Ten kurs jest częścią ścieżki:
Android Developer

budowy aplikacji w architekturze MVVM z wykorzystaniem Compose
fundamentów Declarative UI, tworzenia layoutów, budowania nawigacji i animowania widoków
zastępowania Fragmentów przez funkcje Composable i tworzenia aplikacji w stylu „Single Activity”
dobrych praktyk pracy w Android Studio i budowania aplikacji zgodnie z zasadami Clean Architecture
zastosowania remember oraz rememberSavable
zastosowania LazyColumn/LazyRow do wyświetlania długich list
budowania aplikacji w oparciu o Events and Data (Unidirectional Flow)
wykorzystania Google Maps Compose SDK i tworzenia markerów na mapie
Znasz już podstawy tworzenia aplikacji na platformę Android, ale chciałbyś nauczyć się więcej? Masz świetny pomysł na aplikację mobilną, która ma szansę osiągnąć sukces, ale brakuje Ci jeszcze umiejętności do jej stworzenia? Chcesz poszerzyć arsenał swoich programistycznych narzędzi, przyspieszyć i ułatwić sobie codzienną pracę? W takim razie trafiłeś w odpowiednie miejsce!
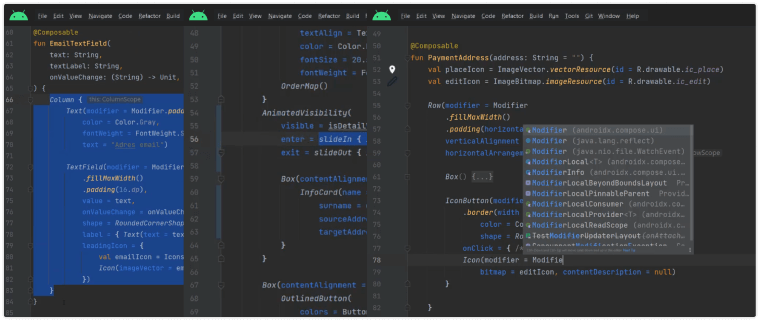
W tym kursie online nauczysz się tworzyć aplikacje mobilne z wykorzystaniem Jetpack Compose, czyli nowoczesnej biblioteki od Google, która zrewolucjonizowała podejście do programowania aplikacji na urządzenia mobilne i system Android. W jego trakcie nauczysz się budować layouty wykorzystując m.in. Column, Row, Box, Surface. Stworzysz też ViewModel eksponujący interfejs State, który jest nierozerwalną częścią Compose. Pokażę Ci jak w praktyce wykorzystywać podstawowe komponenty takie jak Text, Button, LazyColumn, Image, IconButton, AnimatedVisibility i wiele więcej!
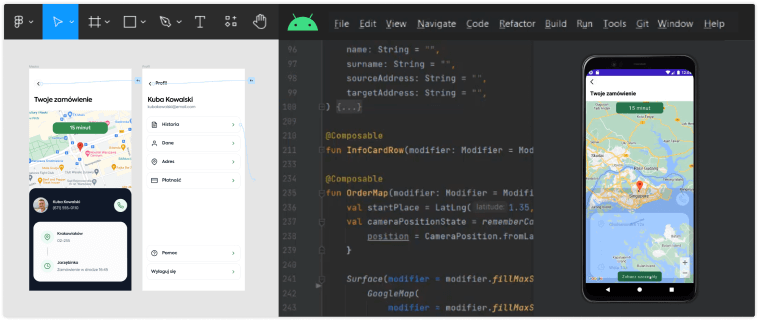
Zaimplementujesz też specjalną wersję Google Maps dostosowaną do Compose. Dowiesz się jak wyświetlać markery i zastąpisz Fragmenty funkcjami Composable. Na koniec zaprojektujesz logikę nawigacji z Navigation Compose, a wszystkie wyżej wymienione elementy połączysz w praktyczny projekt aplikacji do zamawiania jedzenia. Jej użytkownicy będą mogli się logować, przeglądać ofertę i szczegóły produktów, składać zamówienia, przeglądać historię poprzednich zakupów i korzystać z podglądu na mapie. Gotowy do praktycznej nauki tworzenia aplikacji na Androida z JetPack Compose? W takim razie do dzieła!

Android Development ma już wiele lat na karku. Ma również wiele starych, wysłużonych i niezbyt optymalnych rozwiązań. Podejście oparte o widoki XML powoli schodzi na dalszy tor ustępując miejsca Declarative UI. Niesie to ze sobą potrzebę zrewidowania dotychczasowych poglądów na to czym jest widok i jak budować UI w świecie Androida. W kursie poznasz najważniejsze i aktualne zasady tworzenia nowoczesnych aplikacji mobilnych i nauczysz się budować je w praktyce z wykorzystaniem genialnej biblioteki Jetpack Compose.
Nauka programowania bez praktyki nie ma zbyt dużego sensu - w końcu od samego patrzenia nikt się zbyt wiele nie nauczył. Dlatego w kursie krok po ko kroku będziesz razem ze mną budować kolejne ekrany wykorzystujące Compose. W oparciu o architekturę MVVM stworzysz pełnoprawną, rozbudowaną, aplikację mobilną. Dzięki temu połączysz teorię z praktyką – będziesz poznawać nową bibliotekę, narzędzia programistyczne, komponenty oraz uczyć się ich implementacji w praktyce. Zdobyta w tym kursie wiedza pozwoli Ci bez problemu odnaleźć się w mobilnym świecie Androida. Rozbudujesz swoje portfolio Android Developera o kolejne projekty i narzędzia, a tym samym zwiększysz swoją atrakcyjność na rynku pracy.
Jetpack Compose burzy dotychczasowe fundamenty budowania UI przenosząc ciężar z obiektów na funkcje. To sprawia, że znika nam całkowicie XML, a zastępuje go kod Kotlina. Cały layout zamienia się w ciąg kolejnych wywołań specjalnych funkcji Composable, które definiują to, co widzi użytkownik. To nowość w świecie Androida. Znane oczywistości takie jak onClickListener, margin, RecyclerView przestają istnieć, a co za tym idzie do opanowania jest wiele nowych zasad. Dzięki wiedzy zawartej w tym kursie poznasz je wszystkie i nauczysz się jak tworzyć kod zgodnie z nowymi regułami.
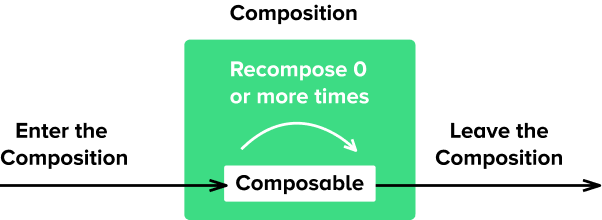
Jednym z podstawowych koncepcji w Compose jest „recomposition”. Jest to nowość, która definiuje w jaki sposób powinniśmy budować UI. Jeśli chcesz tworzyć nowoczesne, responsywne i płynne aplikacje mobilne, musisz wiedzieć czego wystrzegać się wewnątrz funkcji Composable, czym jest State i jak wpływa na rekompozycję.
Musisz też rozumieć różnicę pomiędzy composition a recomposition i wiedzieć dlaczego widok nie odświeża się, gdy zmieni się wartość. W kursie zdobędziesz solidne fundamenty na jakich oparty jest Jetpack Compose, dzięki czemu z łatwością odnajdziesz się w nowej rzeczywistości i będziesz w stanie szybko przejść do samodzielnego programowania aplikacji na Androida.

Skoro widok to ciąg wywołań, jak to jest możliwe, że pomiędzy jednym, a drugim wywołaniem pamiętamy dany stan? W momencie, gdy wszystko jest wewnątrz funkcji w jaki sposób można zachowywać wartości? Compose wywraca do góry nogami wszystko to, co do tej pory wiedziałeś o widokach… ale bez obaw! W kursie zobaczysz jak rozwiązano ten problem i jakie potencjalne korzyści niesie wykorzystanie remember, rememberSaveable czy ViewModel. Dzięki ich wykorzystaniu bez problemu będziesz mógł przechowywać stan w pamięci przez cały czas działania aplikacji!
Chyba każdy programista aplikacji miał choć raz miał do czynienia z Google Maps. W tym kursie wykorzystasz Google Maps SDK do zaimplementowania Twojej własnej mapy w aplikacji! Tym razem użyjesz jednak specjalnie dostosowaną Google Maps w wersji Compose, która w prosty i przejrzysty sposób pozwoli Ci wykorzystać możliwości jakie drzemią w tej znanej na całym świecie mapie! Zaimplementowanie Google Maps w naszej aplikacji pozwoli użytkownikowi na sprawdzenie trasy, przewidywanego czasu dostawy i podgląd na mapie.

Trudno wyobrazić sobie dziś aplikację, która nie zawierałaby animacji - przejścia pomiędzy ekranami, wysuwane karty, komunikaty, to tylko kilka przykładów. Jeśli chcesz tworzyć aplikacje, które przyciągną miliony użytkowników, musisz zadbać o to, aby były one nie tylko szybkie i funkcjonalne, ale też przyjemne dla oka. W końcu większość z nas to wzrokowcy. W kursie pokażę Ci jak w prosty sposób dodawać animacje w Compose, jak je ze sobą łączyć i modyfikować! Dzięki temu będziesz mógł tworzyć piękne i płynne przejścia, które użytkownicy z pewnością docenią.
Prosta w użyciu, czytelne i funkcjonalna nawigacja w aplikacji to podstawa! W trakcie tego kursu dowiesz się jak budować ją w swoich aplikacjach. Pokażę Ci czym jest route i w jaki sposób przekazywać wartości pomiędzy Composable. Razem ze mną stworzysz graf nawigacji z wykorzystaniem Navigation Compose i zobaczysz jak modyfikować stos transakcji z użyciem navOptions. Dzięki temu będziesz w stanie w prosty sposób tworzyć nawigacje w swoich aplikacjach z zachowaniem najlepszych praktyk i przy użyciu rekomendowanych przez Google narzędzi.
Wprowadzone w 2011 roku wraz z Android API 11 Fragmenty były wielkim przełomem. Dynamiczne UI oparte o Fragmenty na lata zdominowało Android Development i zapoczątkowało podejście znane jako „Single Activity” – jedna aktywność, wiele fragmentów. Kolejny przełomowy moment rysuje się na naszych oczach, ponieważ wraz z Compose, Fragmenty przestają być tak ważne. W trakcie kursu szybko się o tym przekonasz. W jego trakcie pokażę Ci jak zbudować wieloekranową aplikację z jedną aktywnością i bez ŻADNEGO fragmentu. Będzie to kolejna architektura, którą dodasz do swojego portfolio!
Aby w pełni wykorzystać wiedzę zawartą w tym kursie, przyda Ci się podstawowa znajomość środowiska Android Studio, języka Kotlin i Android SDK. Jeżeli czujesz, że brakuje Ci takiej wiedzy możesz uzupełnić braki z innymi naszymi kursami.
1 + 1 GRATIS = odbierz kurs za free
Zmień postanowienia w kompetencje!
Chętnie pomożemy! Odpowiedz na pytania przygotowane przez naszych specjalistów, a my dopasujemy ścieżkę rozwoju do Twoich preferencji.
Rozpocznij teraz

Do każdego ukończonego przez Ciebie kursu wystawiamy imienny certyfikat - będzie on dostępny na platformie szkoleniowej w zakładce Certyfikaty. Warunkiem jego otrzymania jest zaliczenie testów dołączonych do kursu oraz obejrzenie wszystkich lekcji. Na certyfikacie znajduje się Twoje imię oraz nazwisko, nazwa ukończonego kursu, data wystawienia i unikalny numer certyfikatu. Warto podkreślić, że jesteśmy wpisani do Rejestru Instytucji Szkoleniowych (nr wpisu 2.12/00119/2017). Ten numer również będzie widoczny na certyfikacie.
Certyfikat możesz wydrukować (plik pdf) lub opublikować w Internecie za pośrednictwem specjalnego odnośnika np. na LinkedIn lub innych portalach społecznościowych, jak również dołączyć do swojego CV.
Pamiętaj, że certyfikatów nie wysyłamy w formie papierowej.


Tak, do każdego zamówienia mamy obowiązek wystawić fakturę VAT (23%) lub paragon. Rodzaj dokumentu zależy od danych, które podasz w formularzu podczas składania zamówienia. Faktury zwykle wystawiamy do 3 dni roboczych od momentu zaksięgowania wpłaty. Poinformujemy Cię o tym fakcie mailowo, a dokument będzie można pobrać bezpośrednio z poziomu zakładki Historia zamówień na Twoim koncie w strefakursów.pl. Jeśli potrzebujesz proformy do opłacenia zamówienia, złóż zamówienie zaznaczając w formularzu pole "Chcę otrzymać dokument proforma" lub skontaktuj się z nami telefonicznie bądź mailowo (biuro@strefakursow.pl).
Gdy dokonujesz zakupu w aplikacji strefakursów.pl na iOS za pośrednictwem Apple Pay sprzedawcą jest Apple. Fakturę lub dokument zakupu znajdziesz zgodnie z poniższą instrukcją:
Możesz również pobrać dokument przez stronę Apple. Przejdź pod ten adres: https://reportaproblem.apple.com/, następnie zaloguj się swoim Apple ID, znajdź zakup na liście i kliknij, aby zobaczyć szczegóły i ewentualnie pobrać dokument. Apple zwykle wystawia fakturę jako dostawca usług cyfrowych. Jeśli potrzebujesz faktury VAT, możesz skontaktować się z pomocą techniczną Apple, aby uzyskać dodatkowe informacje na temat zgodności faktury z przepisami w Twoim kraju.
Gdy dokonujesz zakupu w aplikacji strefakursów.pl na Android za pośrednictwem Google Pay sprzedawcą jest Google. Fakturę lub dokument zakupu znajdziesz zgodnie z poniższą instrukcją:
Możesz również znaleźć fakturę na stronie Google Pay. Przejdź pod ten adres: pay.google.com i zaloguj się na swoje konto Google, z którego dokonano zakupu. W sekcji Aktywność znajdziesz wszystkie transakcje dokonane w Google Play. Kliknij daną transakcję, aby zobaczyć szczegóły i pobrać fakturę.


Po opłaceniu zamówienia otrzymujesz nielimitowany dostęp do zakupionych materiałów. Dzięki temu, że szkolenia są dla Ciebie dostępne zarówno online za pośrednictwem naszej platformy szkoleniowej i offline w aplikacji mobilnej strefakursów.pl, możesz w dowolnym czasie i miejscu powracać do obejrzanych lekcji i powtarzać materiał bez ograniczeń. Dodatkowo po ukończeniu całego szkolenia otrzymasz imienny certyfikat poświadczający Twój udział w szkoleniu. Certyfikat możesz opublikować np. na LinkedIn lub innych portalach społecznościowych, jak również dołączyć do swojego CV.
Rozpocznij naukę teraz za darmo, zapłać w ciągu 30 dni z  lub
lub  – Jak to działa?
– Jak to działa?













Ups! Coś poszło nie tak :(
Captcha uznał, że jesteś botem i zablokował Twoją ostatnią akcję. Spróbuj ponownie. W razie problemów skontaktuj się z nami.
ZAMKNIJ I SPRÓBUJ PONOWNIE