
Opinie użytkowników


Zobacz wszystkie
Chcesz poznać najnowszą wersję języka niezbędnego do tworzenia stron internetowych?
Zaczynasz od podstaw i chciałbyś poznać HTML za pomocą interaktywnego szkolenia z licznymi testami oraz ćwiczeniami?
Czy zdajesz sobie sprawę z tego jak wielki postęp dokonał się w ostatnich latach i jak wiele ciekawych rzeczy można wdrożyć na stronie za pomocą nowych elementów HTML5.1?
Chcesz rozpocząć naukę HTML i chcesz jednocześnie mieć pewność, że zdobywasz wiedzę, która jest aktualna?

Zaczynasz naukę języka HTML? Świetnie! Na pewno chciałbyś go opanować od podstaw, w rozsądnym czasie i przede wszystkim skutecznie. I dlatego przygotowaliśmy dla Ciebie to niezwykle intensywne szkolenie. To nie jest zwykły kurs zawierający głównie wykłady. To kompletny i przemyślany zestaw aż 74 lekcji pełnych praktycznych przykładów oraz 50 interaktywnych testów oraz ćwiczeń.
Z tym szkoleniem nie tracisz czasu. Od samego początku zdobywasz przydatną wiedzę, w oparciu o starannie przygotowane materiały od autora z wieloletnim doświadczeniem!
Ciężko myśleć o tworzeniu stron bez znajomości języka HTML. To taki podstawowy budulec na którym oparta jest treść praktycznie każdej witryny. Nieważne czy tworzysz proste strony czy też chcesz pracować nad jakimś większym serwisem – HTML obecny jest wszędzie i po prostu musisz go znać. To pierwszy etap bez którego nie da się ruszyć dalej!

A skoro już zaczynasz swoją przygodę z HTML to najlepiej zacząć od jego najnowszej wersji czyli HTML5.1. Dzięki temu do razu nauczysz się budować strony zgodne z najnowszymi standardami i dodatkowo będziesz mógł wyposażyć je w niezwykle ciekawe elementy, które pojawiły się w tej najnowszej specyfikacji języka. HTML5.1 to po prostu lepsze, bardziej wydajne, bardziej interaktywne strony w porównaniu z tym co mieliśmy do dyspozycji zaledwie kilka lat temu!
wiedzę jak dodać tekst, obrazy, wideo, formularze, klipy audio i inne elementy typowej witryny
umiejętność tworzenia struktury strony poprawnie wyświetlanej w przeglądarkach
umiejętność tworzenia stron dostępnych i przyjaznych dla użytkownika jak i dla Google
pytania oraz interaktywne ćwiczenia, za pomocą których w dowolnym momencie możesz sprawdzić swój stan wiedzy
wiedzę na temat tworzenia kompletnej witryny z menu, podstronami, formularzem kontaktowym itp.
umiejętność tworzenia stron zgodnych z aktualnie obowiązującymi standardami
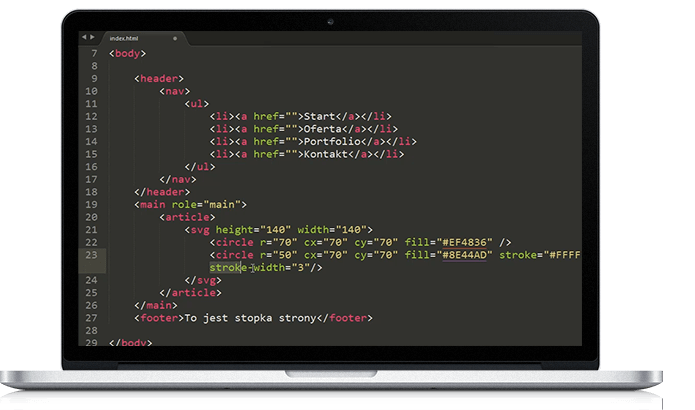
Kurs krok po kroku nauczy Cię tworzenia stron w języku HTML5.1. Rozpoczniemy od pewnych podstawowych zagadnień: dowiesz się jakich programów używać do pisania kodu i jakie są kluczowe elementy strony. Większość kursu poświęcimy na omówienie licznych elementów składających się na treść każdej strony. Poznasz m.in. sposoby dodawania różnych elementów tekstowych (nagłówków, list, akapitów itp.). Dowiesz się też jak wzbogacić stronę o grafikę i jak ją zoptymalizować dla użytkowników korzystających z różnych urządzeń.


Sporo czasu poświęcimy na omówienie struktury typowej strony. Nauczysz się dzielić zawartość na logiczne części, dodawać odnośniki i nawigację. Z kursem nauczysz się również dodawać elementy multimedialne: wideo oraz audio. Pokażemy ci też jak dodać elementy interaktywne np. formularze. Na każdym kroku postaramy się przekazać Ci wiedzę aktualną i gdzie tylko się da będziemy omawiali elementy, który zapewnia nam najnowsza wersja HTML5.1

Kurs zakończymy praktycznym projektem nowoczesnej strony dla restauracji. Dla Ciebie będzie to wspaniała okazja aby poznać praktyczne zastosowania HTML i opanować wiele przydatnych technik pracy.

Do kursu dołączono wszystkie materiały wykorzystywane przez autora. Dzięki temu każdą czynność pokazaną w lekcjach możesz bez problemu powtórzyć u siebie.
Odbierz kurs za darmo!
1 + 1 GRATIS do niedzieli
Chętnie pomożemy! Odpowiedz na pytania przygotowane przez naszych specjalistów, a my dopasujemy ścieżkę rozwoju do Twoich preferencji.
Rozpocznij teraz

Do każdego ukończonego przez Ciebie kursu wystawiamy imienny certyfikat - będzie on dostępny na platformie szkoleniowej w zakładce Certyfikaty. Warunkiem jego otrzymania jest zaliczenie testów dołączonych do kursu oraz obejrzenie wszystkich lekcji. Na certyfikacie znajduje się Twoje imię oraz nazwisko, nazwa ukończonego kursu, data wystawienia i unikalny numer certyfikatu. Warto podkreślić, że jesteśmy wpisani do Rejestru Instytucji Szkoleniowych (nr wpisu 2.12/00119/2017). Ten numer również będzie widoczny na certyfikacie.
Certyfikat możesz wydrukować (plik pdf) lub opublikować w Internecie za pośrednictwem specjalnego odnośnika np. na LinkedIn lub innych portalach społecznościowych, jak również dołączyć do swojego CV.
Pamiętaj, że certyfikatów nie wysyłamy w formie papierowej.


Tak, do każdego zamówienia mamy obowiązek wystawić fakturę VAT (23%) lub paragon. Rodzaj dokumentu zależy od danych, które podasz w formularzu podczas składania zamówienia. Faktury zwykle wystawiamy do 3 dni roboczych od momentu zaksięgowania wpłaty. Poinformujemy Cię o tym fakcie mailowo, a dokument będzie można pobrać bezpośrednio z poziomu zakładki Historia zamówień na Twoim koncie w strefakursów.pl. Jeśli potrzebujesz proformy do opłacenia zamówienia, złóż zamówienie zaznaczając w formularzu pole "Chcę otrzymać dokument proforma" lub skontaktuj się z nami telefonicznie bądź mailowo (biuro@strefakursow.pl).
Gdy dokonujesz zakupu w aplikacji strefakursów.pl na iOS za pośrednictwem Apple Pay sprzedawcą jest Apple. Fakturę lub dokument zakupu znajdziesz zgodnie z poniższą instrukcją:
Możesz również pobrać dokument przez stronę Apple. Przejdź pod ten adres: https://reportaproblem.apple.com/, następnie zaloguj się swoim Apple ID, znajdź zakup na liście i kliknij, aby zobaczyć szczegóły i ewentualnie pobrać dokument. Apple zwykle wystawia fakturę jako dostawca usług cyfrowych. Jeśli potrzebujesz faktury VAT, możesz skontaktować się z pomocą techniczną Apple, aby uzyskać dodatkowe informacje na temat zgodności faktury z przepisami w Twoim kraju.
Gdy dokonujesz zakupu w aplikacji strefakursów.pl na Android za pośrednictwem Google Pay sprzedawcą jest Google. Fakturę lub dokument zakupu znajdziesz zgodnie z poniższą instrukcją:
Możesz również znaleźć fakturę na stronie Google Pay. Przejdź pod ten adres: pay.google.com i zaloguj się na swoje konto Google, z którego dokonano zakupu. W sekcji Aktywność znajdziesz wszystkie transakcje dokonane w Google Play. Kliknij daną transakcję, aby zobaczyć szczegóły i pobrać fakturę.


Po opłaceniu zamówienia otrzymujesz nielimitowany dostęp do zakupionych materiałów. Dzięki temu, że szkolenia są dla Ciebie dostępne zarówno online za pośrednictwem naszej platformy szkoleniowej i offline w aplikacji mobilnej strefakursów.pl, możesz w dowolnym czasie i miejscu powracać do obejrzanych lekcji i powtarzać materiał bez ograniczeń. Dodatkowo po ukończeniu całego szkolenia otrzymasz imienny certyfikat poświadczający Twój udział w szkoleniu. Certyfikat możesz opublikować np. na LinkedIn lub innych portalach społecznościowych, jak również dołączyć do swojego CV.
🔥 Gorący temat: W tym tygodniu 122 użytkowników obejrzało to szkolenie
Rozpocznij naukę teraz za darmo, zapłać w ciągu 30 dni z  lub
lub  – Jak to działa?
– Jak to działa?












Ups! Coś poszło nie tak :(
Captcha uznał, że jesteś botem i zablokował Twoją ostatnią akcję. Spróbuj ponownie. W razie problemów skontaktuj się z nami.
ZAMKNIJ I SPRÓBUJ PONOWNIE