Opinie użytkowników


Zobacz wszystkie
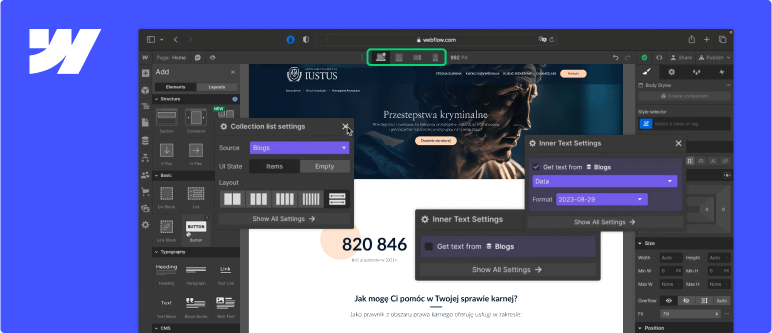
tworzenia nowoczesnych stron www no-code
budowania układu i struktury HTML
tworzenia nawigacji, podstron i sekcji strony
wypełniania strony treścią, grafikami, zdjęciami
Budowy responsywnego layoutu z grid i flexbox
tworzenia atrakcyjnych animacji, zakładek i interaktywnych sliderów
dodawania fomularzy kontaktowych
publikacji strony na własnej domenie
Chcesz tworzyć nowoczesne i profesjonalnie wyglądające strony internetowe bez kodowania? Zależy Ci na tym, aby mieć pełną kontrolę nad wyglądem i funkcjonalnością Twoich stron internetowych, bez zatrudniania programisty? Szukasz praktycznego szkolenia, z którym od podstaw nauczysz się tworzyć różnorodne elementy strony takie jak menu, stopka, slider, tabsy i znacznie więcej? Świetnie trafiłeś!
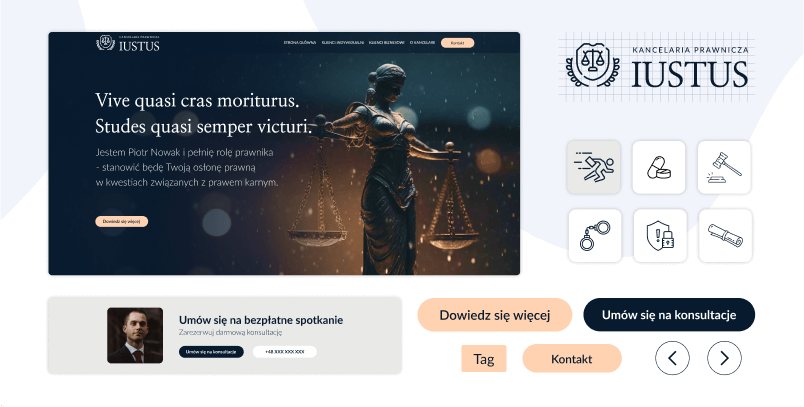
Z tym kursem online Webflow nauczysz się budować responsywne i świetnie wyglądające strony internetowe w technice no-code, czyli bez kodowania. Całe szkolenie oparte jest o praktyczny projekt strony kancelarii adwokackiej, który wraz ze mną stworzysz od A do Z.
Szkolenie zaczniemy od poznania interfejsu i podstawowych narzędzi Webflow. W kolejnych lekcjach będziemy budować poszczególne elementy i sekcje naszej strony m.in. menu, sekcje z kafelkami, FAQ, slider, tabsy formularz kontaktowy i znacznie więcej. Efektem finalnym kursu będzie gotowa strona internetowa, którą opublikujesz na własnej domenie.
Na początku kursu nauczysz się nawigować po platformie Webflow i używać jej najważniejszych narzędzi. Pokażę Ci jak korzystać z nawigatora, panelu styli i pracować na widokach responsywnych. Dzięki temu zdobędziesz umiejętność sprawnego przechodzenia od koncepcji strony do realizacji projektu i będziesz gotów do rozpoczęcia pracy nad swoją pierwszą stroną internetową. Pokażę Ci jak wyrobić sobie odpowiedni workflow, aby tworzenie kolejny stron np. dla klientów było szybkie i przebiegało sprawnie.

Po krótkim zapoznaniu się z Webflow szybko przejdziesz do praktyki, czyli pracy nad projektem. Zaczniemy od zbudowania struktury HTML strony. Nie martw się nie będzie tu kodowania! Na tym etapie nauczysz się natomiast jak w praktyce wykorzystywać elementy takie jak sekcje, kontenery, divy i wiele innych, aby stworzyć klarowną i funkcjonalną architekturę strony.
Pokażę Ci jak pracować z gridem, pozycjonowaniem i tłem, aby elementy Twojej strony zachowywały się poprawnie niezależnie od rozdzielczości i urządzenia, na którym ktoś będzie ją oglądał. W następnych lekcjach wspólnie zbudujemy kolejne elementy strony takie jak: sekcja hero, sekcja z kafelkami, stopka, FAQ i nie tylko. Do strony dodamy też bloga i zbudujemy przykładową podstronę wpisu blogowego.
Podczas kursu zadbamy również o wygląd i stylowanie poszczególnych elementów strony. Nauczysz się stosować przydatne techniki CSS bezpośrednio w Webflow, aby nadać Twojej stronie unikalny wygląd. Dzięki temu nie tylko rozwiniesz swoje zdolności projektowe, ale również opanujesz tworzenie atrakcyjnych wizualnie stron internetowych, które będą świetnie wyglądać w portfolio.
Po zadbaniu o strukturę i wygląd strony postaramy się nadać jej trochę dynamiki. Dodamy elementy takie jak menu nawigacyjne, slidery, tabsy, galerie, oraz formularze kontaktowe, które zwiększą funkcjonalność strony. Dodamy też efektowne animacje i mikrointerakcje, które nadadzą stronie dynamiki, przyciągną uwagę odwiedzających i zwiększą ich zaangażowanie na stronie.

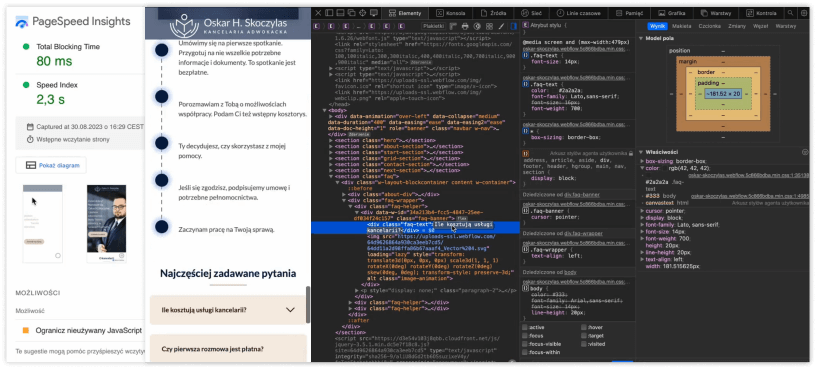
W ostatniej części kursu zajmiemy się przygotowaniem naszej strony do publikacji w internecie. Pokażemy Ci cały ten proces krok po kroku omawiając takie aspekty jak domena, hosting i monitorowanie wydajności witryny. Podrzucimy również garść praktycznych wskazówek jak zoptymalizować stronę pod kątem wydajności na różne urządzenia oraz jak zadbać o SEO, tak aby osiągać wysokie pozycje w wyszukiwarce i zwiększyć widoczności strony w sieci. Zobaczysz też jak testować funkcjonalności strony, co pomoże Ci wyeliminować potencjalne błędy i zapewnić płynne działanie strony na różnych urządzeniach i przeglądarkach.

Kup w pakiecie i oszczędź dodatkowe 10%
Chętnie pomożemy! Odpowiedz na pytania przygotowane przez naszych specjalistów, a my dopasujemy ścieżkę rozwoju do Twoich preferencji.
Rozpocznij teraz

Do każdego ukończonego przez Ciebie kursu wystawiamy imienny certyfikat - będzie on dostępny na platformie szkoleniowej w zakładce Certyfikaty. Warunkiem jego otrzymania jest zaliczenie testów dołączonych do kursu oraz obejrzenie wszystkich lekcji. Na certyfikacie znajduje się Twoje imię oraz nazwisko, nazwa ukończonego kursu, data wystawienia i unikalny numer certyfikatu. Warto podkreślić, że jesteśmy wpisani do Rejestru Instytucji Szkoleniowych (nr wpisu 2.12/00119/2017). Ten numer również będzie widoczny na certyfikacie.
Certyfikat możesz wydrukować (plik pdf) lub opublikować w Internecie za pośrednictwem specjalnego odnośnika np. na LinkedIn lub innych portalach społecznościowych, jak również dołączyć do swojego CV.
Pamiętaj, że certyfikatów nie wysyłamy w formie papierowej.


Tak, do każdego zamówienia mamy obowiązek wystawić fakturę VAT (23%) lub paragon. Rodzaj dokumentu zależy od danych, które podasz w formularzu podczas składania zamówienia. Faktury zwykle wystawiamy do 3 dni roboczych od momentu zaksięgowania wpłaty. Poinformujemy Cię o tym fakcie mailowo, a dokument będzie można pobrać bezpośrednio z poziomu zakładki Historia zamówień na Twoim koncie w strefakursów.pl. Jeśli potrzebujesz proformy do opłacenia zamówienia, złóż zamówienie zaznaczając w formularzu pole "Chcę otrzymać dokument proforma" lub skontaktuj się z nami telefonicznie bądź mailowo (biuro@strefakursow.pl).
Gdy dokonujesz zakupu w aplikacji strefakursów.pl na iOS za pośrednictwem Apple Pay sprzedawcą jest Apple. Fakturę lub dokument zakupu znajdziesz zgodnie z poniższą instrukcją:
Możesz również pobrać dokument przez stronę Apple. Przejdź pod ten adres: https://reportaproblem.apple.com/, następnie zaloguj się swoim Apple ID, znajdź zakup na liście i kliknij, aby zobaczyć szczegóły i ewentualnie pobrać dokument. Apple zwykle wystawia fakturę jako dostawca usług cyfrowych. Jeśli potrzebujesz faktury VAT, możesz skontaktować się z pomocą techniczną Apple, aby uzyskać dodatkowe informacje na temat zgodności faktury z przepisami w Twoim kraju.
Gdy dokonujesz zakupu w aplikacji strefakursów.pl na Android za pośrednictwem Google Pay sprzedawcą jest Google. Fakturę lub dokument zakupu znajdziesz zgodnie z poniższą instrukcją:
Możesz również znaleźć fakturę na stronie Google Pay. Przejdź pod ten adres: pay.google.com i zaloguj się na swoje konto Google, z którego dokonano zakupu. W sekcji Aktywność znajdziesz wszystkie transakcje dokonane w Google Play. Kliknij daną transakcję, aby zobaczyć szczegóły i pobrać fakturę.


Po opłaceniu zamówienia otrzymujesz nielimitowany dostęp do zakupionych materiałów. Dzięki temu, że szkolenia są dla Ciebie dostępne zarówno online za pośrednictwem naszej platformy szkoleniowej i offline w aplikacji mobilnej strefakursów.pl, możesz w dowolnym czasie i miejscu powracać do obejrzanych lekcji i powtarzać materiał bez ograniczeń. Dodatkowo po ukończeniu całego szkolenia otrzymasz imienny certyfikat poświadczający Twój udział w szkoleniu. Certyfikat możesz opublikować np. na LinkedIn lub innych portalach społecznościowych, jak również dołączyć do swojego CV.
Rozpocznij naukę teraz za darmo, zapłać w ciągu 30 dni z  lub
lub  – Jak to działa?
– Jak to działa?












Ups! Coś poszło nie tak :(
Captcha uznał, że jesteś botem i zablokował Twoją ostatnią akcję. Spróbuj ponownie. W razie problemów skontaktuj się z nami.
ZAMKNIJ I SPRÓBUJ PONOWNIE