1
Wprowadzenie
Wstęp
00m 32s
Jak korzystać z plików
01m 50s
Aplikacje natywne
06m 54s
Aplikacje hybrydowe oraz sieciowe
05m 16s
Jak działa aplikacja hybrydowa
06m 12s
Czego będziesz potrzebował
04m 00s
Rozważmy różne scenariusze
04m 05s
2
Zacznijmy od PhoneGap
PhoneGap oraz Cordova
07m 10s
Zainstalujmy aplikację desktopową
04m 25s
Najprostsza aplikacja PhoneGap
06m 25s
Anatomia naszej aplikacji
08m 11s
Przetestujmy aplikację na urządzeniu
05m 57s
Wyświetlmy informacje o urządzeniu
06m 17s
3
Komponenty niezbędne do pracy
Lista narzędzi, które trzeba zainstalować
04m 15s
Zainstalujmy node.js
04m 17s
Zainstalujmy Git
04m 13s
Java Development Kit
02m 53s
Edytujemy ścieżki oraz zmienne
05m 52s
Android SDK
06m 19s
Zaktualizujmy wersję SDK
03m 51s
4
Budujemy aplikację z Cordova
Instalujemy Cordova za pomocą NPM
04m 17s
Stwórzmy nowy projekt Cordova
07m 01s
Edytujemy oraz uruchamiamy aplikację
03m 47s
Budujemy dla platformy Android
05m 05s
Testujemy apk na Androida
02m 25s
5
Kontynuujemy pracę z Cordova
Plik konfiguracyjny aplikacji
05m 12s
Jak testować na emulatorze
07m 58s
Dodajmy prosty plugin
07m 27s
Status baterii - plugin
08m 34s
Pasek statusu - konfiguracja
05m 17s
Debugowanie w przeglądarce
06m 47s
Debugowanie zdalne
06m 23s
Jak zdefiniować ikony
04m 59s
6
PhoneGap Build
Czym jest PhoneGap Build
05m 50s
PhoneGap Build - przykład
07m 28s
7
Jak budować UI
UI - podstawowy problem
07m 03s
Kilka interesujących frameworków
04m 56s
Ionic - szybki start
06m 15s
8
Szybkie wprowadzenie do Angular
Ionic - kluczowe technologie
04m 25s
Nowy projekt Angular
04m 51s
Jak działa komponent
06m 10s
Zmienne oraz szablony
05m 31s
Jak wyświetlić wiele wartości
05m 15s
TypeScript - typowanie
06m 22s
Klasy w TypeScript
05m 09s
Metody klasy
03m 35s
Jak używać konstruktora
Podgląd
04m 18s
9
Ionic projekt - Etap 1
Nowy projekt - lista rzeczy do zrobienia
03m 09s
Anatomia aplikacji Ionic
07m 09s
Zmodyfikujmy górny pasek
07m 06s
Stwórzmy wstępną listę
06m 17s
Jak generować nową stronę
06m 05s
Edycja szablonu dla jednej notatki
02m 54s
Ładujemy widok jednej notatki
06m 54s
10
Ionic projekt - Etap 2
Stwórzmy kolejną stronę
03m 05s
Formularz notatki - góra
03m 51s
Formularz notatki - dół
04m 16s
Jak zapisać nową notatkę
06m 23s
Powracamy do klasy Home
04m 17s
Wyświetlamy własne notatki
Podgląd
05m 18s
Dodajmy platformę i wykonajmy testy
03m 51s
Stylowanie - atrybuty
05m 39s
Stylowanie -zmienne
07m 53s
Tworzenie własnych stylów
06m 21s
11
Projekt - Geolokalizacja
Nowy projekt oraz template
04m 23s
Klucz API Map Google
04m 28s
Zdefiniujmy pozycję statycznie
04m 31s
Wyświetlmy pozycję na mapie
08m 15s
Ionic Native - dodajmy plugin
04m 13s
Sprawdźmy lokalizację użytkownika
07m 49s
Dodajmy marker do mapy
04m 58s
Sprawdźmy geolokalizację na urządzeniu
02m 22s
Automatyczne generowanie ikon
05m 28s
12
Ionic Creator
Co to jest Ionic Creator
03m 56s
Nowy projekt w kreatorze
04m 16s
Edytujemy zakładki oraz strony
04m 20s
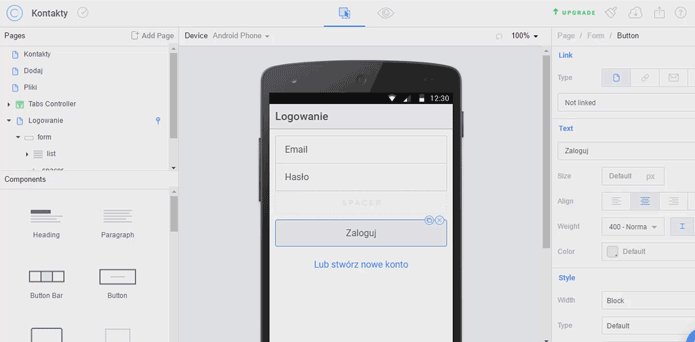
Stwórzmy stronę logowania
05m 49s
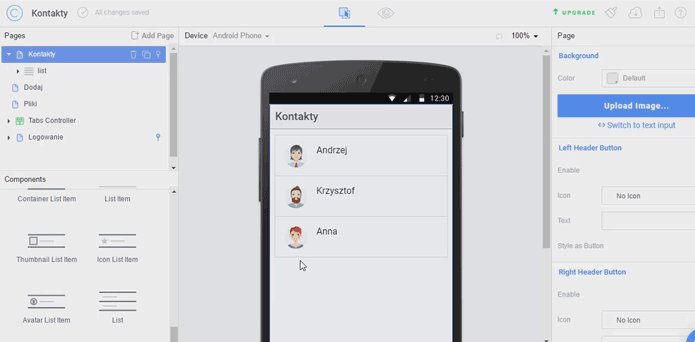
Dodajmy komponent listy
04m 05s
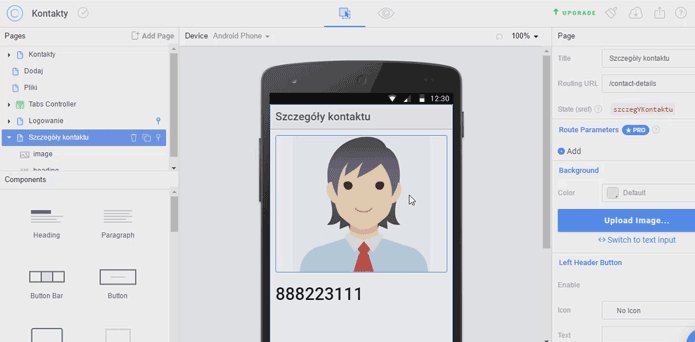
Strona pojedynczego kontaktu
03m 54s
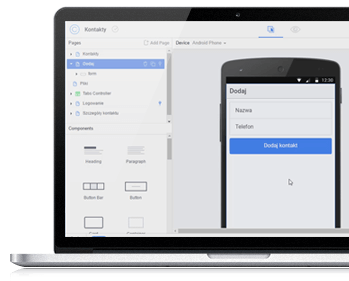
Stwórzmy formularz nowego kontaktu
04m 14s
Jak zmienić styl w Ionic Creator
04m 55s
Eksportujemy z kreatora
04m 01s
Ionic jako ekosystem
06m 51s
13
Framework7
Czym cechuje się Framework7
03m 53s
Dodajmy F7 do projektu
05m 50s
Wybierzmy style Material
06m 01s
Wstępna struktura widoków
04m 18s
Dodajmy navbar oraz toolbar
06m 49s
Jak dodać karty
09m 16s
Dodajemy przycisk oraz popup
Podgląd
10m 18s
Dodajmy panel boczny
05m 31s
Wprowadźmy zmiany do panelu
04m 28s
Jak tworzy się listę
09m 00s
14
Przydatne techniki oraz rozwiązania
Strategie przechowywania danych
09m 10s
Bezpieczeństwo aplikacji hybrydowych
06m 11s
Wydajność oraz optymalizacja
08m 06s
Backend dla aplikacji hybrydowej
06m 10s
Progressive Web App
06m 52s
NativeScript oraz React Native
04m 22s
15
Jak przygotować do publikacji
Nowy projekt do publikacji
05m 47s
Generujemy klucz
05m 01s
Jak podpisać aplikację
03m 20s
Ostateczna optymalizacja
03m 26s
Co jeszcze będzie potrzebne
03m 36s
Zakończenie
00m 35s

































 lub
lub  –
– 


