
Opinie użytkowników


Zobacz wszystkie
Tworzysz strony na Bootstrapie i chcesz poznać rozwiązania, które pozwolą ci pracować jeszcze szybciej?
Chcesz poznać liczne techniki i rozwiązania oferowane przez Bootstrapa, za pomocą których zawsze osiągniesz zamierzony efekt jak najmniejszym nakładem pracy?
Chcesz wiedzieć jak połączyć możliwości oferowane przez dwie niesamowite technologie, czyli Bootstrap oraz LESS?

Z kursem dowiesz się jak w pełni wykorzystać potencjał Bootstrapa do tworzenia nowoczesnych stron. Techniki, które poznasz sprawią, że style twoich stron będą się niemal same tworzyły. Będziesz w stanie tworzyć witryny w sposób modułowy, z możliwością szybkiej rozbudowy czy zmiany wyglądu. Łącząc LESS i Bootstrap otworzysz przed sobą niesamowite możliwości i będziesz żałować, że nie poznałeś takich rozwiązań wcześniej. Przekonasz się np., że kolorystykę strony można zmienić dosłownie w ciągu 30 sekund, albo że modyfikacja stylu na wszystkich podstronach jest możliwa przy użyciu 2-3 linii kodu.
Co ważne techniki, które poznasz pozwolą na nieograniczoną modyfikację samego frameworku i umożliwią ci tworzenie stron, które swoim wyglądem wyróżniają się pośród tysięcy Bootstrapowych projektów tworzonych według tego samego schematu.


Oprócz tego dowiesz się jak w nieszablonowy sposób użyć i jak zmodyfikować niektóre skrypty Bootstrapa np. karuzelę/slider. Na koniec opanujesz niezwykle przydatne rozwiązania, które ułatwią optymalizację i zwiększenie wydajności gotowego projektu.
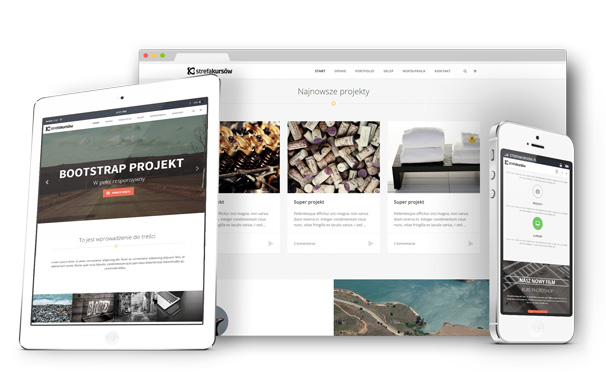
Strona, którą stworzysz na dużą skalę wykorzystuje możliwości oferowane przez HTML5, CSS3, Bootstrap, LESS i JavaScript. Cały projekt wykonasz razem z autorem krok po kroku: od struktury, przez style aż do optymalizacji finalnej witryny.


W pełni responsywny układ oparty na Bootstrap
Oryginalna modyfikacja karuzeli/slidera Bootstrapa
Style tworzone z użyciem LESS
Mobilny wariant menu
Typografia z użyciem Google Fonts
Plugin Scrollr do tworzenia efektu paralaksy
Ikony Font Awesome
Responsywne zagnieżdżanie Map Google (plus API Google Maps)
Responsywne zagnieżdżanie filmów z Vimeo/Youtube
Modułowy charakter projektu pozwala na łatwą adaptację do różnych celów
Różne skrypty jQuery, które możesz zastosować w swoich projektach


11 godzin filmów prowadzonych przez doświadczonego autora
Wszystkie niezbędne pliki i materiały. Każdą czynność pokazaną przez lektora możesz bez problemu powtórzyć
Gotowy projekt strony, który możesz bez problemu modyfikować i adaptować do różnych celów
Do wygodnej pracy z kursem potrzebna jest podstawowa znajomość frameworku Bootstrap. Do tworzenia kodu użyty został program Sublime Text 2, ale można go bez problemu zastąpić innymi edytorami.




1 + 1 GRATIS = odbierz kurs za free
Zmień postanowienia w kompetencje!
Chętnie pomożemy! Odpowiedz na pytania przygotowane przez naszych specjalistów, a my dopasujemy ścieżkę rozwoju do Twoich preferencji.
Rozpocznij teraz

Do każdego ukończonego przez Ciebie kursu wystawiamy imienny certyfikat - będzie on dostępny na platformie szkoleniowej w zakładce Certyfikaty. Warunkiem jego otrzymania jest zaliczenie testów dołączonych do kursu oraz obejrzenie wszystkich lekcji. Na certyfikacie znajduje się Twoje imię oraz nazwisko, nazwa ukończonego kursu, data wystawienia i unikalny numer certyfikatu. Warto podkreślić, że jesteśmy wpisani do Rejestru Instytucji Szkoleniowych (nr wpisu 2.12/00119/2017). Ten numer również będzie widoczny na certyfikacie.
Certyfikat możesz wydrukować (plik pdf) lub opublikować w Internecie za pośrednictwem specjalnego odnośnika np. na LinkedIn lub innych portalach społecznościowych, jak również dołączyć do swojego CV.
Pamiętaj, że certyfikatów nie wysyłamy w formie papierowej.


Tak, do każdego zamówienia mamy obowiązek wystawić fakturę VAT (23%) lub paragon. Rodzaj dokumentu zależy od danych, które podasz w formularzu podczas składania zamówienia. Faktury zwykle wystawiamy do 3 dni roboczych od momentu zaksięgowania wpłaty. Poinformujemy Cię o tym fakcie mailowo, a dokument będzie można pobrać bezpośrednio z poziomu zakładki Historia zamówień na Twoim koncie w strefakursów.pl. Jeśli potrzebujesz proformy do opłacenia zamówienia, złóż zamówienie zaznaczając w formularzu pole "Chcę otrzymać dokument proforma" lub skontaktuj się z nami telefonicznie bądź mailowo (biuro@strefakursow.pl).
Gdy dokonujesz zakupu w aplikacji strefakursów.pl na iOS za pośrednictwem Apple Pay sprzedawcą jest Apple. Fakturę lub dokument zakupu znajdziesz zgodnie z poniższą instrukcją:
Możesz również pobrać dokument przez stronę Apple. Przejdź pod ten adres: https://reportaproblem.apple.com/, następnie zaloguj się swoim Apple ID, znajdź zakup na liście i kliknij, aby zobaczyć szczegóły i ewentualnie pobrać dokument. Apple zwykle wystawia fakturę jako dostawca usług cyfrowych. Jeśli potrzebujesz faktury VAT, możesz skontaktować się z pomocą techniczną Apple, aby uzyskać dodatkowe informacje na temat zgodności faktury z przepisami w Twoim kraju.
Gdy dokonujesz zakupu w aplikacji strefakursów.pl na Android za pośrednictwem Google Pay sprzedawcą jest Google. Fakturę lub dokument zakupu znajdziesz zgodnie z poniższą instrukcją:
Możesz również znaleźć fakturę na stronie Google Pay. Przejdź pod ten adres: pay.google.com i zaloguj się na swoje konto Google, z którego dokonano zakupu. W sekcji Aktywność znajdziesz wszystkie transakcje dokonane w Google Play. Kliknij daną transakcję, aby zobaczyć szczegóły i pobrać fakturę.


Po opłaceniu zamówienia otrzymujesz nielimitowany dostęp do zakupionych materiałów. Dzięki temu, że szkolenia są dla Ciebie dostępne zarówno online za pośrednictwem naszej platformy szkoleniowej i offline w aplikacji mobilnej strefakursów.pl, możesz w dowolnym czasie i miejscu powracać do obejrzanych lekcji i powtarzać materiał bez ograniczeń. Dodatkowo po ukończeniu całego szkolenia otrzymasz imienny certyfikat poświadczający Twój udział w szkoleniu. Certyfikat możesz opublikować np. na LinkedIn lub innych portalach społecznościowych, jak również dołączyć do swojego CV.
Rozpocznij naukę teraz za darmo, zapłać w ciągu 30 dni z  lub
lub  – Jak to działa?
– Jak to działa?












Ups! Coś poszło nie tak :(
Captcha uznał, że jesteś botem i zablokował Twoją ostatnią akcję. Spróbuj ponownie. W razie problemów skontaktuj się z nami.
ZAMKNIJ I SPRÓBUJ PONOWNIE