Co jeszcze warto wiedzieć?
W szkoleniu wykorzystujemy program Adobe Dreamweaver CC w polskiej wersji językowej. Zdecydowaną większość wiedzy można z powodzeniem wykorzystać do pracy z wersjami wcześniejszymi.
Opinie użytkowników


Zobacz wszystkie
Chcesz tworzyć nowoczesne strony internetowe w prosty, intuicyjny sposób?
Pracujesz nad kodem HTML, CSS, JS, czy PHP i potrzebujesz profesjonalnego edytora, który zwiększy wydajność twojej pracy?
Chcesz szybko poznać wszystkie najważniejsze narzędzia programu Dreamweaver?

Po ukończeniu szkolenia będziesz w stanie tworzyć nowoczesne witryny internetowe. Zdobędziesz bardzo uniwersalną wiedzę, która znajdzie zastosowanie praktycznie w każdym projekcie. Co ważne w kursie oprócz omawiania wielu kluczowych zagadnień będziemy także pracowali nad praktycznym projektem, a więc zdobędziesz umiejętności, które pozwolą ci na samodzielnie tworzenie kompletnych stron w Dreamweaver.
Kurs zawiera filmy instruktażowe, które pokażą ci krok po kroku jak stworzyć od podstaw typową stronę internetową. Komentarz lektora wyjaśni ci wszystkie zagadnienia w bardzo przyjazny i przejrzysty sposób. Nawet jeśli po drodze natrafisz na jakiś problem to zawsze możesz skorzystać z plików dołączonych do kursu. Dzięki temu będziesz w stanie powtórzyć każdą czynność pokazaną na ekranie.


Tabele to podstawowa forma prezentowania wszelkiego rodzaju danych i zestawień na stronie internetowej. W tej części pokażemy ci najważniejsze techniki, za pomocą których stworzysz czytelne tabele, łatwo wprowadzisz ich zawartość oraz zaimportujesz treść z zewnętrznych dokumentów (np. z arkusza programu Excel). Kolejny bardzo ważny temat to formularze. Opanujesz m.in. użycie różnych typów pól oraz tworzenie stylów dla formularza. Duży nacisk położyliśmy na wykorzystanie nowoczesnych rozwiązań opartych na HTML5.

Nowoczesne przeglądarki w połączeniu z CSS3 zapewniają niezwykłe możliwości tworzenia efektów wizualnych bez użycia obrazków. I tym właśnie zajmiemy się w tej części szkolenia. Opanujesz kluczowe techniki umożliwiające dodawanie zaokrąglonych narożników, cieni czy gradientów. Potem powrócimy na chwilę do tematu rozmieszczania zawartości strony i omówimy kolejne ważne właściwości (np. z-index). Przy okazji nauczysz się wykorzystywać następną wspaniałą cechę CSS3 czyli możliwość tworzenia animacji za pomocą samego arkusza stylów.
Nasz kurs to przemyślana całość, która jak na tacy podaje ci wiedzę i praktyczne umiejętności. Jest doskonałym wyborem dla osób, które chcą od podstaw nauczyć się przydatnych technik tworzenia stron. Korzystając z tego szkolenia otrzymujesz dostęp do sprawdzonej, praktycznej i aktualnej wiedzy.

Program Dreamweaver oferuje możliwość łatwego wstawiania tzw. widgetów opartych na popularnej bibliotece jQuery. Za ich pomocą możesz dodać do swojej strony atrakcyjne funkcjonalności oraz efekty (rozwijane menu, panel zakładek, animacje). Oglądając filmy z tej części kursu dowiesz się jak łatwo dodać widget, jak zmodyfikować jego właściwości oraz jak zdefiniować własny styl dla widgetu.

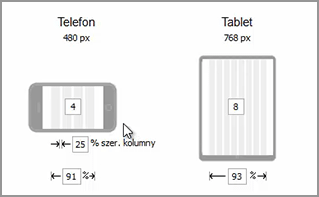
Nowoczesne strony internetowe powinny prawidło działać na każdym urządzeniu stacjonarnym oraz mobilnym. Pod tym względem Dreamweaver oferuje niezwykle przydatne możliwości. Dowiesz się jak zwykły statyczny projekt zamienić na responsywną witrynę, które działa prawidło zarówno na monitorze, tablecie jak i telefonie.
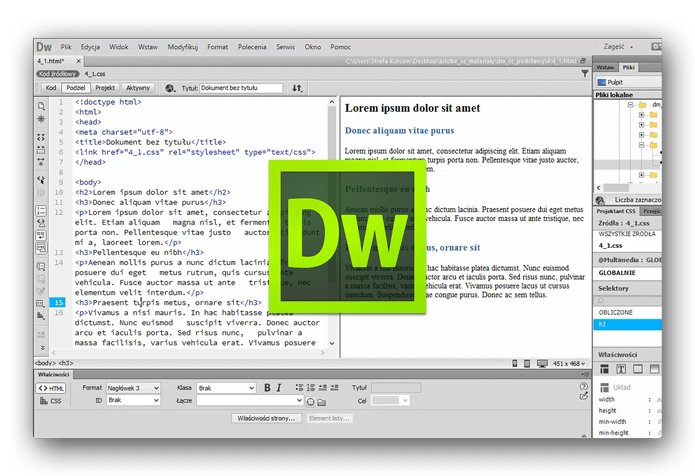
Adobe Dreamweaver od lat wyznacza standardy wśród programów do tworzenia stron internetowych. Program oferuje możliwość pracy w trybie wizualnym a także sprawną edycję kodu. Zapewnia niezwykle bogaty zestaw narzędzi ułatwiających pracę i pozwala na bezproblemową integrację z innymi produktami Adobe. Nasz kurs pozwoli ci w pełni wykorzystać możliwości tego doskonałego programu podczas tworzenia stron internetowych i nie tylko.
Na początku naszego szkolenia poznasz kilka istotnych koncepcji. Będziemy mówili m.in. o tworzeniu nowych dokumentów oraz serwisów, pokażemy jak korzystać z najważniejszych paneli, jak wykorzystać możliwości podstawowych trybów pracy programu itd. Umiejętności, które zdobędziesz na tym etapie pozwolą ci na sprawną pracę w dalszej części kursu.
Teraz zajmiemy się tym co najważniejsze, czyli wprowadzaniem treści strony za pomocą Dreamweaver. Omówimy m.in. podstawową strukturę dokumentu HTML5, wprowadzanie akapitów, nagłówków, list i znaków specjalnych. Poznasz także skuteczne metody kopiowania treści i przenoszenia zawartości z innych programów (np. Word). Przy okazji opanujesz także podstawy użycia kaskadowych arkuszy stylów.
W tej części szkolenia rozpoczniemy pracę nad naszym głównym projektem. To doskonały pretekst do wyjaśnienia wielu kluczowych koncepcji, które znajdą zastosowanie podczas tworzenia dowolnej strony internetowej. Dowiesz się jak przygotować strukturę typowej witryny oraz jak uzupełnić jej treść. Nauczysz się także używać nowoczesnych rozwiązań do formatowania tekstu (np. Adobe Web Fonts).
To kolejny bardzo ważny etap zdobywania wiedzy: nauczysz się pozycjonować elementy tworzące strukturę twojej strony. Opanujesz tzw. model pudełkowy, użycie elementów pływających czy wyrównywanie tekstu. Następnie będziemy mówili o tym jak wstawić na stronę obrazki, jak dodawać odnośniki oraz jak przygotować główne menu witryny.
W tej części kursu nauczysz się korzystać z szablonów programu Dreamweaver, które mogą znacznie ułatwić pracę nad serwisem składającym się z dużej ilości podobnych stron. Będziemy także mówili o bibliotece, które oferuje bardzo przydatną funkcjonalność: definiujesz element strony jeden raz i potem używasz go wielokrotnie. W kolejny etapie szkolenia dowiesz się jak wstawić na stronę wideo oraz audio używając nowoczesnych rozwiązań bazujących na HTML5.
W ostatniej części kursu omówimy kilka bardzo ważnych tematów. Dowiesz się m.in. jak sprawdzić swój projekt pod kątem ewentualnych błędów, jak przeprowadzić tzw. walidację oraz jak gotową witrynę przesłać na serwer korzystając z narzędzi programu Dreamweaver.
W szkoleniu wykorzystujemy program Adobe Dreamweaver CC w polskiej wersji językowej. Zdecydowaną większość wiedzy można z powodzeniem wykorzystać do pracy z wersjami wcześniejszymi.
Oszczędź aż 60% kupując w pakiecie
Zniżka ważna do niedzieli!
Chętnie pomożemy! Odpowiedz na pytania przygotowane przez naszych specjalistów, a my dopasujemy ścieżkę rozwoju do Twoich preferencji.
Rozpocznij teraz

Do każdego ukończonego przez Ciebie kursu wystawiamy imienny certyfikat - będzie on dostępny na platformie szkoleniowej w zakładce Certyfikaty. Warunkiem jego otrzymania jest zaliczenie testów dołączonych do kursu oraz obejrzenie wszystkich lekcji. Na certyfikacie znajduje się Twoje imię oraz nazwisko, nazwa ukończonego kursu, data wystawienia i unikalny numer certyfikatu. Warto podkreślić, że jesteśmy wpisani do Rejestru Instytucji Szkoleniowych (nr wpisu 2.12/00119/2017). Ten numer również będzie widoczny na certyfikacie.
Certyfikat możesz wydrukować (plik pdf) lub opublikować w Internecie za pośrednictwem specjalnego odnośnika np. na LinkedIn lub innych portalach społecznościowych, jak również dołączyć do swojego CV.
Pamiętaj, że certyfikatów nie wysyłamy w formie papierowej.


Tak, do każdego zamówienia mamy obowiązek wystawić fakturę VAT (23%) lub paragon. Rodzaj dokumentu zależy od danych, które podasz w formularzu podczas składania zamówienia. Faktury zwykle wystawiamy do 3 dni roboczych od momentu zaksięgowania wpłaty. Poinformujemy Cię o tym fakcie mailowo, a dokument będzie można pobrać bezpośrednio z poziomu zakładki Historia zamówień na Twoim koncie w strefakursów.pl. Jeśli potrzebujesz proformy do opłacenia zamówienia, złóż zamówienie zaznaczając w formularzu pole "Chcę otrzymać dokument proforma" lub skontaktuj się z nami telefonicznie bądź mailowo (biuro@strefakursow.pl).
Gdy dokonujesz zakupu w aplikacji strefakursów.pl na iOS za pośrednictwem Apple Pay sprzedawcą jest Apple. Fakturę lub dokument zakupu znajdziesz zgodnie z poniższą instrukcją:
Możesz również pobrać dokument przez stronę Apple. Przejdź pod ten adres: https://reportaproblem.apple.com/, następnie zaloguj się swoim Apple ID, znajdź zakup na liście i kliknij, aby zobaczyć szczegóły i ewentualnie pobrać dokument. Apple zwykle wystawia fakturę jako dostawca usług cyfrowych. Jeśli potrzebujesz faktury VAT, możesz skontaktować się z pomocą techniczną Apple, aby uzyskać dodatkowe informacje na temat zgodności faktury z przepisami w Twoim kraju.
Gdy dokonujesz zakupu w aplikacji strefakursów.pl na Android za pośrednictwem Google Pay sprzedawcą jest Google. Fakturę lub dokument zakupu znajdziesz zgodnie z poniższą instrukcją:
Możesz również znaleźć fakturę na stronie Google Pay. Przejdź pod ten adres: pay.google.com i zaloguj się na swoje konto Google, z którego dokonano zakupu. W sekcji Aktywność znajdziesz wszystkie transakcje dokonane w Google Play. Kliknij daną transakcję, aby zobaczyć szczegóły i pobrać fakturę.


Po opłaceniu zamówienia otrzymujesz nielimitowany dostęp do zakupionych materiałów. Dzięki temu, że szkolenia są dla Ciebie dostępne zarówno online za pośrednictwem naszej platformy szkoleniowej i offline w aplikacji mobilnej strefakursów.pl, możesz w dowolnym czasie i miejscu powracać do obejrzanych lekcji i powtarzać materiał bez ograniczeń. Dodatkowo po ukończeniu całego szkolenia otrzymasz imienny certyfikat poświadczający Twój udział w szkoleniu. Certyfikat możesz opublikować np. na LinkedIn lub innych portalach społecznościowych, jak również dołączyć do swojego CV.
Rozpocznij naukę teraz za darmo, zapłać w ciągu 30 dni z  lub
lub  – Jak to działa?
– Jak to działa?


Ups! Coś poszło nie tak :(
Captcha uznał, że jesteś botem i zablokował Twoją ostatnią akcję. Spróbuj ponownie. W razie problemów skontaktuj się z nami.
ZAMKNIJ I SPRÓBUJ PONOWNIE