Ten kurs jest częścią ścieżki:
Web Designer
Opinie użytkowników


Zobacz wszystkie
Znasz podstawy Bootstrap 4 i chciałbyś zbudować kompletną witrynę z jego użyciem?
Chciałbyś wiedzieć jak wykorzystać możliwości Bootstrap 4 do stworzenia całego serwisu z licznymi podstronami?
Chciałbyś poznać techniki, które pozwolą ci szybko i wydajnie tworzyć każdy element witryny?
Czy chcesz opanować rozwiązania, które umożliwią ci w przyszłości łatwą modyfikację oraz dowolną rozbudowę projektu w przyszłości?
Przygotowaliśmy dla Ciebie
kompletną witrynę zawierającą aż
8 rozbudowanych podstron!

Z tym kursem dowiesz się jak w pełni wykorzystać możliwości najnowszego Bootstrapa do tworzenia wspaniałych stron. Razem z autorem szkolenia stworzysz krok po kroku rozbudowaną witrynę z licznymi podstronami i poznasz przy okazji wiele ważnych technik pracy. To czego się nauczysz pozwoli ci łatwo przełożyć dowolny wizualny projekt na działającą stronę. Wykorzystaj swoją dotychczasową znajomość Bootstrap, wzbogać ją o praktyczne rozwiązania i otwórz przed sobą niesamowite możliwości!
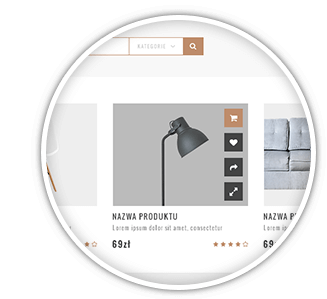
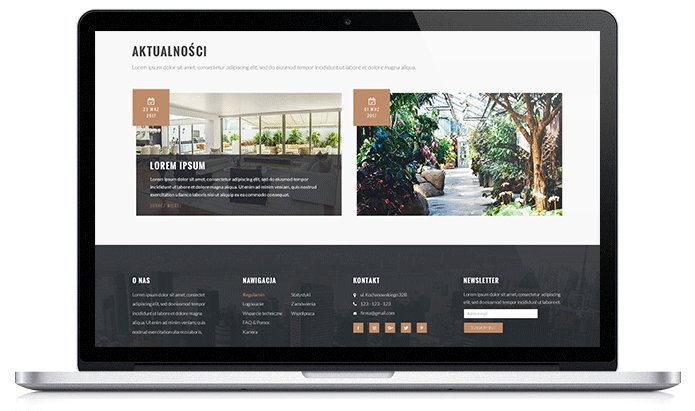
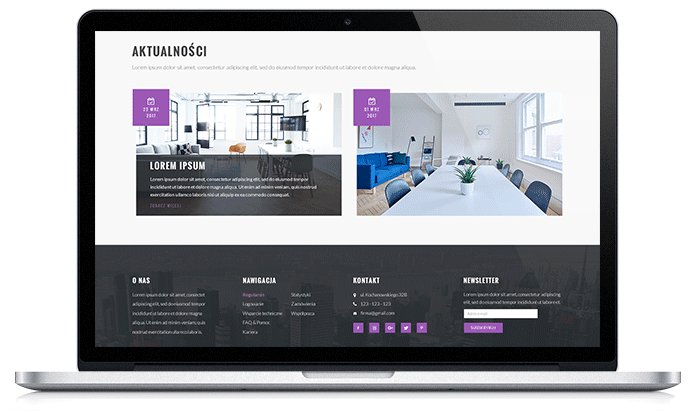
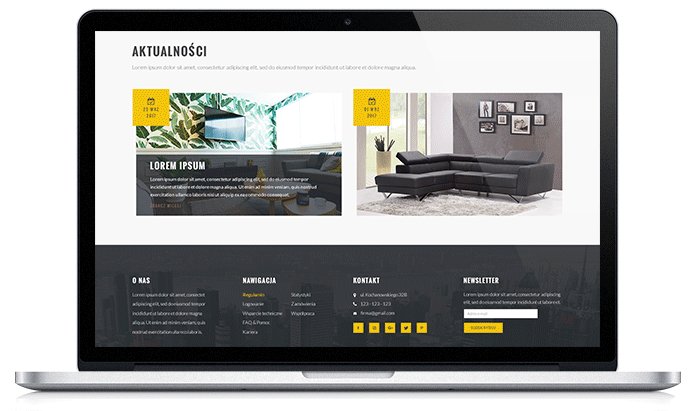
Witryna, którą będziesz tworzyć to jeden z najbardziej rozbudowanych projektów, jaki do tej pory pojawił w naszych kursach. To praktycznie cały serwis zawierający aż 8 podstron. Co ważne możesz je łączyć w przeróżne kombinacje. Możesz też dowolnie przemieszczać ich zawartość, dodawać albo usuwać z nich różne komponenty – w praktyce zapewni Ci to możliwość dopasowania projektu do przeróżnych potrzeb i zastosowań. Wystarczy dosłownie chwila, aby zmienić układ strony oraz jej wygląd!


Strona, którą zbudujesz w tym kursie oparta jest na modułowej strukturze, która niesamowicie ułatwia tworzenie oraz rozbudowę projektu o dowolne elementy. Dzięki użyciu preprocesora SASS jakiekolwiek zmiany w wyglądzie będziesz mógł wykonać dosłownie w mgnieniu oka.
Odpowiednia struktura klas oraz wykorzystanie gotowych komponentów Bootstrap sprawiają, że dodanie kolejnej podstrony albo nowych elementów do stron istniejących nie będzie sprawiać najmniejszego problemu. Zmiana koloru przycisków, zmiana koloru tła, przeprojektowanie formularzy? To wszystko będziesz mógł zrobić w ciągu paru sekund!

Na pewno chciałbyś tworzyć strony, który wyróżniają się wyglądem pośród tysięcy podobnych do siebie projektów. Z tym kursem poznasz m.in. istotne techniki modyfikacji plików źródłowych Bootstrap 4. Dzięki nim twoja witryna nabierze unikalnego wyglądu i na pierwszy rzut oka ciężko będzie nawet stwierdzić, że została stworzona z użyciem Bootstrap!

spójne style całego projektu
kompilacja stylów za pomocą Gulp – dołączony plik konfiguracyjny
modułowa struktura SASS/CSS
w pełni responsywny układ dla urządzeń o różnej szerokości ekranu
zoptymalizowany wyjściowy CSS
poprawne nadpisywanie stylów Bootstrap z możliwością łatwej aktualizacji biblioteki w przyszłości
fonty webowe z Google Fonts
liczne komponenty takie jak menu, wyszukiwarka, formularze , komentarze, zakładki itp.

Do pracy z kursem potrzebna jest podstawowa znajomość Bootstrap 4 oraz oczywiście takich technologii jak CSS3 oraz HTML5.
Kup w pakiecie i oszczędź dodatkowe 10%
Chętnie pomożemy! Odpowiedz na pytania przygotowane przez naszych specjalistów, a my dopasujemy ścieżkę rozwoju do Twoich preferencji.
Rozpocznij teraz

Do każdego ukończonego przez Ciebie kursu wystawiamy imienny certyfikat - będzie on dostępny na platformie szkoleniowej w zakładce Certyfikaty. Warunkiem jego otrzymania jest zaliczenie testów dołączonych do kursu oraz obejrzenie wszystkich lekcji. Na certyfikacie znajduje się Twoje imię oraz nazwisko, nazwa ukończonego kursu, data wystawienia i unikalny numer certyfikatu. Warto podkreślić, że jesteśmy wpisani do Rejestru Instytucji Szkoleniowych (nr wpisu 2.12/00119/2017). Ten numer również będzie widoczny na certyfikacie.
Certyfikat możesz wydrukować (plik pdf) lub opublikować w Internecie za pośrednictwem specjalnego odnośnika np. na LinkedIn lub innych portalach społecznościowych, jak również dołączyć do swojego CV.
Pamiętaj, że certyfikatów nie wysyłamy w formie papierowej.


Tak, do każdego zamówienia mamy obowiązek wystawić fakturę VAT (23%) lub paragon. Rodzaj dokumentu zależy od danych, które podasz w formularzu podczas składania zamówienia. Faktury zwykle wystawiamy do 3 dni roboczych od momentu zaksięgowania wpłaty. Poinformujemy Cię o tym fakcie mailowo, a dokument będzie można pobrać bezpośrednio z poziomu zakładki Historia zamówień na Twoim koncie w strefakursów.pl. Jeśli potrzebujesz proformy do opłacenia zamówienia, złóż zamówienie zaznaczając w formularzu pole "Chcę otrzymać dokument proforma" lub skontaktuj się z nami telefonicznie bądź mailowo (biuro@strefakursow.pl).
Gdy dokonujesz zakupu w aplikacji strefakursów.pl na iOS za pośrednictwem Apple Pay sprzedawcą jest Apple. Fakturę lub dokument zakupu znajdziesz zgodnie z poniższą instrukcją:
Możesz również pobrać dokument przez stronę Apple. Przejdź pod ten adres: https://reportaproblem.apple.com/, następnie zaloguj się swoim Apple ID, znajdź zakup na liście i kliknij, aby zobaczyć szczegóły i ewentualnie pobrać dokument. Apple zwykle wystawia fakturę jako dostawca usług cyfrowych. Jeśli potrzebujesz faktury VAT, możesz skontaktować się z pomocą techniczną Apple, aby uzyskać dodatkowe informacje na temat zgodności faktury z przepisami w Twoim kraju.
Gdy dokonujesz zakupu w aplikacji strefakursów.pl na Android za pośrednictwem Google Pay sprzedawcą jest Google. Fakturę lub dokument zakupu znajdziesz zgodnie z poniższą instrukcją:
Możesz również znaleźć fakturę na stronie Google Pay. Przejdź pod ten adres: pay.google.com i zaloguj się na swoje konto Google, z którego dokonano zakupu. W sekcji Aktywność znajdziesz wszystkie transakcje dokonane w Google Play. Kliknij daną transakcję, aby zobaczyć szczegóły i pobrać fakturę.


Po opłaceniu zamówienia otrzymujesz nielimitowany dostęp do zakupionych materiałów. Dzięki temu, że szkolenia są dla Ciebie dostępne zarówno online za pośrednictwem naszej platformy szkoleniowej i offline w aplikacji mobilnej strefakursów.pl, możesz w dowolnym czasie i miejscu powracać do obejrzanych lekcji i powtarzać materiał bez ograniczeń. Dodatkowo po ukończeniu całego szkolenia otrzymasz imienny certyfikat poświadczający Twój udział w szkoleniu. Certyfikat możesz opublikować np. na LinkedIn lub innych portalach społecznościowych, jak również dołączyć do swojego CV.
Rozpocznij naukę teraz za darmo, zapłać w ciągu 30 dni z  lub
lub  – Jak to działa?
– Jak to działa?













Ups! Coś poszło nie tak :(
Captcha uznał, że jesteś botem i zablokował Twoją ostatnią akcję. Spróbuj ponownie. W razie problemów skontaktuj się z nami.
ZAMKNIJ I SPRÓBUJ PONOWNIE