Ten kurs jest częścią ścieżki:
Web Designer

Opinie użytkowników


Zobacz wszystkie
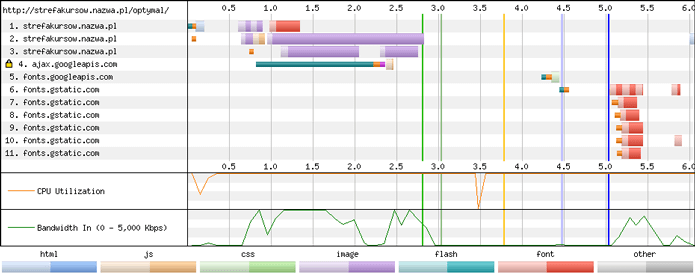
Irytują Cię długo wczytujące się strony?
Zdajesz sobie sprawę, że tracisz wielu potencjalnych klientów, bo Twoja strona działa za wolno?
Wiesz jak duży wpływ na pozycję w wynikach wyszukiwania ma poprawna optymalizacja strony?
Zastanawiałeś się kiedyś nad tym, jak Twoja strona działa na urządzeniach mobilnych z powolnym Internetem?

Nikt z nas nie lubi długo wczytujących się stron. Na pewno nieraz zdarzyło Ci się wejść na jakąś witrynę i czekać niemal w nieskończoność, aż jej zawartość się załaduje. To niezwykle irytujące doświadczenie! Pomyśl więc teraz o użytkownikach, którzy odwiedzając Twój serwis - mogą odczuwać dokładnie to samo. Jeśli Twoja strona działa powoli, to stracą oni momentalnie cierpliwość i poszukają potrzebnej im treści gdzie indziej. Nie możesz do tego dopuścić!

Duży ruch na stronie to podstawa sukcesu. Nie pozwól, aby szansa na ten sukces przeszła Ci koło nosa! Dowiedz się, jak radykalnie przyspieszyć czas wczytywania strony, jak poprawić jej wydajność i sprawić, aby wizyta na niej była dla użytkowników doświadczeniem, które pozytywnie zapadnie im w pamięci!
Tradycyjne techniki pozycjonowanie w Google nie mają już dziś większego znaczenia. To, co obecnie liczy się najbardziej, to treść i szybkość działania strony. I właśnie na tej szybkości skupimy się w kursie. Zasada jest prosta: jeśli Twoja witryna jest dobrze zoptymalizowana i wczytuje się szybko, to Google spojrzy na nią przychylnym okiem. Wdrożenie kilku, czasem bardzo prostych technik, może sprawić, że Twoja strona zacznie błyskawicznie piąć się na sam szczyt listy wyników wyszukiwania!


Pomyśl przez chwilę o tym, jak wielu użytkowników korzysta dzisiaj ze znacznie wolniejszego mobilnego Internetu. Pomyśl, jak olbrzymi wpływ ma to na czas ładowania oraz szybkość działania stron. Być może wydaje Ci się, że Twój serwis działa szybko, ale czy sprawdzałeś jak naprawdę wygląda to na powolnym, bardzo ograniczonym łączu? Nie sztuką jest zoptymalizować stronę dla szybkich stacjonarnych komputerów, sztuką jest zrobić to samo dla urządzeń mobilnych. Jest to niezwykle ważne, ponieważ użytkownicy coraz częściej używają smartfonów czy tabletów do przeglądania stron, a nawet dokonywania zakupów.

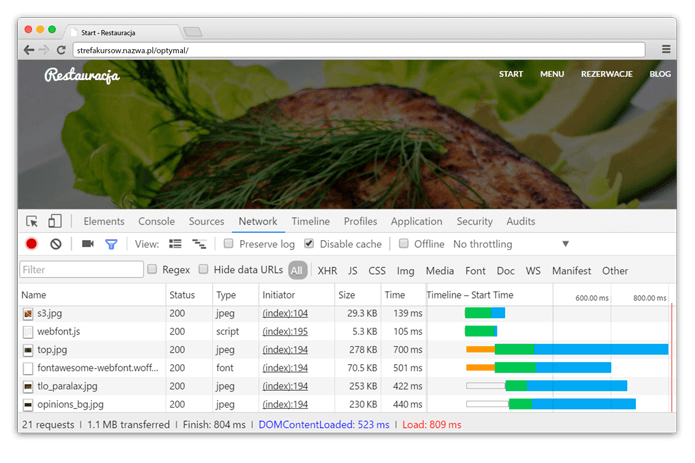
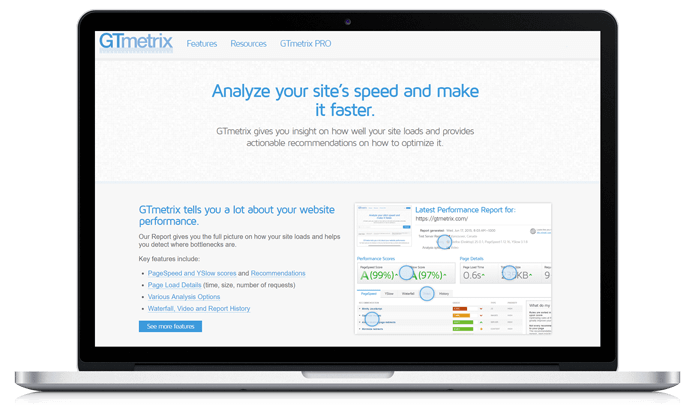
umiejętność przeprowadzania testów wydajności i czasu ładowania strony
wiedzę na temat technik, które pozwolą radykalnie zmniejszyć grafikę
umiejętność optymalizowania skryptów oraz stylów na stronie
znajomość technik, które drastycznie zredukują ilość żądań przesyłanych pomiędzy serwerem oraz przeglądarką
wiedzę na temat optymalizowania fontów webowych
umiejętność tworzenia stron o dużej dostępności, trafiających do szerokiego grona użytkowników
praktyczną wiedzę na temat najważniejszych technik optymalizacji stron dla wyszukiwarki Google
umiejętność pracy z danymi strukturalnymi, które bardzo pozytywnie wpłyną na sposób prezentowania Twoich witryn na liście wyników wyszukiwania
Do kursu dołączone zostały wszystkie materiały, z których podczas kursu korzysta autor. Znajdziesz w nich m.in.: plik z kodem źródłowym, skrypty, grafiki i narzędzia. Oprócz tego wraz z kursem otrzymujesz dostęp do testów i ćwiczeń, dzięki którym sprawdzisz stan swojej wiedzy na temat optymalizacji i przyspieszania stron.




Chętnie pomożemy! Odpowiedz na pytania przygotowane przez naszych specjalistów, a my dopasujemy ścieżkę rozwoju do Twoich preferencji.
Rozpocznij teraz

Do każdego ukończonego przez Ciebie kursu wystawiamy imienny certyfikat - będzie on dostępny na platformie szkoleniowej w zakładce Certyfikaty. Warunkiem jego otrzymania jest zaliczenie testów dołączonych do kursu oraz obejrzenie wszystkich lekcji. Na certyfikacie znajduje się Twoje imię oraz nazwisko, nazwa ukończonego kursu, data wystawienia i unikalny numer certyfikatu. Warto podkreślić, że jesteśmy wpisani do Rejestru Instytucji Szkoleniowych (nr wpisu 2.12/00119/2017). Ten numer również będzie widoczny na certyfikacie.
Certyfikat możesz wydrukować (plik pdf) lub opublikować w Internecie za pośrednictwem specjalnego odnośnika np. na LinkedIn lub innych portalach społecznościowych, jak również dołączyć do swojego CV.
Pamiętaj, że certyfikatów nie wysyłamy w formie papierowej.


Tak, do każdego zamówienia mamy obowiązek wystawić fakturę VAT (23%) lub paragon. Rodzaj dokumentu zależy od danych, które podasz w formularzu podczas składania zamówienia. Faktury zwykle wystawiamy do 3 dni roboczych od momentu zaksięgowania wpłaty. Poinformujemy Cię o tym fakcie mailowo, a dokument będzie można pobrać bezpośrednio z poziomu zakładki Historia zamówień na Twoim koncie w strefakursów.pl. Jeśli potrzebujesz proformy do opłacenia zamówienia, złóż zamówienie zaznaczając w formularzu pole "Chcę otrzymać dokument proforma" lub skontaktuj się z nami telefonicznie bądź mailowo (biuro@strefakursow.pl).
Gdy dokonujesz zakupu w aplikacji strefakursów.pl na iOS za pośrednictwem Apple Pay sprzedawcą jest Apple. Fakturę lub dokument zakupu znajdziesz zgodnie z poniższą instrukcją:
Możesz również pobrać dokument przez stronę Apple. Przejdź pod ten adres: https://reportaproblem.apple.com/, następnie zaloguj się swoim Apple ID, znajdź zakup na liście i kliknij, aby zobaczyć szczegóły i ewentualnie pobrać dokument. Apple zwykle wystawia fakturę jako dostawca usług cyfrowych. Jeśli potrzebujesz faktury VAT, możesz skontaktować się z pomocą techniczną Apple, aby uzyskać dodatkowe informacje na temat zgodności faktury z przepisami w Twoim kraju.
Gdy dokonujesz zakupu w aplikacji strefakursów.pl na Android za pośrednictwem Google Pay sprzedawcą jest Google. Fakturę lub dokument zakupu znajdziesz zgodnie z poniższą instrukcją:
Możesz również znaleźć fakturę na stronie Google Pay. Przejdź pod ten adres: pay.google.com i zaloguj się na swoje konto Google, z którego dokonano zakupu. W sekcji Aktywność znajdziesz wszystkie transakcje dokonane w Google Play. Kliknij daną transakcję, aby zobaczyć szczegóły i pobrać fakturę.


Po opłaceniu zamówienia otrzymujesz nielimitowany dostęp do zakupionych materiałów. Dzięki temu, że szkolenia są dla Ciebie dostępne zarówno online za pośrednictwem naszej platformy szkoleniowej i offline w aplikacji mobilnej strefakursów.pl, możesz w dowolnym czasie i miejscu powracać do obejrzanych lekcji i powtarzać materiał bez ograniczeń. Dodatkowo po ukończeniu całego szkolenia otrzymasz imienny certyfikat poświadczający Twój udział w szkoleniu. Certyfikat możesz opublikować np. na LinkedIn lub innych portalach społecznościowych, jak również dołączyć do swojego CV.
🔥 Gorący temat: W tym tygodniu 121 użytkowników obejrzało to szkolenie
Rozpocznij naukę teraz za darmo, zapłać w ciągu 30 dni z  lub
lub  – Jak to działa?
– Jak to działa?













Ups! Coś poszło nie tak :(
Captcha uznał, że jesteś botem i zablokował Twoją ostatnią akcję. Spróbuj ponownie. W razie problemów skontaktuj się z nami.
ZAMKNIJ I SPRÓBUJ PONOWNIE