Ten kurs jest częścią ścieżki:
UX/UI Designer
Opinie użytkowników


Zobacz wszystkie
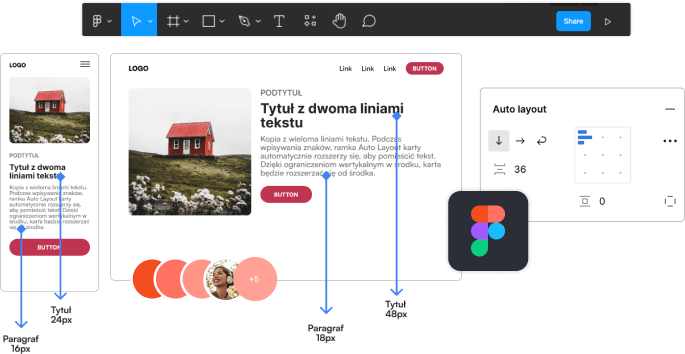
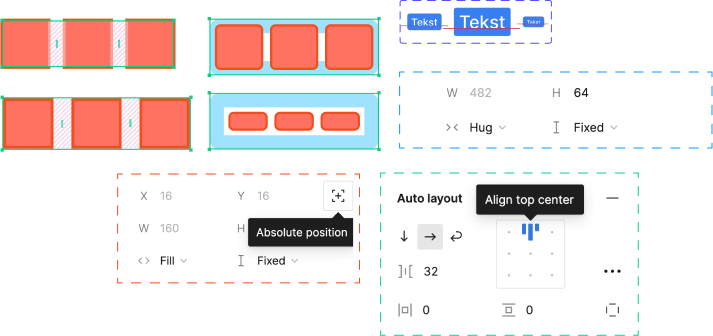
tworzenia dynamicznych układów za pomocą auto-layout
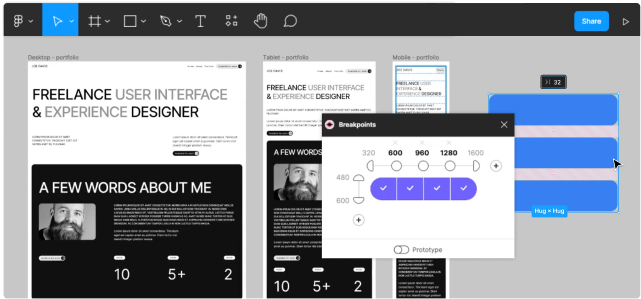
projektowania responsywnych interfejsów, dostosowanych do różnych rozdzielczości
tworzenia elastycznych układów UI, które zachowują spójność na różnych urządzeniach
wykorzystania breakpointów, aby dostosować projekty do różnych rozmiarów ekranów
wykorzystania paddingu i marginesów do precyzyjnej kontroli układu treści
grupowania elementów w auto-layout i tworzenia ich hierarchii
tworzenia reużywalnych komponentów do wykorzystania w różnych projektach
projektowania responsywnego z myślą o dynamicznych zmianach UI
Zajmujesz się projektowaniem UI i zastanawiasz się, jak zadbać o perfekcyjne dopasowanie swoich projektów do każdego urządzenia? Szukasz sposobów na szybsze i bardziej precyzyjne projektowanie responsywnych interfejsów? Zastanawiasz się, jak poradzić sobie z “rozjeżdżaniem” się elementów Twojego projektu i dostosowaniem ich zarówno w pionie, jak i poziomie?
W takim razie kurs auto-layout i responsywność w Figma będzie strzałem w dziesiątkę. W jego trakcie opanujesz techniki projektowania elastycznych i responsywnych interfejsów oraz zobaczysz, jak tworzyć reużywalne komponenty dobrze reagujące na różne rozmiary ekranów.
W trakcie szkolenia przejdziesz przez wiele praktycznych ćwiczeń i stworzysz w Figma projekt, który będzie całkowicie złożony z auto-layoutów. Wszystko w oparciu o aktualną wiedzę, a także z uwzględnieniem nowych funkcji oraz zmian wprowadzonych w Figma w ostatnim czasie, głównie pod kątem pracy z responsywnością i auto-layoutem.

Kurs zaczniemy od krótkiego wprowadzenia, które pozwoli Ci zrozumieć fundamentalne koncepcje auto-layout i responsywności. Dowiesz się, dlaczego stanowią one istotną część procesu projektowania użytecznych UI oraz poznasz dobre praktyki ich wykorzystania. Przeanalizujemy też znaczenie elastyczności w projektach, które muszą być dostosowane do różnych urządzeń - laptopów, smartfonów i tabletów. Nauczysz się projektować responsywne układy kolumnowe, moduły projektowe, menu nawigacyjne, formularze kontaktowe i inne elementy UI.
Po tym krótkim wprowadzeniu przejdziemy do praktycznego wykorzystania narzędzia auto-layout w Figma. Zobaczysz, jak z jego pomocą kontrolować układy treści i skutecznie wykorzystywać padding. Nauczysz się zmieniać rozmiary elementów UI, wyrównywać je i pozycjonować. Dzięki temu będziesz w stanie tworzyć interfejsy, które nie tylko wyglądają dobrze, ale też są elastyczne i reagują odpowiednio na dynamiczne sytuacje, np. zmianę orientacji urządzenia, czy pojawienie się klawiatury ekranowej.

W kolejnych lekcjach szkolenia przejdziemy przez zagadnienia związane z breakpointami. To jeden z kluczowych elementów w projektowaniu responsywnym. Te tzw. wartości graniczne rozdzielczości, pomogą Ci w dopasowaniu UI strony do różnych urządzeń i wielkości ekranów. Podczas szkolenia nauczysz się tworzyć, a także strategicznie stosować breakpointy w projekcie, tak aby zapewnić optymalną wydajność na różnych urządzeniach.

W trakcie kursu przejdziesz przez szereg praktycznych ćwiczeń, dzięki którym będziesz w stanie wykorzystać zdobytą wiedzę w pracy nad swoimi projektami. Stworzenie interaktywnych prototypów w Figma pozwoli Ci zyskać pewność w obszarze projektowania responsywnego i wykorzystania auto-layoutu. Przekonasz się, w jaki sposób różne techniki wpływają na finalny wygląd i zachowanie projektu na różnych urządzeniach.
W końcowej części kursu stworzysz praktyczny projekt - pierwszą stronę do portfolio, która będzie całkowicie złożona z auto-layoutów. Przejdziemy przy tym przez wiele przykładów dobrych praktyk, które mogą usprawnić Twój proces projektowy. Skupimy się również na typowych problemach w projektowaniu UI i pokazaniu, jak je pokonywać, tak aby uzyskać najlepsze efekty w responsywnym projektowaniu.
Aby w pełni wykorzystać wiedzę zawartą w tym kursie, powinieneś posiadać podstawową wiedzę na temat projektowania interfejsów użytkownika i pracy z narzędziem Figma. Jeżeli chcesz nadrobić zaległości, możesz to zrobić z naszym kursem online:
Kup kurs, drugi odbierz w prezencie
Tylko do niedzieli 1 + 1 GRATIS
Chętnie pomożemy! Odpowiedz na pytania przygotowane przez naszych specjalistów, a my dopasujemy ścieżkę rozwoju do Twoich preferencji.
Rozpocznij teraz

Do każdego ukończonego przez Ciebie kursu wystawiamy imienny certyfikat - będzie on dostępny na platformie szkoleniowej w zakładce Certyfikaty. Warunkiem jego otrzymania jest zaliczenie testów dołączonych do kursu oraz obejrzenie wszystkich lekcji. Na certyfikacie znajduje się Twoje imię oraz nazwisko, nazwa ukończonego kursu, data wystawienia i unikalny numer certyfikatu. Warto podkreślić, że jesteśmy wpisani do Rejestru Instytucji Szkoleniowych (nr wpisu 2.12/00119/2017). Ten numer również będzie widoczny na certyfikacie.
Certyfikat możesz wydrukować (plik pdf) lub opublikować w Internecie za pośrednictwem specjalnego odnośnika np. na LinkedIn lub innych portalach społecznościowych, jak również dołączyć do swojego CV.
Pamiętaj, że certyfikatów nie wysyłamy w formie papierowej.


Tak, do każdego zamówienia mamy obowiązek wystawić fakturę VAT (23%) lub paragon. Rodzaj dokumentu zależy od danych, które podasz w formularzu podczas składania zamówienia. Faktury zwykle wystawiamy do 3 dni roboczych od momentu zaksięgowania wpłaty. Poinformujemy Cię o tym fakcie mailowo, a dokument będzie można pobrać bezpośrednio z poziomu zakładki Historia zamówień na Twoim koncie w strefakursów.pl. Jeśli potrzebujesz proformy do opłacenia zamówienia, złóż zamówienie zaznaczając w formularzu pole "Chcę otrzymać dokument proforma" lub skontaktuj się z nami telefonicznie bądź mailowo (biuro@strefakursow.pl).
Gdy dokonujesz zakupu w aplikacji strefakursów.pl na iOS za pośrednictwem Apple Pay sprzedawcą jest Apple. Fakturę lub dokument zakupu znajdziesz zgodnie z poniższą instrukcją:
Możesz również pobrać dokument przez stronę Apple. Przejdź pod ten adres: https://reportaproblem.apple.com/, następnie zaloguj się swoim Apple ID, znajdź zakup na liście i kliknij, aby zobaczyć szczegóły i ewentualnie pobrać dokument. Apple zwykle wystawia fakturę jako dostawca usług cyfrowych. Jeśli potrzebujesz faktury VAT, możesz skontaktować się z pomocą techniczną Apple, aby uzyskać dodatkowe informacje na temat zgodności faktury z przepisami w Twoim kraju.
Gdy dokonujesz zakupu w aplikacji strefakursów.pl na Android za pośrednictwem Google Pay sprzedawcą jest Google. Fakturę lub dokument zakupu znajdziesz zgodnie z poniższą instrukcją:
Możesz również znaleźć fakturę na stronie Google Pay. Przejdź pod ten adres: pay.google.com i zaloguj się na swoje konto Google, z którego dokonano zakupu. W sekcji Aktywność znajdziesz wszystkie transakcje dokonane w Google Play. Kliknij daną transakcję, aby zobaczyć szczegóły i pobrać fakturę.


Po opłaceniu zamówienia otrzymujesz nielimitowany dostęp do zakupionych materiałów. Dzięki temu, że szkolenia są dla Ciebie dostępne zarówno online za pośrednictwem naszej platformy szkoleniowej i offline w aplikacji mobilnej strefakursów.pl, możesz w dowolnym czasie i miejscu powracać do obejrzanych lekcji i powtarzać materiał bez ograniczeń. Dodatkowo po ukończeniu całego szkolenia otrzymasz imienny certyfikat poświadczający Twój udział w szkoleniu. Certyfikat możesz opublikować np. na LinkedIn lub innych portalach społecznościowych, jak również dołączyć do swojego CV.
🔥 Gorący temat: W tym tygodniu 120 użytkowników obejrzało to szkolenie
Rozpocznij naukę teraz za darmo, zapłać w ciągu 30 dni z  lub
lub  – Jak to działa?
– Jak to działa?













Ups! Coś poszło nie tak :(
Captcha uznał, że jesteś botem i zablokował Twoją ostatnią akcję. Spróbuj ponownie. W razie problemów skontaktuj się z nami.
ZAMKNIJ I SPRÓBUJ PONOWNIE