Ten kurs jest częścią ścieżki:
JavaScript Front-end Developer

Opinie użytkowników


Zobacz wszystkie
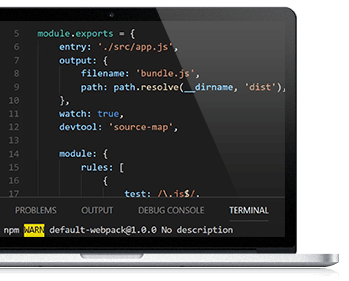
konfiguracji Webpack i automatyzacji pracy z kodem
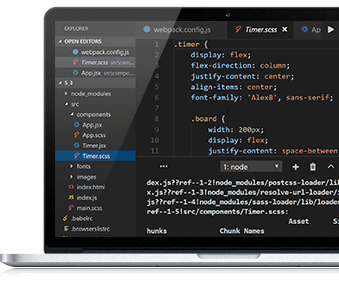
wykorzystania modułowego JavaScript
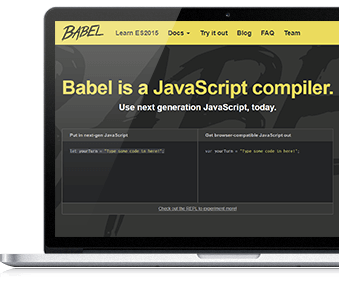
wykorzystania możliwości ES6 w każdej przeglądarce
pracy z menadżerem pakietów NPM i zarządzania zależnościami
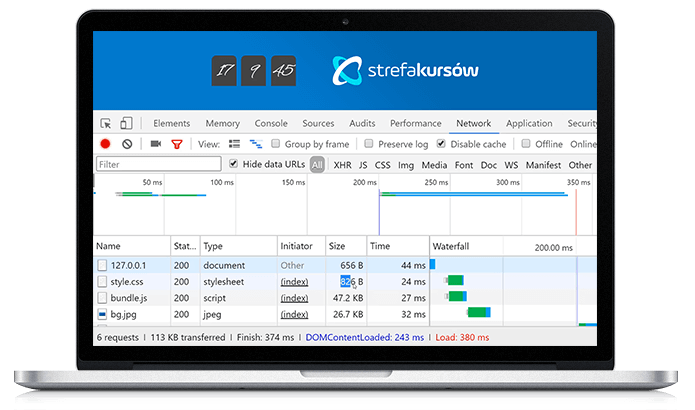
efektywnej pracy z użyciem developerskiego serwera
wykorzystania możliwości Webpack w aplikacjach React
testowania aplikacji na różnych urządzeniach dzięki BrowserSync
transpilacji JavaScript i dbania o kompatybilność ze starszymi przeglądarkami
Webpack to prawdziwy niezbędnik każdego developera JavaScript. To narzędzie, które umożliwi Ci podział aplikacji na moduły, zadba o minifikację plików, zoptymalizuje obrazy, wykona transpilację do wyjściowego kodu i wiele, wiele więcej.

Bez Webpack ciężko sobie wyobrazić pracę nad współczesnymi aplikacjami front-end. Nic dziwnego więc, że korzystają z niego miliony developerów i że jest kluczowym narzędziem pracy w takich firmach jak Facebook, Google, AirBnB czy Trivago.

Korzystając z tego kursu bardzo szybko opanujesz Webpack i będziesz mógł wykorzystać w praktyce jego niesamowite wręcz możliwości. Autor kursu pokaże ci krok po kroku wszystkie istotne techniki pracy. Przekonasz się, że relatywnie niewielki wysiłek poświęcony na poznanie tajników konfiguracji oraz używania Webpack bardzo szybko zwróci się w postaci wygodniejszej i przyjemniejszej pracy.
Chcesz wykorzystać w swoim kodzie udogodnienia jakie oferuje ES6 i jednocześnie nie chcesz się martwić kompatybilnością ze starszymi przeglądarkami? Z Webpack to banalnie proste! Z tym kursem dowiesz się jak bezproblemowo zintegrować to narzędzie z popularnym transpilatorem Babel tak aby twój kod był przetwarzany automatycznie.

We współczesnych aplikacjach front-end niezwykle ważna jest wydajność. Z kursu dowiesz się m.in jak optymalizować pliki, tak aby czas wczytywania był jak najmniejszy. Poznasz techniki, które przydadzą się podczas minifikacji wszelkiego typu zasobów: plików JS, HTML, CSS, fontów oraz obrazów. Dzięki Webpack tego typu zadania będziesz mógł łatwo zautomatyzować i dzięki temu zyskasz sporo cennego czasu.

Kolejny ważny temat poruszany w kursie to wykorzystanie różnych narzędzi wspomagających Twoją pracę. Nauczysz się używać serwera developerskiego do lokalnej pracy. Poznasz bardzo przydatne techniki testowania aplikacji dla różnych urządzeń z wykorzystaniem BrowserSync. Dowiesz się także jak przygotować odrębne konfiguracje dla wersji developerskiej oraz produkcyjnej.


Możliwości Webpacka są często wykorzystywane podczas pracy z różnymi popularnymi bibliotekami front-end. Dlatego autor kursu sporo czasu poświęcił na takie właśnie zagadnienia. Będziesz miał świetną okazją aby dowiedzieć się jak wygląda integracja Webpack z takimi bibliotekami jak React albo Bootstrap 4.
Kurs zgodny z Webpackiem w wersji 3 i 4.
Najczęściej kupowane w pakiecie!
Oszczędź 40% z kodem: UPGRADE
Chętnie pomożemy! Odpowiedz na pytania przygotowane przez naszych specjalistów, a my dopasujemy ścieżkę rozwoju do Twoich preferencji.
Rozpocznij teraz

Do każdego ukończonego przez Ciebie kursu wystawiamy imienny certyfikat - będzie on dostępny na platformie szkoleniowej w zakładce Certyfikaty. Warunkiem jego otrzymania jest zaliczenie testów dołączonych do kursu oraz obejrzenie wszystkich lekcji. Na certyfikacie znajduje się Twoje imię oraz nazwisko, nazwa ukończonego kursu, data wystawienia i unikalny numer certyfikatu. Warto podkreślić, że jesteśmy wpisani do Rejestru Instytucji Szkoleniowych (nr wpisu 2.12/00119/2017). Ten numer również będzie widoczny na certyfikacie.
Certyfikat możesz wydrukować (plik pdf) lub opublikować w Internecie za pośrednictwem specjalnego odnośnika np. na LinkedIn lub innych portalach społecznościowych, jak również dołączyć do swojego CV.
Pamiętaj, że certyfikatów nie wysyłamy w formie papierowej.


Tak, do każdego zamówienia mamy obowiązek wystawić fakturę VAT (23%) lub paragon. Rodzaj dokumentu zależy od danych, które podasz w formularzu podczas składania zamówienia. Faktury zwykle wystawiamy do 3 dni roboczych od momentu zaksięgowania wpłaty. Poinformujemy Cię o tym fakcie mailowo, a dokument będzie można pobrać bezpośrednio z poziomu zakładki Historia zamówień na Twoim koncie w strefakursów.pl. Jeśli potrzebujesz proformy do opłacenia zamówienia, złóż zamówienie zaznaczając w formularzu pole "Chcę otrzymać dokument proforma" lub skontaktuj się z nami telefonicznie bądź mailowo (biuro@strefakursow.pl).
Gdy dokonujesz zakupu w aplikacji strefakursów.pl na iOS za pośrednictwem Apple Pay sprzedawcą jest Apple. Fakturę lub dokument zakupu znajdziesz zgodnie z poniższą instrukcją:
Możesz również pobrać dokument przez stronę Apple. Przejdź pod ten adres: https://reportaproblem.apple.com/, następnie zaloguj się swoim Apple ID, znajdź zakup na liście i kliknij, aby zobaczyć szczegóły i ewentualnie pobrać dokument. Apple zwykle wystawia fakturę jako dostawca usług cyfrowych. Jeśli potrzebujesz faktury VAT, możesz skontaktować się z pomocą techniczną Apple, aby uzyskać dodatkowe informacje na temat zgodności faktury z przepisami w Twoim kraju.
Gdy dokonujesz zakupu w aplikacji strefakursów.pl na Android za pośrednictwem Google Pay sprzedawcą jest Google. Fakturę lub dokument zakupu znajdziesz zgodnie z poniższą instrukcją:
Możesz również znaleźć fakturę na stronie Google Pay. Przejdź pod ten adres: pay.google.com i zaloguj się na swoje konto Google, z którego dokonano zakupu. W sekcji Aktywność znajdziesz wszystkie transakcje dokonane w Google Play. Kliknij daną transakcję, aby zobaczyć szczegóły i pobrać fakturę.


Po opłaceniu zamówienia otrzymujesz nielimitowany dostęp do zakupionych materiałów. Dzięki temu, że szkolenia są dla Ciebie dostępne zarówno online za pośrednictwem naszej platformy szkoleniowej i offline w aplikacji mobilnej strefakursów.pl, możesz w dowolnym czasie i miejscu powracać do obejrzanych lekcji i powtarzać materiał bez ograniczeń. Dodatkowo po ukończeniu całego szkolenia otrzymasz imienny certyfikat poświadczający Twój udział w szkoleniu. Certyfikat możesz opublikować np. na LinkedIn lub innych portalach społecznościowych, jak również dołączyć do swojego CV.
🔥 Gorący temat: W tym tygodniu 117 użytkowników obejrzało to szkolenie
Rozpocznij naukę teraz za darmo, zapłać w ciągu 30 dni z  lub
lub  – Jak to działa?
– Jak to działa?













Ups! Coś poszło nie tak :(
Captcha uznał, że jesteś botem i zablokował Twoją ostatnią akcję. Spróbuj ponownie. W razie problemów skontaktuj się z nami.
ZAMKNIJ I SPRÓBUJ PONOWNIE