Ten kurs jest częścią ścieżki:
Motion Designer

Opinie użytkowników


Zobacz wszystkie
przygotowania klipów promocyjnych
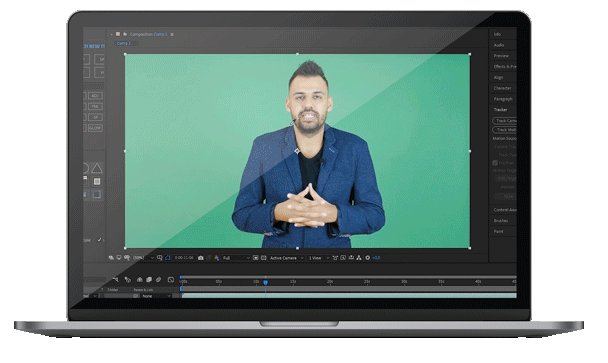
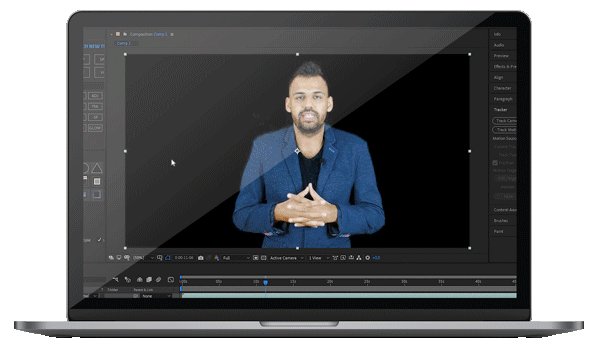
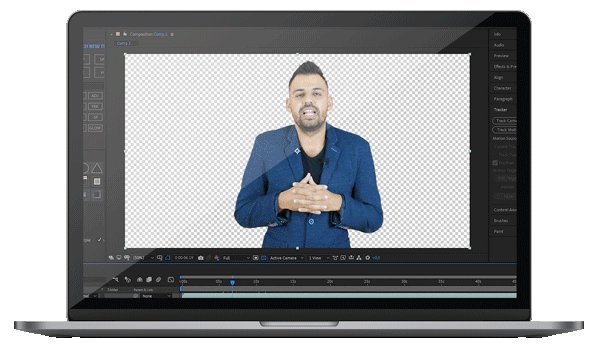
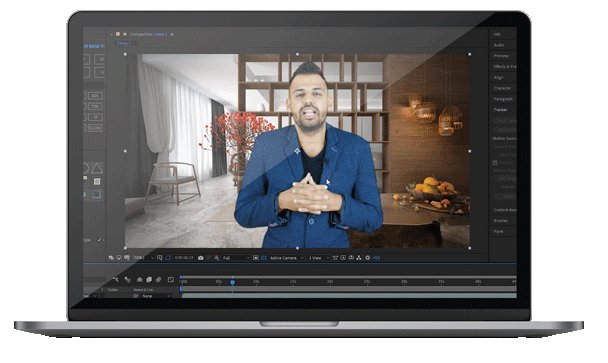
usuwania tła i pracy z green screenem
tworzenia animowanych logo
dodawania obiektów 3D i pracy z Camera Tracking
tworzenia szablonów intro i outro
wykorzystania efektów: tint, gradient ramp, trimpath, timewarp i innych
tworzenia efektownych napisów Lower Thirds
synchronizacji ścieżki dźwiękowej z wideo
Chciałbyś rozwinąć wiedzę na temat Adobe After Effects i tworzyć bardziej atrakcyjne animacje? Marzysz o pracy, jako motion designer w profesjonalnym studio, agencji marketingowej lub po prostu jako freelancer? To szkolenie z pewnością pomoże Ci w osiągnięciu tego celu! Dzięki dużej liczbie praktycznych przykładów i ćwiczeń, poznasz zaawansowane i przydatne funkcje programu, w krótkim czasie. Wybierając projekty do kursu, skupiłem się na tych, które są najczęściej zamawianymi realizacjami przez klientów, więc umiejętności, które zdobędziesz niemal od razu pozwolą Ci zarabiać na Twoich projektach.

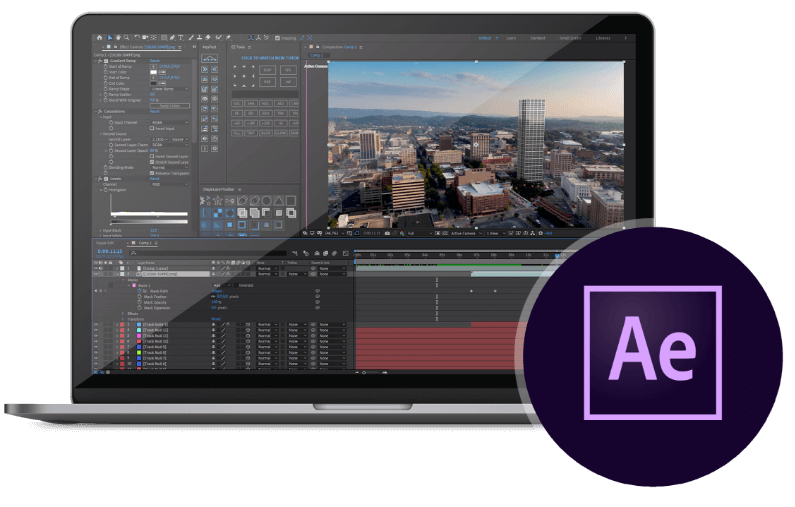
Klipy promocyjne produktów, usług lub miejsc, to jedne z najczęściej wykonywanych projektów przez motion designerów. W trakcie kursu nauczysz się krok po kroku przygotować wizualizacje typu “product promotion” na przykładach klipu strony internetowej i miasta. Pokażę Ci jak tworzyć poszczególne sceny, zająć się ich montażem, wzbogacić animację o efekty tekstowe, czy zaawansowane przejścia. Dowiesz się również jak zsynchronizować dźwięk i za pomocą podkładu muzycznego zbudować odpowiednią atmosferę klipu i sprawić, że wszystko będzie tworzyło spójną całość.


Efektowne napisy, które często możesz oglądać w filmach czy profesjonalnych wideo, w serwisach takich jak YouTube czy Vimeo, to właśnie Lower Thirds. Służą one głównie do oznaczania postaci lub obiektów pojawiających się na ekranie. W trakcie kursu pokażę Ci, jak przygotować cały pakiet tego typu napisów. Nauczysz się tworzyć zarówno proste, minimalistyczne lower thirds jak i bardziej efektowne animowane napisy. Takie gotowe zestawy będziesz mógł później sprzedawać w internetowych serwisach graficznych.
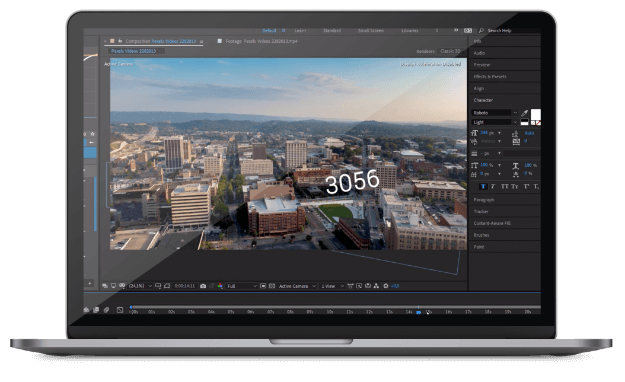
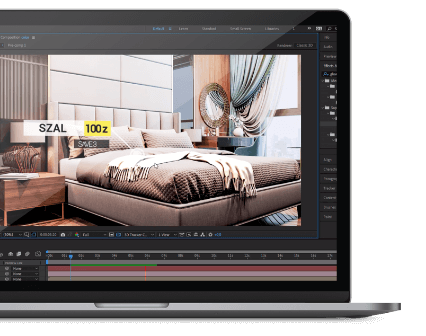
Opanowanie nawet części możliwości, jakie daje camera tracking, sprawi że do swoich klipów będziesz mógł dodać efekty, które do tej pory widziałeś tylko w profesjonalnych wideo. W trakcie kursu dowiesz się między innymi, jak do ruchomego obiektu dodać napis, który będzie za nim podążał. Pokażę Ci jak skupić ruch kamery, i tym samym Twojego widza na wybranym obiekcie w kadrze, np. konkretnym budynku w mieście. Zobaczysz również, jak przygotować animację, w której śledzić będziemy drogę z punktu A do B i wyświetlać bieżący dystans za pomocą animacji tekstowej. Pokażę Ci również jak wykorzystując Object ID przekształcić prostą grafikę w animację, podświetlić wybrany obiekt w scenie i dodać do niego tekst. Jednym z bardziej zaawansowanych zadań z wykorzystaniem camera tracking będzie dodanie do naszego klipu obiektu 3D.

Wprawienie w ruch statycznego logo, tak aby w atrakcyjny sposób przedstawić je w prezentacji firmowej, czy właśnie wspomnianym klipie promocyjnym, to kolejne z częstych zadań motion designera. W jednym z rozdziałów tego kursu pokażę Ci, jak przygotować taką krótką animację. Dowiesz się w jego trakcie, jak pracować z kamerą i ścieżkami ruchu, tak by osiągnąć efekt płynności. Pokażę Ci też wykorzystanie keylight, czyli narzędzia przydatnego do usuwania tła.


Umiejętność tworzenia placeholderów z pewnością okaże się się niezwykle przydatna, zwłaszcza w pracy animatora - freelancera. Dzięki tym uniwersalnym szablonom animacji, w krótkim czasie przygotujesz praktycznie dowolny klip. W trakcie kursu pokażę Ci jak wykorzystać placeholdery do przygotowania: intro z efektem tint oraz czołówki, która będzie składała się z pojedynczych obrazów. Przygotujemy również outro z track matte oraz efektem timewarp. Powrócimy też do tematu logo - pokażę Ci ciekawe wykorzystanie efektów gradient ramp oraz trimpath.
Jak przygotować się do nagrania wideo i jakich narzędzi After Effects użyć, by możliwie szybko i prosto usunąć tło i podmienić je na inne? Tym niezwykle ważnym tematem zajmiemy się w rozdziale poświęconym green screenowi. W jego trakcie dowiesz się, jak odpowiednio ustawić najważniejsze funkcje programu i wykorzystać narzędzie keylight do usuwania tła. Na praktycznym przykładzie pokażę Ci jak połączyć je razem z funkcją tracking, tak by stworzyć ciekawie wyglądającą wizualizację z wykorzystaniem smartfona.

W trakcie kursu wykorzystywane jest Adobe After Effects CC, ale większość tworzonych projektów będziesz mógł bez problemu wykonać pracując na starszych wersjach tego oprogramowania. Pamiętaj też, że aby w jak najbardziej efektywny sposób wykorzystać to szkolenie niezbędna jest wiedza z podstaw obsługi After Effects i technik pracy w tym programie. Jeżeli nie zdobyłeś jeszcze takich umiejętności, pamiętaj że możesz to zrobić z naszym szkoleniem.
1 + 1 GRATIS = odbierz kurs za free
Zmień postanowienia w kompetencje!
Chętnie pomożemy! Odpowiedz na pytania przygotowane przez naszych specjalistów, a my dopasujemy ścieżkę rozwoju do Twoich preferencji.
Rozpocznij teraz

Do każdego ukończonego przez Ciebie kursu wystawiamy imienny certyfikat - będzie on dostępny na platformie szkoleniowej w zakładce Certyfikaty. Warunkiem jego otrzymania jest zaliczenie testów dołączonych do kursu oraz obejrzenie wszystkich lekcji. Na certyfikacie znajduje się Twoje imię oraz nazwisko, nazwa ukończonego kursu, data wystawienia i unikalny numer certyfikatu. Warto podkreślić, że jesteśmy wpisani do Rejestru Instytucji Szkoleniowych (nr wpisu 2.12/00119/2017). Ten numer również będzie widoczny na certyfikacie.
Certyfikat możesz wydrukować (plik pdf) lub opublikować w Internecie za pośrednictwem specjalnego odnośnika np. na LinkedIn lub innych portalach społecznościowych, jak również dołączyć do swojego CV.
Pamiętaj, że certyfikatów nie wysyłamy w formie papierowej.


Tak, do każdego zamówienia mamy obowiązek wystawić fakturę VAT (23%) lub paragon. Rodzaj dokumentu zależy od danych, które podasz w formularzu podczas składania zamówienia. Faktury zwykle wystawiamy do 3 dni roboczych od momentu zaksięgowania wpłaty. Poinformujemy Cię o tym fakcie mailowo, a dokument będzie można pobrać bezpośrednio z poziomu zakładki Historia zamówień na Twoim koncie w strefakursów.pl. Jeśli potrzebujesz proformy do opłacenia zamówienia, złóż zamówienie zaznaczając w formularzu pole "Chcę otrzymać dokument proforma" lub skontaktuj się z nami telefonicznie bądź mailowo (biuro@strefakursow.pl).
Gdy dokonujesz zakupu w aplikacji strefakursów.pl na iOS za pośrednictwem Apple Pay sprzedawcą jest Apple. Fakturę lub dokument zakupu znajdziesz zgodnie z poniższą instrukcją:
Możesz również pobrać dokument przez stronę Apple. Przejdź pod ten adres: https://reportaproblem.apple.com/, następnie zaloguj się swoim Apple ID, znajdź zakup na liście i kliknij, aby zobaczyć szczegóły i ewentualnie pobrać dokument. Apple zwykle wystawia fakturę jako dostawca usług cyfrowych. Jeśli potrzebujesz faktury VAT, możesz skontaktować się z pomocą techniczną Apple, aby uzyskać dodatkowe informacje na temat zgodności faktury z przepisami w Twoim kraju.
Gdy dokonujesz zakupu w aplikacji strefakursów.pl na Android za pośrednictwem Google Pay sprzedawcą jest Google. Fakturę lub dokument zakupu znajdziesz zgodnie z poniższą instrukcją:
Możesz również znaleźć fakturę na stronie Google Pay. Przejdź pod ten adres: pay.google.com i zaloguj się na swoje konto Google, z którego dokonano zakupu. W sekcji Aktywność znajdziesz wszystkie transakcje dokonane w Google Play. Kliknij daną transakcję, aby zobaczyć szczegóły i pobrać fakturę.


Po opłaceniu zamówienia otrzymujesz nielimitowany dostęp do zakupionych materiałów. Dzięki temu, że szkolenia są dla Ciebie dostępne zarówno online za pośrednictwem naszej platformy szkoleniowej i offline w aplikacji mobilnej strefakursów.pl, możesz w dowolnym czasie i miejscu powracać do obejrzanych lekcji i powtarzać materiał bez ograniczeń. Dodatkowo po ukończeniu całego szkolenia otrzymasz imienny certyfikat poświadczający Twój udział w szkoleniu. Certyfikat możesz opublikować np. na LinkedIn lub innych portalach społecznościowych, jak również dołączyć do swojego CV.
Rozpocznij naukę teraz za darmo, zapłać w ciągu 30 dni z  lub
lub  – Jak to działa?
– Jak to działa?













Ups! Coś poszło nie tak :(
Captcha uznał, że jesteś botem i zablokował Twoją ostatnią akcję. Spróbuj ponownie. W razie problemów skontaktuj się z nami.
ZAMKNIJ I SPRÓBUJ PONOWNIE