Opinie użytkowników


Zobacz wszystkie
Znasz podstawy Photoshopa, ale brakuje ci umiejętności niezbędnych web designerowi?
Potrzebujesz wiedzy, która pozwoli ci swobodnie projektować nowoczesne witryny?
Chcesz dowiedzieć się jak samodzielnie tworzyć banery, menu, przyciski, preloadery oraz inne elementy stron internetowych?
Wiesz już co chcesz zaprojektować, ale brakuje ci wiedzy, która pozwoli osiągnąć ten cel?


Po ukończeniu tego szkolenia będziesz w stanie samodzielnie tworzyć niezwykłe projekty stron dla siebie lub dla swoich klientów. Zdobędziesz wiedzę na temat obecnych trendów i technik, które nie tylko pozwolą ci łatwo osiągnąć zamierzony efekt, ale również sprawią, że twoje prace wzbudzą zachwyt wśród odbiorców.

Kurs zawiera ponad 70 filmów instruktażowych z komentarzem lektora, który wyjaśni ci wszystkie zagadnienia w prosty i przejrzysty sposób. Do kursu dołączyliśmy wszystkie niezbędne pliki – nawet jeśli natrafisz na jakiś problem to zawsze możesz się do nich odwołać i powtórzyć każdą czynność pokazaną na ekranie.

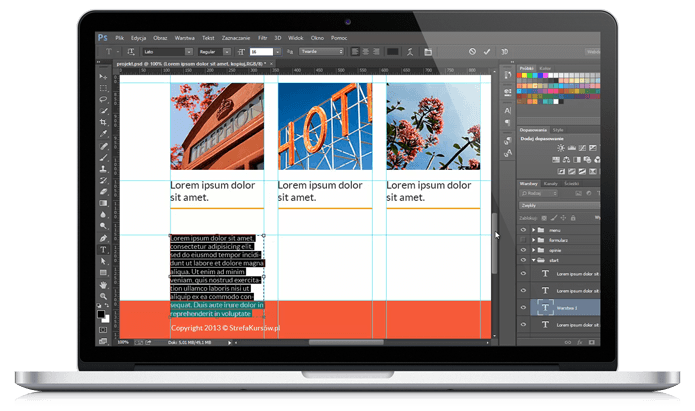
W kursie omawiamy wiele przydatnych dodatków. Poznasz cały zestaw rozszerzeń dedykowanych dla web designerów. Za ich pomocą zrealizujesz wiele funkcjonalności, które nie są dostępne za pomocą standardowych narzędzi. Poznasz również podstawy projektowania z użyciem siatki kolumn (tzw. Grid). Jest to niezwykle ważna umiejętność, w zasadzie niezbędna przy projektowaniu stron responsywnych oraz opartych na wszelkiego rodzaju frameworkach (np. Bootstrap).
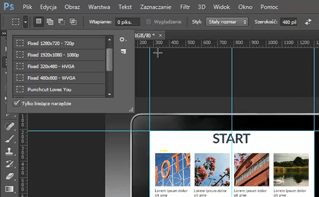
Na tym etapie poznasz przydatne techniki eksportu zawartości. Omówimy narzędzie Generator zasobów, które w wielu wypadkach może z powodzeniem zastąpić pracochłonne cięcie z użyciem plasterków. Omówimy także mniej znaną, ale niezwykle interesującą technikę pracy z wykorzystaniem zmiennych i zewnętrznych danych. Za jej pomocą możesz szybko stworzyć wiele wariantów i odmian jednego projektu. Nie zapomnimy także o bardziej tradycyjnych metodach eksportu. Plasterki wciąż mogą być bardzo przydatne zwłaszcza jeśli wiemy jak wykorzystać w pełni ich możliwości.
Nasz kurs to starannie przygotowany, kompleksowy produkt, który jak na tacy podaje ci praktyczną wiedzę i przydatne umiejętności. Jedyne co musisz zrobić to po prostu rozpocząć naukę.




Następna cześć kursu pozwoli ci zdobyć bardzo obszerną wiedzę na temat projektowania nowoczesnych layoutów. Będziemy tworzyli krok po krok stronę utrzymaną w modnym ostatnio stylu określanym jako Flat Design. Dowiesz się m.in. jak rozplanować zawartość, jak zorganizować swój projekt, jak narysować główne elementy, jak dodać nawigację, formularze itd. To świetna okazja do zdobycia praktycznych umiejętności, które znajdą zastosowanie praktycznie w każdym twoim projekcie.


Photoshop umożliwia zautomatyzowanie wielu często wykonywanych zadań. I jest to kolejny temat jakim zajmiemy się w kursie. Opanujesz kilka interesujących funkcji programu m.in tworzenie tzw. Droplet’ów. Projektowanie stron internetowych to nie tylko Photoshop. W nastepnej części zajmiemy się szeroko pojętą współpracą z innymi programami firmy Adobe. Nauczysz się przenosić grafikę z Photoshopa do programu Muse oraz Dreamweaver.

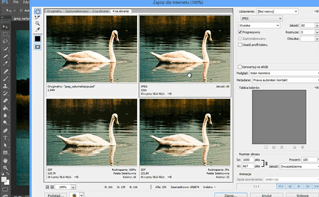
Kolejny etap szkolenia poświęciliśmy na omówienie bardzo ważnego tematu czyli eksportu oraz optymalizacji grafiki na potrzeby Internetu. To doskonała okazja aby poznać w praktyce różnice pomiędzy poszczególnymi formatami oraz interesujące techniki, które pozwolą na zmniejszenie rozmiaru pliku. Dowiesz się kilku ważnych rzeczy na temat eksportu dokumentu z przeźroczystością oraz optymalizacji formatu PNG.

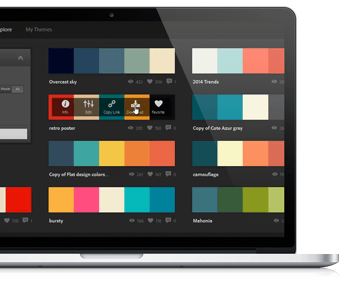
Na początku szkolenia pokażemy ci jak dostosować program pod kątem pracy z projektami webowymi. Przygotujemy własną przestrzeń roboczą, zdefiniujemy własne skróty klawiszowe i zapiszemy presety, które ułatwią nam tworzenie nowych dokumentów. W drugim rozdziale poznasz kilka kluczowych zagadnień dotyczących pracy z kolorami. Wyjaśnimy ci zasady zapisu koloru w formacie HTML (szesnastkowym), pokażemy bardzo interesujące narzędzia do generowania barw i oraz nauczymy się tworzyć własne próbki koloru.
Jeśli chodzi o szeroko pojęty web design to program Photoshop jest cały czas najpopularniejszym wyborem. Mnogość narzędzi i możliwości sprawia, że jego zastosowania w tej dziedzinie są nieograniczone. Wielu doświadczonych designerów używa go nie tylko do projektowania kompletnych witryn, ale również do tworzenia pojedynczych elementów strony, optymalizacji grafiki dla Internetu oraz do projektowania wszelkiego rodzaju aplikacji webowych. Oczywiście do swobodnej pracy w programie niezbędna jest znajomość wielu technik i narzędzi, które możesz bez problemu opanować korzystając z naszego kursu.
To doskonała okazja aby poznać możliwości oferowane przez kompozycje warstw. Dowiesz się m.in. jak użyć tej funkcji do stworzenia różnych wariantów projektu oraz jak na podstawie utworzonych kompozycji stworzyć ciekawą prezentację w formie pliku PDF. Kolejny temat to tworzenie od podstaw animowanego preloader’a. Zdobędziesz kluczowe umiejętności obejmujące zarówno przygotowanie grafiki, tworzenie animacji oraz eksport gotowego projektu. Następny etap kursu obejmuje eksport grafiki na różne urządzenia. Będziemy mówili m.in. o tworzeniu kilku wariantów obrazka (np. dla telefonów oraz tabletów). Opowiemy również o tworzeniu grafiki na wyświetlacze o dużej gęstości pikseli (HDPI, Retina itp.), które zdobywają coraz większą popularność.
Kolejny etap to omówienie popularnej techniki CSS Sprite, która pozwala zminimalizować liczbę obrazków wczytywanych na stronie internetowej. Dowiesz się jak przygotować taką grafikę oraz jak korzystać z ciekawych internetowych generatorów spriteów. Potem zajmiemy się interesującą i chyba mało znaną funkcjonalnością programu Photoshop. Będziemy generowali style CSS na podstawie zawartości projektu PSD. Teoretycznie powinno nam to zapewnić możliwość szybkiego ostylowania niemal każdej witryny. W praktyce można jednak natrafić na różne pułapki, o których zresztą będziemy mówili. Przy okazji poznasz ciekawy plugin, który zazwyczaj pozwoli ci osiągnąć lepsze rezultaty przy generowaniu CSS niż standardowe narzędzia programu.
Przedostatni etap obejmuje aż dziewięć filmów. Będziemy w nich tworzyli od podstaw różne elementy strony utrzymanej w stylu określanym zazwyczaj jako Retro. To doskonały pretekst do omówienia wielu praktycznych i uniwersalnych technik pracy. Na koniec naszego szkolenia poznasz kilka bardzo ciekawych rozwiązań powszechnie stosowanych w nowoczesnych witrynach internetowych. Zajmiemy się m.in. techniką znaną pod nazwą Icon Font. To doskonały wybór w sytuacji gdy potrzebny jest nam obszerny i jednocześnie bardzo lekki zestaw ikon. Kolejny ciekawy temat poruszany w tym rozdziale to wykorzystanie gotowych zestawów elementów interfejsu użytkownika (tzw. UI Kit).
Chętnie pomożemy! Odpowiedz na pytania przygotowane przez naszych specjalistów, a my dopasujemy ścieżkę rozwoju do Twoich preferencji.
Rozpocznij teraz

Do każdego ukończonego przez Ciebie kursu wystawiamy imienny certyfikat - będzie on dostępny na platformie szkoleniowej w zakładce Certyfikaty. Warunkiem jego otrzymania jest zaliczenie testów dołączonych do kursu oraz obejrzenie wszystkich lekcji. Na certyfikacie znajduje się Twoje imię oraz nazwisko, nazwa ukończonego kursu, data wystawienia i unikalny numer certyfikatu. Warto podkreślić, że jesteśmy wpisani do Rejestru Instytucji Szkoleniowych (nr wpisu 2.12/00119/2017). Ten numer również będzie widoczny na certyfikacie.
Certyfikat możesz wydrukować (plik pdf) lub opublikować w Internecie za pośrednictwem specjalnego odnośnika np. na LinkedIn lub innych portalach społecznościowych, jak również dołączyć do swojego CV.
Pamiętaj, że certyfikatów nie wysyłamy w formie papierowej.


Tak, do każdego zamówienia mamy obowiązek wystawić fakturę VAT (23%) lub paragon. Rodzaj dokumentu zależy od danych, które podasz w formularzu podczas składania zamówienia. Faktury zwykle wystawiamy do 3 dni roboczych od momentu zaksięgowania wpłaty. Poinformujemy Cię o tym fakcie mailowo, a dokument będzie można pobrać bezpośrednio z poziomu zakładki Historia zamówień na Twoim koncie w strefakursów.pl. Jeśli potrzebujesz proformy do opłacenia zamówienia, złóż zamówienie zaznaczając w formularzu pole "Chcę otrzymać dokument proforma" lub skontaktuj się z nami telefonicznie bądź mailowo (biuro@strefakursow.pl).
Gdy dokonujesz zakupu w aplikacji strefakursów.pl na iOS za pośrednictwem Apple Pay sprzedawcą jest Apple. Fakturę lub dokument zakupu znajdziesz zgodnie z poniższą instrukcją:
Możesz również pobrać dokument przez stronę Apple. Przejdź pod ten adres: https://reportaproblem.apple.com/, następnie zaloguj się swoim Apple ID, znajdź zakup na liście i kliknij, aby zobaczyć szczegóły i ewentualnie pobrać dokument. Apple zwykle wystawia fakturę jako dostawca usług cyfrowych. Jeśli potrzebujesz faktury VAT, możesz skontaktować się z pomocą techniczną Apple, aby uzyskać dodatkowe informacje na temat zgodności faktury z przepisami w Twoim kraju.
Gdy dokonujesz zakupu w aplikacji strefakursów.pl na Android za pośrednictwem Google Pay sprzedawcą jest Google. Fakturę lub dokument zakupu znajdziesz zgodnie z poniższą instrukcją:
Możesz również znaleźć fakturę na stronie Google Pay. Przejdź pod ten adres: pay.google.com i zaloguj się na swoje konto Google, z którego dokonano zakupu. W sekcji Aktywność znajdziesz wszystkie transakcje dokonane w Google Play. Kliknij daną transakcję, aby zobaczyć szczegóły i pobrać fakturę.


Po opłaceniu zamówienia otrzymujesz nielimitowany dostęp do zakupionych materiałów. Dzięki temu, że szkolenia są dla Ciebie dostępne zarówno online za pośrednictwem naszej platformy szkoleniowej i offline w aplikacji mobilnej strefakursów.pl, możesz w dowolnym czasie i miejscu powracać do obejrzanych lekcji i powtarzać materiał bez ograniczeń. Dodatkowo po ukończeniu całego szkolenia otrzymasz imienny certyfikat poświadczający Twój udział w szkoleniu. Certyfikat możesz opublikować np. na LinkedIn lub innych portalach społecznościowych, jak również dołączyć do swojego CV.
Rozpocznij naukę teraz za darmo, zapłać w ciągu 30 dni z  lub
lub  – Jak to działa?
– Jak to działa?


Ups! Coś poszło nie tak :(
Captcha uznał, że jesteś botem i zablokował Twoją ostatnią akcję. Spróbuj ponownie. W razie problemów skontaktuj się z nami.
ZAMKNIJ I SPRÓBUJ PONOWNIE