
Opinie użytkowników


Zobacz wszystkie
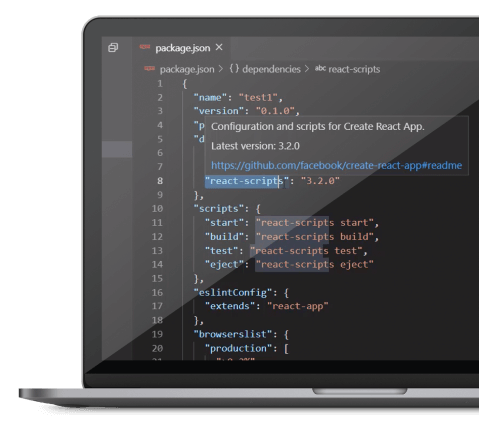
szybkiego tworzenie projektu z create-react-app
pracy z JSX – rozszerzeniem składni JavaScript
tworzenie widoków z wykorzystaniem komponentów
praktycznego użycia spread syntax i funkcji strzałkowych
zarządzania stanem aplikacji
różnego podejścia do stylowania aplikacji
kontroli typowania dzięki mechanizmowi PropTypes
komunikacji z serwerem za pomocą biblioteki Axios
Netflix, Facebook, Instagram czy PayPal, to tylko kilka przykładów firm, które wykorzystują Reacta. Możliwości tego frameworka doceniają jednak nie tylko korporacje, ale też mniejsze firmy. Zapotrzebowanie na programistów znających tę technologię jest więc olbrzymie, a ich miesięczne zarobki potrafią sięgać nawet 16 000 złotych. Jeżeli swoją karierę wiążesz z programowaniem, to inwestycja w naukę Reacta z pewnością będzie świetnym wyborem. Znajomość tej biblioteki przyda Ci się zarówno na etapie rozwijania umiejętności programistycznych, jak i w momencie, kiedy masz już pewien zasób wiedzy i po prostu chcesz poszerzyć zakres przydatnych narzędzi. Szkolenie, które dla ciebie przygotowałem krok po kroku pomoże Ci zdobyć praktyczną wiedzę na temat tworzenia nowoczesnego frontendu z wykorzystaniem React.js.

Zdobywanie wiedzy na temat React zaczniemy od absolutnych podstaw. Dowiesz się jak przygotować środowisko programistyczne, poznasz strukturę typowego projektu, zaznajomisz się ze składnią React, zrozumiesz czym są komponenty, widoki oraz do czego wykorzystać JSX - rozszerzenie JavaScript. Zapomnisz też o nudnym konfigurowania serwera hostującego pliki! Przy pomocy managera pakietów npm i create-react-app aplikacje reactowe będziesz mógł tworzyć już po dwuminutowej konfiguracji. I właśnie na tym skupimy się w kursie - na praktycznej nauce Reacta poprzez tworzenie aplikacji! W trakcie kursu stworzymy kilka projektów, co pozwoli Ci to lepiej zrozumieć poszczególne elementy Reacta w znacznie krótszym czasie.


Strony internetowe składają się z modułów (nagłówki, menu, stopka), często zawierających w sobie podobne lub powtarzające się elementy. React wykorzystuje tę sytuację stosując podejście komponentowe. Dzięki niemu będziesz mógł w wydajny sposób budować aplikacje niczym domek z klocków. W trakcie kursu zobaczysz jak tworzyć i wykorzystywać komponenty funkcyjne i dynamiczne. Dowiesz się, czym jest cykl życia komponentu oraz na praktycznym przykładzie formularza nauczysz się przechowywać i edytować ich stan. Pokażę Ci również jak pracować z danymi, czym jest warunkowe renderowanie zawartości oraz jak i do czego w React wykorzystuje się listy i klucze.
React udostępnia wiele sposobów stylowania elementów - w kursie poznasz te najbardziej popularne i efektywne. Dzięki temu sam będziesz mógł wybrać metodę, który najbardziej sprawdzi się w danej sytuacji. Dowiesz się, w jaki sposób implementować globalne style oraz poznasz inline styling, który pozwoli Ci nadawać style przy pomocy obiektów javascriptowych. Pokażę ci również styled-components, czyli bibliotekę utworzoną specjalnie do Reacta i wykorzystującą ideę komponentów. Zobaczysz również jak tworzyć zbiory styli z zasięgiem lokalnym dzięki CSS modules.


Aplikacje reactowe uruchamiają się w przeglądarce, wszystkie zmiany widoku, wykonują się natychmiast, bo obliczenia przerzucone są na komputer użytkownika. To bardzo wydajne podejście, które nie zmienia jednak tego, że aplikacje muszą komunikować się z serwerem i pobierać z niego konkretne informacje. W tym kursie pokażę Ci, jak wykorzystać do tego bibliotekę Axios. Zobaczysz jak komunikować się z serwerem REST-owy i wymieniać dane w formacie JSON. Wykorzystamy do tego metody HTTP takie jak: GET, POST, DELETE, PUT. Wszystkiego nauczysz się na przykładzie działającej aplikacji.
Kurs powstał w taki sposób, aby był jak najbardziej przystępny i nawet początkujący programiści mogli z niego komfortowo korzystać. Jedyne czego potrzebujesz aby zrozumieć przekazywaną przez mnie wiedzę, to podstawy HTML oraz CSS. Znajomość JavaScript nie jest wymagana, ale z pewnością przyspieszy przyswajanie umiejętności. Jeżeli nie zdobyłeś jeszcze wiedzy, z tych tematów możesz uzupełnić ją w dowolnym momencie dzięki naszym szkoleniom.
Chętnie pomożemy! Odpowiedz na pytania przygotowane przez naszych specjalistów, a my dopasujemy ścieżkę rozwoju do Twoich preferencji.
Rozpocznij teraz

Do każdego ukończonego przez Ciebie kursu wystawiamy imienny certyfikat - będzie on dostępny na platformie szkoleniowej w zakładce Certyfikaty. Warunkiem jego otrzymania jest zaliczenie testów dołączonych do kursu oraz obejrzenie wszystkich lekcji. Na certyfikacie znajduje się Twoje imię oraz nazwisko, nazwa ukończonego kursu, data wystawienia i unikalny numer certyfikatu. Warto podkreślić, że jesteśmy wpisani do Rejestru Instytucji Szkoleniowych (nr wpisu 2.12/00119/2017). Ten numer również będzie widoczny na certyfikacie.
Certyfikat możesz wydrukować (plik pdf) lub opublikować w Internecie za pośrednictwem specjalnego odnośnika np. na LinkedIn lub innych portalach społecznościowych, jak również dołączyć do swojego CV.
Pamiętaj, że certyfikatów nie wysyłamy w formie papierowej.


Tak, do każdego zamówienia mamy obowiązek wystawić fakturę VAT (23%) lub paragon. Rodzaj dokumentu zależy od danych, które podasz w formularzu podczas składania zamówienia. Faktury zwykle wystawiamy do 3 dni roboczych od momentu zaksięgowania wpłaty. Poinformujemy Cię o tym fakcie mailowo, a dokument będzie można pobrać bezpośrednio z poziomu zakładki Historia zamówień na Twoim koncie w strefakursów.pl. Jeśli potrzebujesz proformy do opłacenia zamówienia, złóż zamówienie zaznaczając w formularzu pole "Chcę otrzymać dokument proforma" lub skontaktuj się z nami telefonicznie bądź mailowo (biuro@strefakursow.pl).
Gdy dokonujesz zakupu w aplikacji strefakursów.pl na iOS za pośrednictwem Apple Pay sprzedawcą jest Apple. Fakturę lub dokument zakupu znajdziesz zgodnie z poniższą instrukcją:
Możesz również pobrać dokument przez stronę Apple. Przejdź pod ten adres: https://reportaproblem.apple.com/, następnie zaloguj się swoim Apple ID, znajdź zakup na liście i kliknij, aby zobaczyć szczegóły i ewentualnie pobrać dokument. Apple zwykle wystawia fakturę jako dostawca usług cyfrowych. Jeśli potrzebujesz faktury VAT, możesz skontaktować się z pomocą techniczną Apple, aby uzyskać dodatkowe informacje na temat zgodności faktury z przepisami w Twoim kraju.
Gdy dokonujesz zakupu w aplikacji strefakursów.pl na Android za pośrednictwem Google Pay sprzedawcą jest Google. Fakturę lub dokument zakupu znajdziesz zgodnie z poniższą instrukcją:
Możesz również znaleźć fakturę na stronie Google Pay. Przejdź pod ten adres: pay.google.com i zaloguj się na swoje konto Google, z którego dokonano zakupu. W sekcji Aktywność znajdziesz wszystkie transakcje dokonane w Google Play. Kliknij daną transakcję, aby zobaczyć szczegóły i pobrać fakturę.


Po opłaceniu zamówienia otrzymujesz nielimitowany dostęp do zakupionych materiałów. Dzięki temu, że szkolenia są dla Ciebie dostępne zarówno online za pośrednictwem naszej platformy szkoleniowej i offline w aplikacji mobilnej strefakursów.pl, możesz w dowolnym czasie i miejscu powracać do obejrzanych lekcji i powtarzać materiał bez ograniczeń. Dodatkowo po ukończeniu całego szkolenia otrzymasz imienny certyfikat poświadczający Twój udział w szkoleniu. Certyfikat możesz opublikować np. na LinkedIn lub innych portalach społecznościowych, jak również dołączyć do swojego CV.
Rozpocznij naukę teraz za darmo, zapłać w ciągu 30 dni z  lub
lub  – Jak to działa?
– Jak to działa?


Ups! Coś poszło nie tak :(
Captcha uznał, że jesteś botem i zablokował Twoją ostatnią akcję. Spróbuj ponownie. W razie problemów skontaktuj się z nami.
ZAMKNIJ I SPRÓBUJ PONOWNIE