Ten kurs jest częścią ścieżki:
Web Designer

Opinie użytkowników


Zobacz wszystkie
Czy chcesz łatwo tworzyć nowoczesne, responsywne witryny?
Czy chcesz mieć do dyspozycji dziesiątki gotowych komponentów, które błyskawicznie wdrożysz w dowolnym projekcie?
Czy chcesz poznać rewolucyjne możliwości najnowszej wersji Bootstrap?
Czy chcesz dowiedzieć się jak za pomocą Bootstrap 4 zbudować kompletną stronę?
Jeśli miałeś choć trochę do czynienia z tworzeniem stron to pewnie kojarzysz nazwę Bootstrap. To narzędzie, które już od paru lat niesamowicie upraszcza tworzenie nowoczesnych, responsywnych stron oraz aplikacji front-end. Najnowsza wersja Bootstrap wprowadza całą masę rewolucyjnych rozwiązań i sprawia, że możesz budować jeszcze łatwiej, jeszcze ładniejsze strony!

Z tym kursem błyskawicznie poznasz wszystkie istotne aspekty Bootstrap 4. Dowiesz się jak wykorzystać rozbudowany zestaw gotowych komponentów, jak tworzyć nowoczesne layouty oraz jak dodać do strony różne elementy interaktywne. Kurs zakończysz wykonaniem od podstaw praktycznego projektu w formie nowoczesnej, lekkiej, responsywnej witryny.

Bootstrap 4 umożliwi Ci zbudowanie niemal dowolnego layoutu dzięki użyciu techniki Flexbox. Łatwe układanie elementów, dzielenie na kolumny, wyrównywanie w pionie czy poziomie – to wszystko da się zrobić w mgnieniu oka! Z kursem poznasz cały zestaw takich technik i dowiesz się jak je zastosować w praktyce.
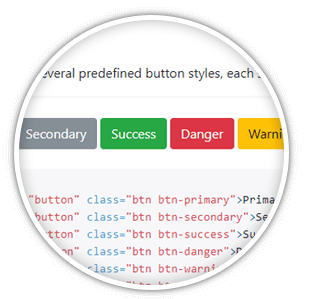
Bootstrap od zawsze słynął z licznych, ładnych, gotowych do użycia komponentów. Dzięki nim zawsze można było łatwo dodać estetyczne przyciski, stworzyć funkcjonalne formularze albo zbudować przejrzyste menu nawigacyjne. Nie inaczej jest w najnowszej wersji 4. Co więcej wprowadza ona kilka całkiem nowych komponentów, które poznasz z tym kursem.

Dowiesz się m.in. jak wykorzystać bardzo wszechstronny komponent Karta, który jest podstawą nowoczesnych Interfejsów Użytkownika w niezliczonych aplikacjach webowych.

Bootstrap to nie tylko HTML oraz CSS. To również elementy interaktywne oparte na JavaScript. Rozwijane menu, karuzela slajdów, okna modalne itd. – to wszystko możesz błyskawicznie dodać do swojej strony przy minimalnym nakładzie pracy. Obejrzyj kurs i przekonaj się jak niewiele trzeba aby stworzyć bardzo interaktywną witrynę.

Bootstrap 4 to nie tylko nowe funkcjonalności. To również odświeżone style CSS dla wszystkich elementów. Z tym kursem dowiesz się, jak wykorzystać ich możliwości do tworzenia stron, których wyglądają nowocześnie i zgodnie z aktualnymi trendami.
Kurs to nie tylko omówienie kluczowych elementów frameworku Bootstrap. To również praktyczny projekt, który wykonasz krok po kroku razem z autorem. Będziesz miał świetną okazję aby zobaczyć jak łatwo i szybko można zbudować kompletną i funkcjonalną stronę z Bootstrap 4.
Jaki projekt stworzysz?
responsywny układ treści,
nowoczesny, lekki design,
mobilne menu,
responsywne obrazki,
estetyczne i przyjazne formularze,
efekty hover oraz active,
przejrzysty kod z możliwością rozbudowy.

Do pracy z kursem potrzebna jest podstawowa znajomość HTML oraz CSS.
doskonałą znajomość wszystkich istotnych komponentów Bootstrap 4
praktyczne umiejętności budowania nowoczesnych stron
wiedzę, którą od razu możesz zastosować w praktyce
Chętnie pomożemy! Odpowiedz na pytania przygotowane przez naszych specjalistów, a my dopasujemy ścieżkę rozwoju do Twoich preferencji.
Rozpocznij teraz

Do każdego ukończonego przez Ciebie kursu wystawiamy imienny certyfikat - będzie on dostępny na platformie szkoleniowej w zakładce Certyfikaty. Warunkiem jego otrzymania jest zaliczenie testów dołączonych do kursu oraz obejrzenie wszystkich lekcji. Na certyfikacie znajduje się Twoje imię oraz nazwisko, nazwa ukończonego kursu, data wystawienia i unikalny numer certyfikatu. Warto podkreślić, że jesteśmy wpisani do Rejestru Instytucji Szkoleniowych (nr wpisu 2.12/00119/2017). Ten numer również będzie widoczny na certyfikacie.
Certyfikat możesz wydrukować (plik pdf) lub opublikować w Internecie za pośrednictwem specjalnego odnośnika np. na LinkedIn lub innych portalach społecznościowych, jak również dołączyć do swojego CV.
Pamiętaj, że certyfikatów nie wysyłamy w formie papierowej.


Tak, do każdego zamówienia mamy obowiązek wystawić fakturę VAT (23%) lub paragon. Rodzaj dokumentu zależy od danych, które podasz w formularzu podczas składania zamówienia. Faktury zwykle wystawiamy do 3 dni roboczych od momentu zaksięgowania wpłaty. Poinformujemy Cię o tym fakcie mailowo, a dokument będzie można pobrać bezpośrednio z poziomu zakładki Historia zamówień na Twoim koncie w strefakursów.pl. Jeśli potrzebujesz proformy do opłacenia zamówienia, złóż zamówienie zaznaczając w formularzu pole "Chcę otrzymać dokument proforma" lub skontaktuj się z nami telefonicznie bądź mailowo (biuro@strefakursow.pl).
Gdy dokonujesz zakupu w aplikacji strefakursów.pl na iOS za pośrednictwem Apple Pay sprzedawcą jest Apple. Fakturę lub dokument zakupu znajdziesz zgodnie z poniższą instrukcją:
Możesz również pobrać dokument przez stronę Apple. Przejdź pod ten adres: https://reportaproblem.apple.com/, następnie zaloguj się swoim Apple ID, znajdź zakup na liście i kliknij, aby zobaczyć szczegóły i ewentualnie pobrać dokument. Apple zwykle wystawia fakturę jako dostawca usług cyfrowych. Jeśli potrzebujesz faktury VAT, możesz skontaktować się z pomocą techniczną Apple, aby uzyskać dodatkowe informacje na temat zgodności faktury z przepisami w Twoim kraju.
Gdy dokonujesz zakupu w aplikacji strefakursów.pl na Android za pośrednictwem Google Pay sprzedawcą jest Google. Fakturę lub dokument zakupu znajdziesz zgodnie z poniższą instrukcją:
Możesz również znaleźć fakturę na stronie Google Pay. Przejdź pod ten adres: pay.google.com i zaloguj się na swoje konto Google, z którego dokonano zakupu. W sekcji Aktywność znajdziesz wszystkie transakcje dokonane w Google Play. Kliknij daną transakcję, aby zobaczyć szczegóły i pobrać fakturę.


Po opłaceniu zamówienia otrzymujesz nielimitowany dostęp do zakupionych materiałów. Dzięki temu, że szkolenia są dla Ciebie dostępne zarówno online za pośrednictwem naszej platformy szkoleniowej i offline w aplikacji mobilnej strefakursów.pl, możesz w dowolnym czasie i miejscu powracać do obejrzanych lekcji i powtarzać materiał bez ograniczeń. Dodatkowo po ukończeniu całego szkolenia otrzymasz imienny certyfikat poświadczający Twój udział w szkoleniu. Certyfikat możesz opublikować np. na LinkedIn lub innych portalach społecznościowych, jak również dołączyć do swojego CV.
Rozpocznij naukę teraz za darmo, zapłać w ciągu 30 dni z  lub
lub  – Jak to działa?
– Jak to działa?













Ups! Coś poszło nie tak :(
Captcha uznał, że jesteś botem i zablokował Twoją ostatnią akcję. Spróbuj ponownie. W razie problemów skontaktuj się z nami.
ZAMKNIJ I SPRÓBUJ PONOWNIE