Ten kurs jest częścią ścieżki:
Web Designer

Opinie użytkowników


Zobacz wszystkie
kodowania strony na podstawie projektów
wielu przydatnych sztuczek przydanych w pracy CSS i HTML
modułowego podejścia do tworzenia stylów
praktycznego użycia narzędzi Sass, Gulp oraz NPM
technik tworzenia oraz użycia komponentów
tworzenia layoutów z użyciem flexbox
licznych technik optymalizujących pracę
metodologii BEM
Dowiedz się jak stworzyć aż trzy kompletne strony z użyciem HTML oraz CSS. Wykorzystaj swoje dotychczasowe umiejętności i zobacz jak w praktyce na podstawie projektu wizualnego zbudować strukturę oraz style strony.

Naucz się wielu nowych technik, które są na szeroką skalę używane przez współczesnych front-end deweloperów. Zdobądź umiejętności, które możesz wykorzystać podczas tworzenia dowolnych projektów zarówno na własne potrzeby jak i dla klientów.

Autor kursu pokaże Ci jak od podstaw zbudować kompletną strukturę oraz style. Nie będziemy używali żadnych bibliotek co w praktyce zapewni Ci pełną kontrolę nad kodem strony oraz jednocześnie będzie świetną okazją aby zrozumieć zawiłości oraz mechanizmy używane podczas tworzenia nowoczesnych witryn.
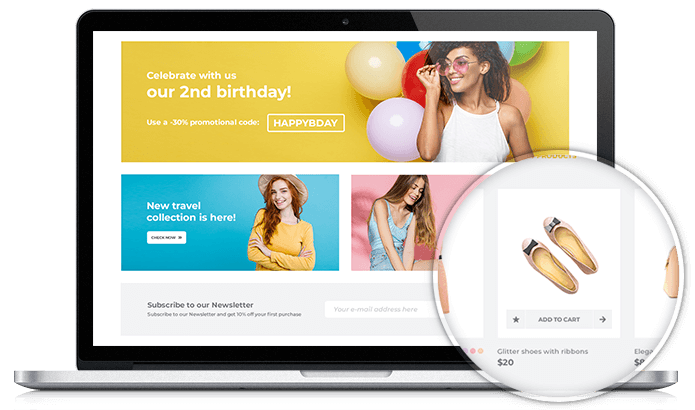
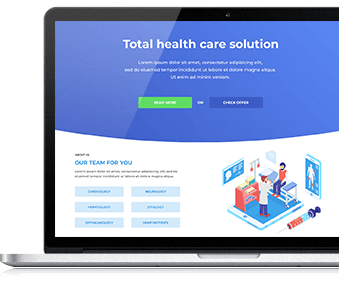
Z kursem stworzysz aż trzy różne witryny: front sklepu oraz dwie różne wizytówki firmowe. Każdy z tych projektów będzie okazją do opanowania nowych, niezwykle przydatnych umiejętności. Jednocześnie każdy z nich będziesz mógł dowolnie rozwijać, modyfikować oraz wdrażać jako front dla dowolnego zaplecza.


Podczas tworzenia stron duży nacisk położymy na modułową strukturę, która bardzo ułatwi ich rozbudowę. Dowiesz się m.in jak wydzielić komponenty, które potem można wielokrotnie wykorzystać. Zobaczysz także jak zorganizować style z użyciem warstw, dzięki którym łatwiej będzie Ci zapanować nad kodem.
W każdym projekcie niezwykle ważne jest odpowiednie podejścia do nazywania oraz organizowania elementów. W kursie poznasz bardzo popularną metodologię BEM, które jest odpowiedzią na te właśnie wyzwania.
Strony, które stworzysz są w pełni responsywne a ich układ bazuje na siatce kolumn. Stworzymy to wszystko z użyciem nowoczesnych technik flexbox, które mają bezdyskusyjną przewagę nad tradycyjnymi layoutami. Co ważne całą siatkę kolumn zbudujesz od podstaw z użyciem minimalnej ilości kodu nie używając do tego żadnych bibliotek ani frameworków.

Z kursem opanujesz zestaw narzędzi, których znajomość jest niezbędna każdemu współczesnemu front-end developerowi. Dowiesz się m.in jak pisać style z użyciem SASS, jak budować pliki wyjściowe za pomocą Gulp oraz jak zarządzać zależnościami za pomocą NPM.

Chętnie pomożemy! Odpowiedz na pytania przygotowane przez naszych specjalistów, a my dopasujemy ścieżkę rozwoju do Twoich preferencji.
Rozpocznij teraz

Do każdego ukończonego przez Ciebie kursu wystawiamy imienny certyfikat - będzie on dostępny na platformie szkoleniowej w zakładce Certyfikaty. Warunkiem jego otrzymania jest zaliczenie testów dołączonych do kursu oraz obejrzenie wszystkich lekcji. Na certyfikacie znajduje się Twoje imię oraz nazwisko, nazwa ukończonego kursu, data wystawienia i unikalny numer certyfikatu. Warto podkreślić, że jesteśmy wpisani do Rejestru Instytucji Szkoleniowych (nr wpisu 2.12/00119/2017). Ten numer również będzie widoczny na certyfikacie.
Certyfikat możesz wydrukować (plik pdf) lub opublikować w Internecie za pośrednictwem specjalnego odnośnika np. na LinkedIn lub innych portalach społecznościowych, jak również dołączyć do swojego CV.
Pamiętaj, że certyfikatów nie wysyłamy w formie papierowej.


Tak, do każdego zamówienia mamy obowiązek wystawić fakturę VAT (23%) lub paragon. Rodzaj dokumentu zależy od danych, które podasz w formularzu podczas składania zamówienia. Faktury zwykle wystawiamy do 3 dni roboczych od momentu zaksięgowania wpłaty. Poinformujemy Cię o tym fakcie mailowo, a dokument będzie można pobrać bezpośrednio z poziomu zakładki Historia zamówień na Twoim koncie w strefakursów.pl. Jeśli potrzebujesz proformy do opłacenia zamówienia, złóż zamówienie zaznaczając w formularzu pole "Chcę otrzymać dokument proforma" lub skontaktuj się z nami telefonicznie bądź mailowo (biuro@strefakursow.pl).
Gdy dokonujesz zakupu w aplikacji strefakursów.pl na iOS za pośrednictwem Apple Pay sprzedawcą jest Apple. Fakturę lub dokument zakupu znajdziesz zgodnie z poniższą instrukcją:
Możesz również pobrać dokument przez stronę Apple. Przejdź pod ten adres: https://reportaproblem.apple.com/, następnie zaloguj się swoim Apple ID, znajdź zakup na liście i kliknij, aby zobaczyć szczegóły i ewentualnie pobrać dokument. Apple zwykle wystawia fakturę jako dostawca usług cyfrowych. Jeśli potrzebujesz faktury VAT, możesz skontaktować się z pomocą techniczną Apple, aby uzyskać dodatkowe informacje na temat zgodności faktury z przepisami w Twoim kraju.
Gdy dokonujesz zakupu w aplikacji strefakursów.pl na Android za pośrednictwem Google Pay sprzedawcą jest Google. Fakturę lub dokument zakupu znajdziesz zgodnie z poniższą instrukcją:
Możesz również znaleźć fakturę na stronie Google Pay. Przejdź pod ten adres: pay.google.com i zaloguj się na swoje konto Google, z którego dokonano zakupu. W sekcji Aktywność znajdziesz wszystkie transakcje dokonane w Google Play. Kliknij daną transakcję, aby zobaczyć szczegóły i pobrać fakturę.


Po opłaceniu zamówienia otrzymujesz nielimitowany dostęp do zakupionych materiałów. Dzięki temu, że szkolenia są dla Ciebie dostępne zarówno online za pośrednictwem naszej platformy szkoleniowej i offline w aplikacji mobilnej strefakursów.pl, możesz w dowolnym czasie i miejscu powracać do obejrzanych lekcji i powtarzać materiał bez ograniczeń. Dodatkowo po ukończeniu całego szkolenia otrzymasz imienny certyfikat poświadczający Twój udział w szkoleniu. Certyfikat możesz opublikować np. na LinkedIn lub innych portalach społecznościowych, jak również dołączyć do swojego CV.
🔥 Gorący temat: W tym tygodniu 112 użytkowników obejrzało to szkolenie
Rozpocznij naukę teraz za darmo, zapłać w ciągu 30 dni z  lub
lub  – Jak to działa?
– Jak to działa?













Ups! Coś poszło nie tak :(
Captcha uznał, że jesteś botem i zablokował Twoją ostatnią akcję. Spróbuj ponownie. W razie problemów skontaktuj się z nami.
ZAMKNIJ I SPRÓBUJ PONOWNIE