
Opinie użytkowników


Zobacz wszystkie
podstaw pracy z HTML, CSS i JS
budowy najważniejszych sekcji stron
kodowania strony z użyciem szablonu
motywowania się do dalszej pracy
dodawania interaktywnych elementów
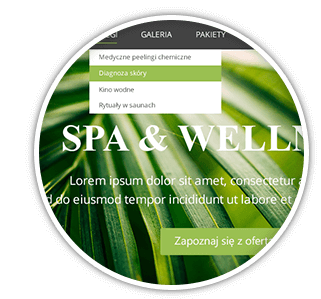
kodowania wysuwanego menu z użyciem JavaScript
korzystania z edytora i innych przydatnych narzędzi
tworzenia galerii zdjęć, formularzy i przycisków
Zawsze marzyłaś o tym, by stworzyć swoją własną stronę internetową, ale bałaś się, że kodowanie to coś, z czym sobie nie poradzisz? A może po prostu ciekawi Cię, jak działają strony internetowe? Jak wygląda kod, który za to wszystko odpowiada? Odpowiedzi na te, oraz całą masę innych pytań znajdziesz w moim kursie!

Dzięki niemu poznasz zastosowanie technologii front-endowych i zbudujesz swoją pierwszą stronę zupełnie od zera. To, co stworzysz, będzie dla Ciebie świetną podstawą do dalszej nauki i pracy nad własnym projektem. To jak, zainteresowana?

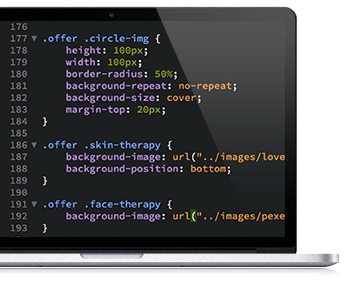
W pierwszych rozdziałach kursu powoli wprowadzę Cię w świat tworzenia stron. Poznasz dwa najważniejsze obecnie języki kodowania: HTML i CSS. Dowiesz się, jak budować strukturę dokumentu HTML, poznasz podstawowe znaczniki i nauczysz się je wykorzystywać. Oczywiście strona internetowa nie wyglądała by tak efektownie bez tzw. stylów CSS. To właśnie dzięki nim będziesz mogła zmieniać np. kolory, położenie czy animacje elementów HTML. O tym również opowiem Ci w początkowych rozdziałach.
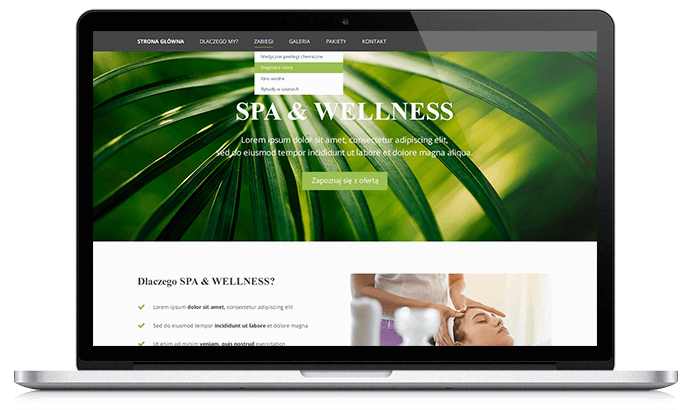
Kodowania stron internetowych najlepiej uczyć się w praktyce, dlatego niemal od samego początku, razem ze mną będziesz kodować stronę z przygotowanego przez grafika szablonu. Przygotujemy witrynę, która będzie przejrzysta, prosta i przyjemna w użytkowaniu. Aby łatwiej było Ci zrozumieć kolejne etapy jej budowy, wszystko będę omawiała krok po kroku na przykładach.

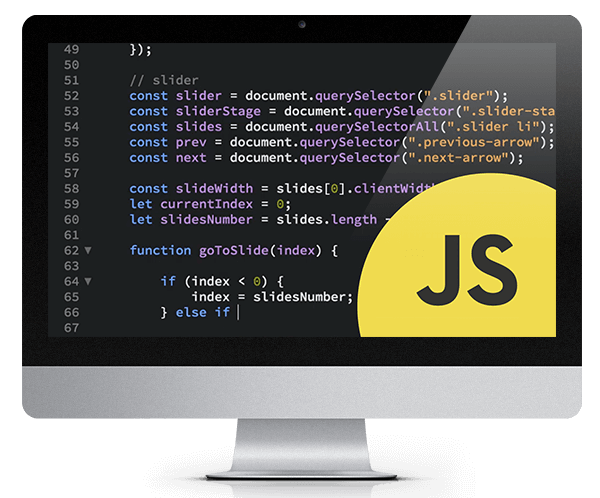
Kolejnym krokiem w Twojej podróży do poznania technologii front-endowych będzie JavaScript. To język programowania, który umożliwia obsługę interakcji użytkownika ze stroną. W praktyce oznacza to, że jest odpowiedzialny za interaktywne elementy, które się tam pojawią.

W kursie pokażę Ci np. jak wykorzystać JS do stworzenia wysuwanego menu lub przycisk “Czytaj więcej”, który po kliknięciu pokaże użytkownikowi dodatkowy tekst. Zbudujemy również galerię ze zdjęciami w formie tzw. karuzeli.
Wiele kursów dla początkujących wyjaśnia podstawy HTML, CSS czy JavaScript, ale nie tłumaczy, jak zacząć pracę nad swoim projektem lokalnie na komputerze. A przecież to niezbędne informacje! W tym kursie poznasz edytor Brackets i nauczysz się z niego korzystać. Dowiesz się również do czego służą narzędzia deweloperskie w przeglądarce i w jak fenomenalny sposób ułatwią one Twoją pracę z kodem.


Przejście przez "techniczny" materiał z kursu to jedno, ale odpowiednie zmotywowanie się do dalszej nauki to coś zupełnie innego. Wiem to z doświadczenia, dlatego w tym kursie znajdziesz coś unikalnego. Coś, czego próżno szukać w innych kursach - dział poświęcony motywacji. Umieściłam w nim nagrania, które pozwolą Ci dobrze zaplanować naukę oraz poznać sposoby na walkę z kryzysami podczas nauki kodowania.
Do kursu dołączyłam wszystkie niezbędne materiały, takie jak szablony stron czy szablony plików oraz cały kod tworzonej witryny. Dzięki temu będziesz mogła razem ze mną powtarzać kolejne czynności i uczyć kodowania na praktycznym przykładzie. Dodatkowo, abyś mogła jeszcze lepiej utrwalić zdobytą wiedzę, po każdym rozdziale czekać na Ciebie będzie zestaw pytań. Na koniec nie pozostaje mi napisać nic innego, jak tylko: Do kodu dziewczyno!
Chętnie pomożemy! Odpowiedz na pytania przygotowane przez naszych specjalistów, a my dopasujemy ścieżkę rozwoju do Twoich preferencji.
Rozpocznij teraz

Do każdego ukończonego przez Ciebie kursu wystawiamy imienny certyfikat - będzie on dostępny na platformie szkoleniowej w zakładce Certyfikaty. Warunkiem jego otrzymania jest zaliczenie testów dołączonych do kursu oraz obejrzenie wszystkich lekcji. Na certyfikacie znajduje się Twoje imię oraz nazwisko, nazwa ukończonego kursu, data wystawienia i unikalny numer certyfikatu. Warto podkreślić, że jesteśmy wpisani do Rejestru Instytucji Szkoleniowych (nr wpisu 2.12/00119/2017). Ten numer również będzie widoczny na certyfikacie.
Certyfikat możesz wydrukować (plik pdf) lub opublikować w Internecie za pośrednictwem specjalnego odnośnika np. na LinkedIn lub innych portalach społecznościowych, jak również dołączyć do swojego CV.
Pamiętaj, że certyfikatów nie wysyłamy w formie papierowej.


Tak, do każdego zamówienia mamy obowiązek wystawić fakturę VAT (23%) lub paragon. Rodzaj dokumentu zależy od danych, które podasz w formularzu podczas składania zamówienia. Faktury zwykle wystawiamy do 3 dni roboczych od momentu zaksięgowania wpłaty. Poinformujemy Cię o tym fakcie mailowo, a dokument będzie można pobrać bezpośrednio z poziomu zakładki Historia zamówień na Twoim koncie w strefakursów.pl. Jeśli potrzebujesz proformy do opłacenia zamówienia, złóż zamówienie zaznaczając w formularzu pole "Chcę otrzymać dokument proforma" lub skontaktuj się z nami telefonicznie bądź mailowo (biuro@strefakursow.pl).
Gdy dokonujesz zakupu w aplikacji strefakursów.pl na iOS za pośrednictwem Apple Pay sprzedawcą jest Apple. Fakturę lub dokument zakupu znajdziesz zgodnie z poniższą instrukcją:
Możesz również pobrać dokument przez stronę Apple. Przejdź pod ten adres: https://reportaproblem.apple.com/, następnie zaloguj się swoim Apple ID, znajdź zakup na liście i kliknij, aby zobaczyć szczegóły i ewentualnie pobrać dokument. Apple zwykle wystawia fakturę jako dostawca usług cyfrowych. Jeśli potrzebujesz faktury VAT, możesz skontaktować się z pomocą techniczną Apple, aby uzyskać dodatkowe informacje na temat zgodności faktury z przepisami w Twoim kraju.
Gdy dokonujesz zakupu w aplikacji strefakursów.pl na Android za pośrednictwem Google Pay sprzedawcą jest Google. Fakturę lub dokument zakupu znajdziesz zgodnie z poniższą instrukcją:
Możesz również znaleźć fakturę na stronie Google Pay. Przejdź pod ten adres: pay.google.com i zaloguj się na swoje konto Google, z którego dokonano zakupu. W sekcji Aktywność znajdziesz wszystkie transakcje dokonane w Google Play. Kliknij daną transakcję, aby zobaczyć szczegóły i pobrać fakturę.


Po opłaceniu zamówienia otrzymujesz nielimitowany dostęp do zakupionych materiałów. Dzięki temu, że szkolenia są dla Ciebie dostępne zarówno online za pośrednictwem naszej platformy szkoleniowej i offline w aplikacji mobilnej strefakursów.pl, możesz w dowolnym czasie i miejscu powracać do obejrzanych lekcji i powtarzać materiał bez ograniczeń. Dodatkowo po ukończeniu całego szkolenia otrzymasz imienny certyfikat poświadczający Twój udział w szkoleniu. Certyfikat możesz opublikować np. na LinkedIn lub innych portalach społecznościowych, jak również dołączyć do swojego CV.
🔥 Gorący temat: W tym tygodniu 115 użytkowników obejrzało to szkolenie
Rozpocznij naukę teraz za darmo, zapłać w ciągu 30 dni z  lub
lub  – Jak to działa?
– Jak to działa?












Ups! Coś poszło nie tak :(
Captcha uznał, że jesteś botem i zablokował Twoją ostatnią akcję. Spróbuj ponownie. W razie problemów skontaktuj się z nami.
ZAMKNIJ I SPRÓBUJ PONOWNIE