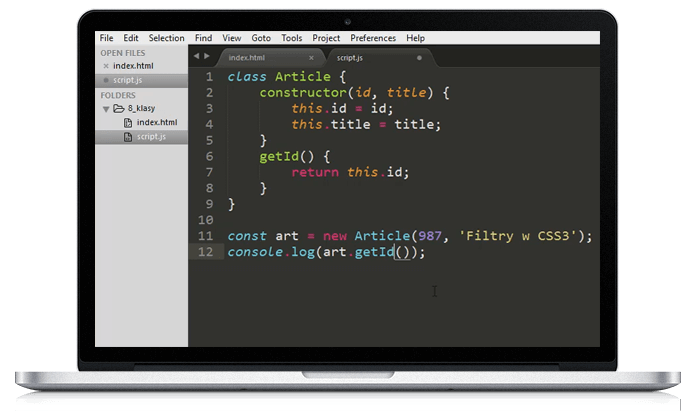
Ten kurs zapewni Ci doskonałą znajomość wszystkich kluczowych koncepcji wprowadzonych w tym najnowszych standardzie. Poznasz wszystko to co potrzebne Ci będzie do komfortowej pracy. Opanujesz m.in. nowe elementy składni takie jak Arrow Functions, łańcuchy szablonowe oraz różne nowe operatory. Nauczysz się wykorzystywać nowe metody pracy ze zmiennymi, klasami oraz obiektami. Dowiesz się jak pracować z generatorami, iteratorami oraz licznymi przydatnymi metodami.


Z kursem poznasz prawdziwie rewolucyjne techniki, które na zawsze zmienią Twoje podejście do tworzenia aplikacji JavaScript. Dowiesz się jak wykorzystać natywną obsługę modułów, dzięki którym swoją aplikację podzielisz na logiczne bloki kodu niezwykle ułatwiające pracę nad każdym bardziej złożonym projektem. Nauczysz się także wykorzystywać mechanizm Promise, który stoi u podstaw nowoczesnych asynchronicznych aplikacji webowych.

Kod ES6, który nauczysz się pisać z tym kursem będziesz mógł łatwo uruchomić praktycznie w każdym środowisku. Dzięki tzw. transpilacji oraz użyciu narzędzia Babel będziesz w stanie łatwo wdrażać swoje aplikacje na starsze przeglądarki albo na przykład na serwer wyposażony w dowolną wersję środowiska Node.

Ten kurs to nie tylko wiedza na temat standardu ECMAScript 2015. To również doskonała okazja do opanowania technik nowoczesnego workflow, z którymi Twoja praca będzie jeszcze łatwiejsza. Z kursem dowiesz się m.in. jak łączyć moduły kodu źródłowego w pojedynczy, zoptymalizowany pakiet, za pomocą narzędzia npm oraz webpack..

JavaScript to żywy język, który ma przed sobą ciekawą przyszłość. Z tym kursem nie tylko opanujesz kompleksowo standard ES6 ale również będziesz mógł zapoznać się z nadchodzącymi nowościami przyszłych standardów ES7 (ES2016) oraz ES8 (ES2017). Dzięki temu będziesz zawsze na bieżąco z najciekawszymi nowinkami języka!
nowości składni języka
efektywnego wykorzystania modułowej struktury kodu
licznych, praktycznych przykładów
asynchronicznego programowania opartego na Promise
integracji narzędzi w zoptymalizowanym, wydajnym workflow
wiedzy na temat obecnych oraz przyszłych standardów języka
transpilacji do ES5 przy użyciu narzędzia Babel
i wiele, wiele więcej!
Do komfortowej pracy z kursem potrzebna jest podstawowa wiedza na temat JavaScript, podstawy HTML oraz środowiska Node.js.
Oszczędź aż 60% kupując w pakiecie
Zniżka ważna do niedzieli!
Chętnie pomożemy! Odpowiedz na pytania przygotowane przez naszych specjalistów, a my dopasujemy ścieżkę rozwoju do Twoich preferencji.
Rozpocznij teraz

Do każdego ukończonego przez Ciebie kursu wystawiamy imienny certyfikat - będzie on dostępny na platformie szkoleniowej w zakładce Certyfikaty. Warunkiem jego otrzymania jest zaliczenie testów dołączonych do kursu oraz obejrzenie wszystkich lekcji. Na certyfikacie znajduje się Twoje imię oraz nazwisko, nazwa ukończonego kursu, data wystawienia i unikalny numer certyfikatu. Warto podkreślić, że jesteśmy wpisani do Rejestru Instytucji Szkoleniowych (nr wpisu 2.12/00119/2017). Ten numer również będzie widoczny na certyfikacie.
Certyfikat możesz wydrukować (plik pdf) lub opublikować w Internecie za pośrednictwem specjalnego odnośnika np. na LinkedIn lub innych portalach społecznościowych, jak również dołączyć do swojego CV.
Pamiętaj, że certyfikatów nie wysyłamy w formie papierowej.


Tak, do każdego zamówienia mamy obowiązek wystawić fakturę VAT (23%) lub paragon. Rodzaj dokumentu zależy od danych, które podasz w formularzu podczas składania zamówienia. Faktury zwykle wystawiamy do 3 dni roboczych od momentu zaksięgowania wpłaty. Poinformujemy Cię o tym fakcie mailowo, a dokument będzie można pobrać bezpośrednio z poziomu zakładki Historia zamówień na Twoim koncie w strefakursów.pl. Jeśli potrzebujesz proformy do opłacenia zamówienia, złóż zamówienie zaznaczając w formularzu pole "Chcę otrzymać dokument proforma" lub skontaktuj się z nami telefonicznie bądź mailowo (biuro@strefakursow.pl).
Gdy dokonujesz zakupu w aplikacji strefakursów.pl na iOS za pośrednictwem Apple Pay sprzedawcą jest Apple. Fakturę lub dokument zakupu znajdziesz zgodnie z poniższą instrukcją:
Możesz również pobrać dokument przez stronę Apple. Przejdź pod ten adres: https://reportaproblem.apple.com/, następnie zaloguj się swoim Apple ID, znajdź zakup na liście i kliknij, aby zobaczyć szczegóły i ewentualnie pobrać dokument. Apple zwykle wystawia fakturę jako dostawca usług cyfrowych. Jeśli potrzebujesz faktury VAT, możesz skontaktować się z pomocą techniczną Apple, aby uzyskać dodatkowe informacje na temat zgodności faktury z przepisami w Twoim kraju.
Gdy dokonujesz zakupu w aplikacji strefakursów.pl na Android za pośrednictwem Google Pay sprzedawcą jest Google. Fakturę lub dokument zakupu znajdziesz zgodnie z poniższą instrukcją:
Możesz również znaleźć fakturę na stronie Google Pay. Przejdź pod ten adres: pay.google.com i zaloguj się na swoje konto Google, z którego dokonano zakupu. W sekcji Aktywność znajdziesz wszystkie transakcje dokonane w Google Play. Kliknij daną transakcję, aby zobaczyć szczegóły i pobrać fakturę.


Po opłaceniu zamówienia otrzymujesz nielimitowany dostęp do zakupionych materiałów. Dzięki temu, że szkolenia są dla Ciebie dostępne zarówno online za pośrednictwem naszej platformy szkoleniowej i offline w aplikacji mobilnej strefakursów.pl, możesz w dowolnym czasie i miejscu powracać do obejrzanych lekcji i powtarzać materiał bez ograniczeń. Dodatkowo po ukończeniu całego szkolenia otrzymasz imienny certyfikat poświadczający Twój udział w szkoleniu. Certyfikat możesz opublikować np. na LinkedIn lub innych portalach społecznościowych, jak również dołączyć do swojego CV.
Rozpocznij naukę teraz za darmo, zapłać w ciągu 30 dni z  lub
lub  – Jak to działa?
– Jak to działa?













Ups! Coś poszło nie tak :(
Captcha uznał, że jesteś botem i zablokował Twoją ostatnią akcję. Spróbuj ponownie. W razie problemów skontaktuj się z nami.
ZAMKNIJ I SPRÓBUJ PONOWNIE